はじめに
自分の中のCSSの知識がスカスカになっていたので、コーディングにおいて分からなかった箇所とその解決方法を書きます。
ヘッダーを横幅いっぱいに広げる
下記のようにwidthを100%、もしくは100vwヘッダーが横幅いっぱいに広がります。私はこの部分を「width: 100vh;」と書いていたので横幅が広がりませんでした。「vh」とかくとボックスの縦の長さになるんですね...
header {
position: fixed;
width: 100%; #もしくは100vw
}
ブロックを中央に配置
marginプロパティにautoを指定するとブロックが中央に配置されます。またmarginが0pxの場合は省略して0にしてもOK。
.hoge{
margin: 0 auto;
}
固定したヘッダーにコンテンツを重ねないようにする。
ヘッダーにz-indexプロパティを指定する。
文字で説明すると難しいので画像で解説します。
・通常時
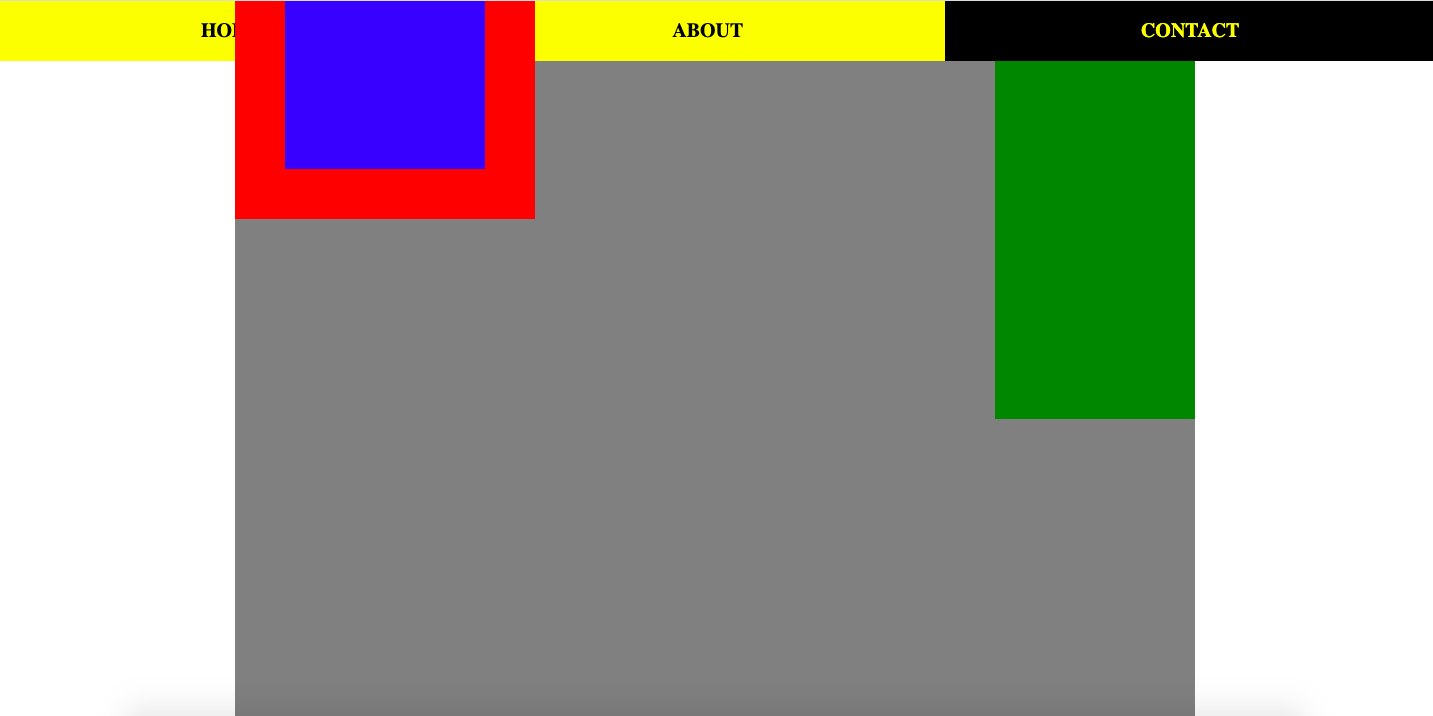
・下へスクロール 左側の赤いボックスがヘッダーと被ってしまいます。
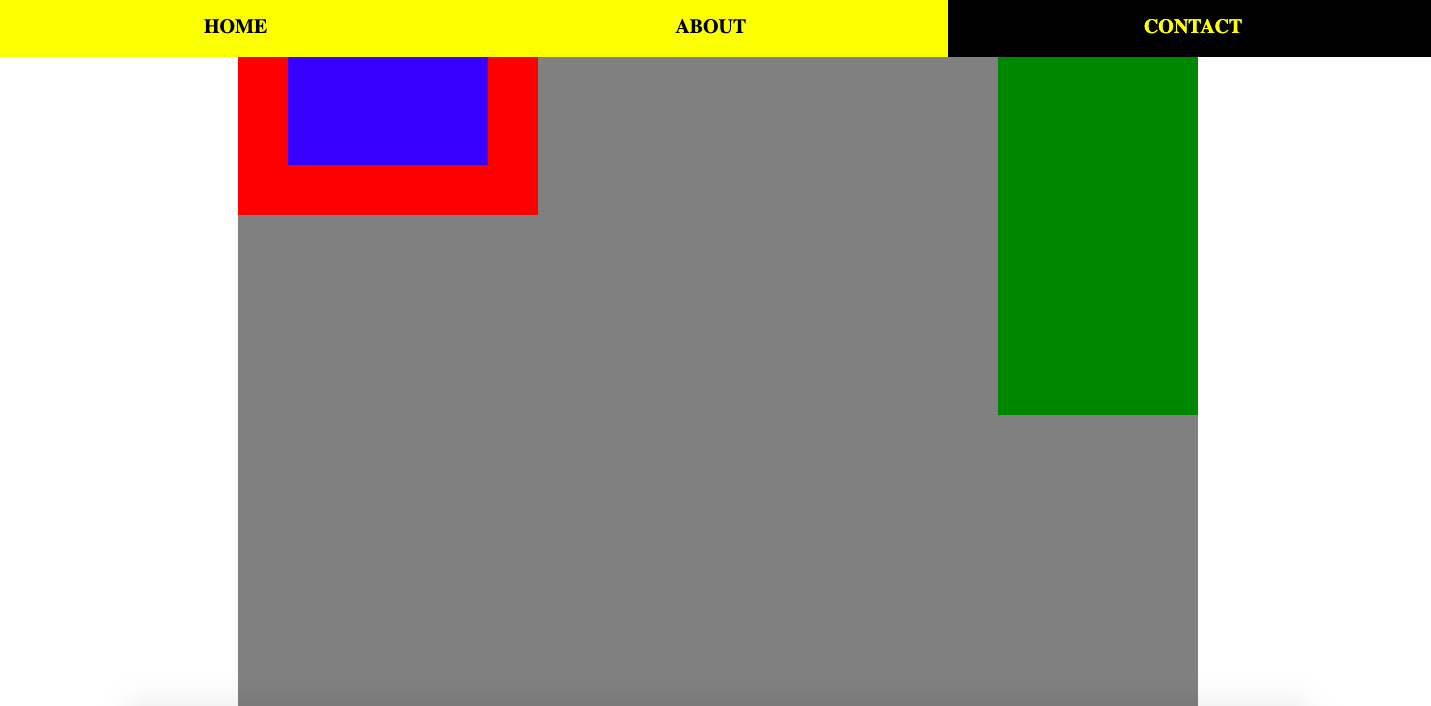
・ヘッダーのz-indexプロパティに1を指定
これで下にスクロールしてもブロックの上に重なることはなくなりました。
まとめ
2日触らないだけでこんなにスカスカになるんだね...復習は大事。