どうも7noteです。CSSで水玉模様を作ります。
背景パターンを画像で作るのもいいですが、CSSで再現することもできます。
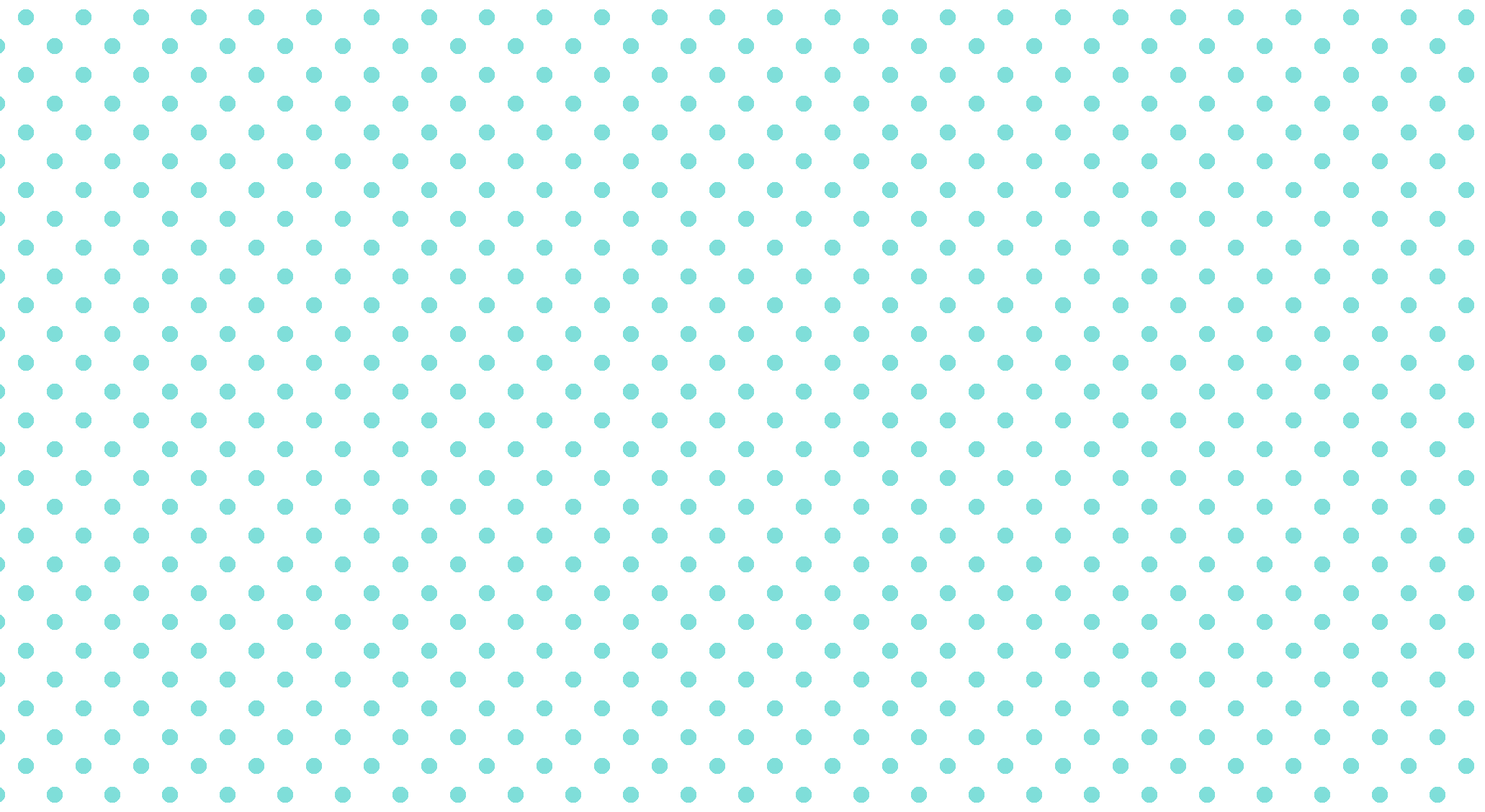
規則性のある水玉模様の背景
style.css
body{background-image:radial-gradient(#7bded920%,transparent20%),radial-gradient(#7bded920%,transparent20%);background-size:40px40px;background-position:00,20px20px;}ランダム風に見える水玉模様の背景
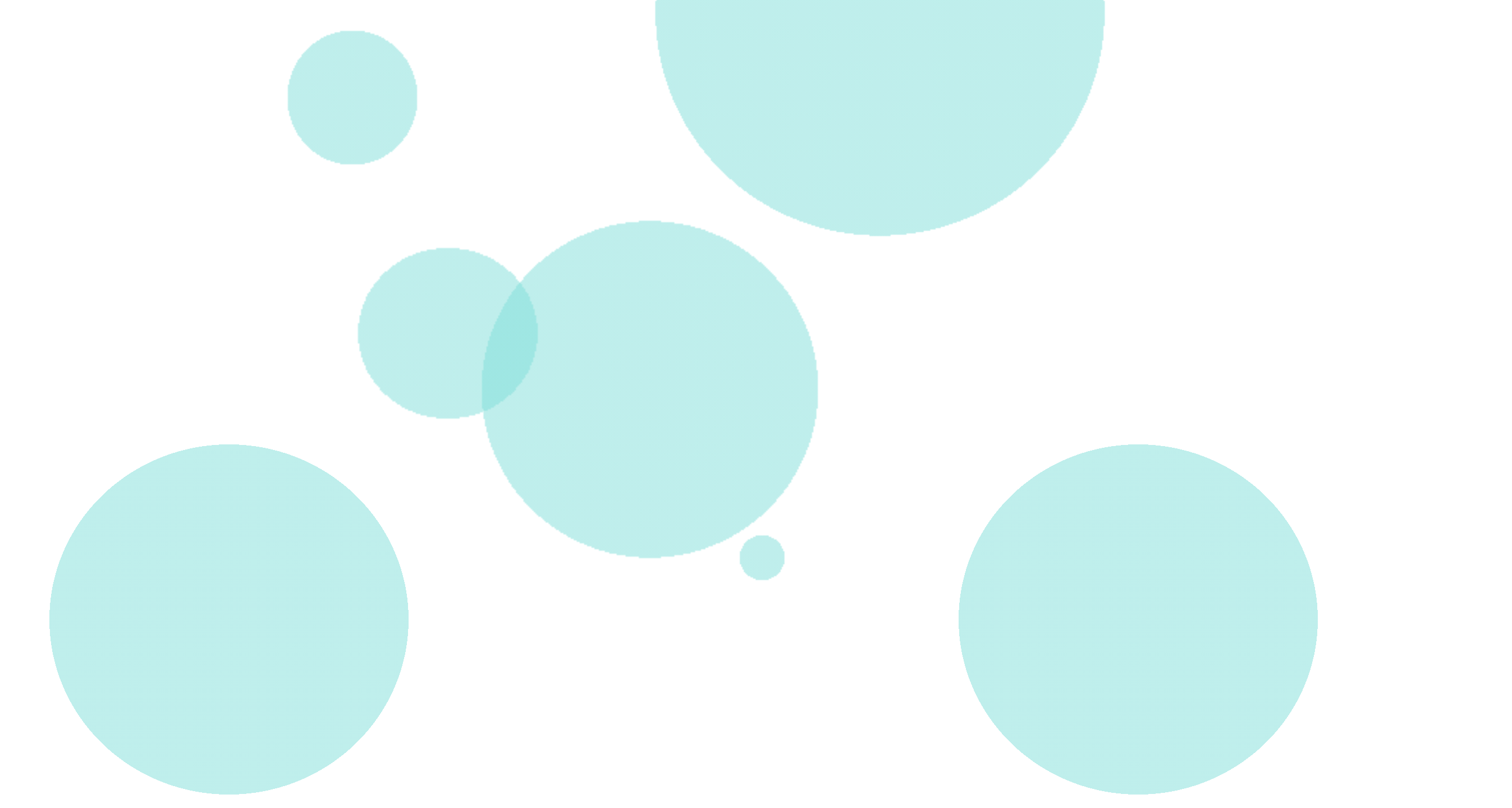
style.css
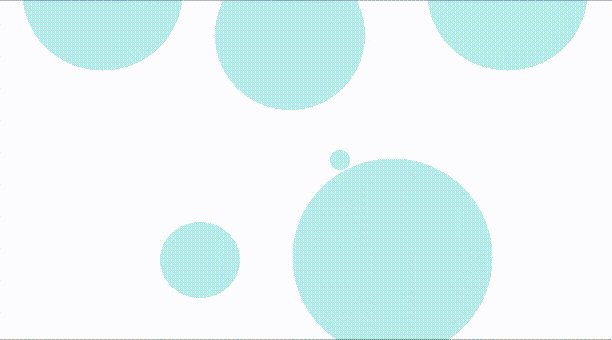
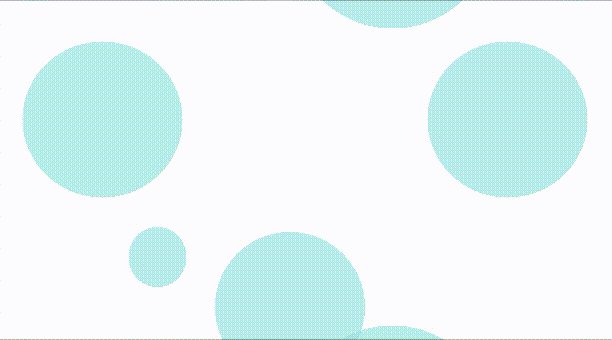
body{background-image:radial-gradient(290px300px,rgba(123,222,217,0.5)20%,transparent20%),radial-gradient(800px780px,rgba(123,222,217,0.5)20%,transparent20%),radial-gradient(1000px990px,rgba(123,222,217,0.5)20%,transparent20%),radial-gradient(400px380px,rgba(123,222,217,0.5)20%,transparent20%),radial-gradient(750px750px,rgba(123,222,217,0.5)20%,transparent20%),radial-gradient(100px100px,rgba(123,222,217,0.5)20%,transparent20%);background-size:1230px1280px,810px910px,1470px990px,1200px1700px,1520px1200px,1100px1300px;background-position:-300px-550px,-200px100px,50px510px,-200px-550px,-180px-250px,130px-150px;}複数のバラバラのサイズの丸い背景を重ねて作ります。
重なった部分が綺麗に見えるように色は16進数ではなくrgbaで書くことで重なり部分が綺麗に見えます。
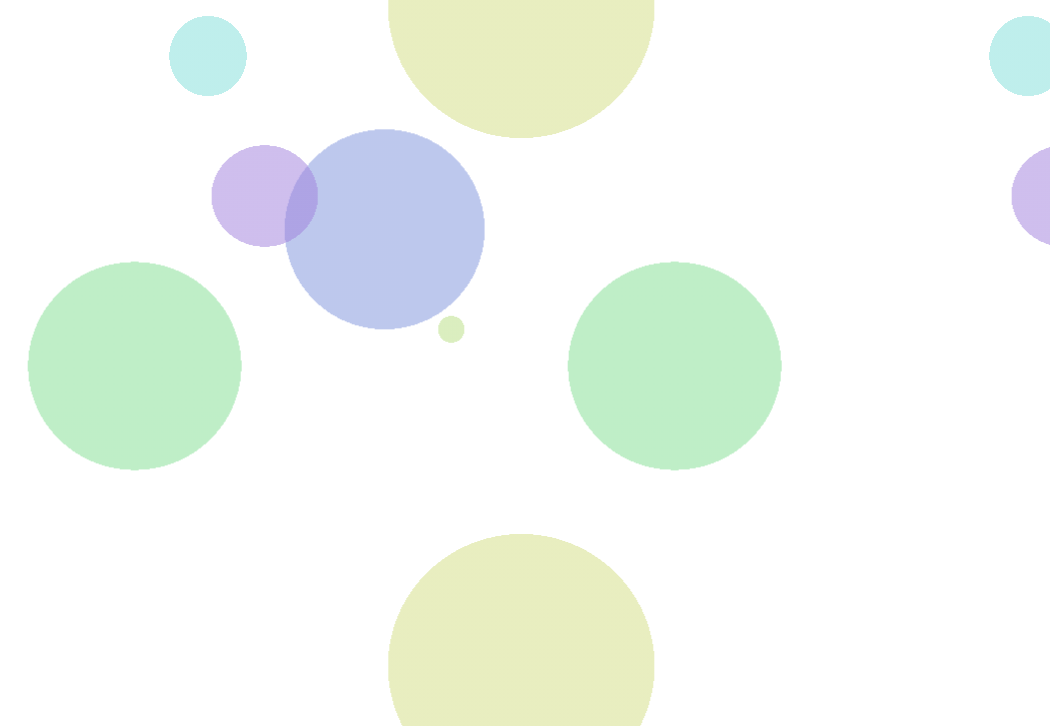
色もバラバラに変えても綺麗ですね。
まとめ
水玉模様はcanvasやjsを使った方法もあるようです。
適材適所で画像にしたり、CSSで作ったり使い分けるのがいいかなと思います。
アニメーションと組み合わせて水玉模様をふわふわさせたり、回転させたりしても面白いサイトができるかもしれませんね!
参考:https://www.esz.co.jp/blog/2766.html
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ