この記事を読むと3分でLottieを使った可愛いアニメーションにウェブサイトに導入することができます。
Lottieとは?
概要
Lottieとは LottieはAirbnbが公開しているアニメーションを表示するためのライブラリです。 ... Lottieで表示するアニメーションは、Adobeの「After Effects」を使って作成し、「Bodymovin」というプラグインを使ってアニメーションファイルを出力します。
引用元: Web Design Trends/Web上でアニメーションを表示するなら「Lottie」がおすすめ!特徴や使い方など
https://webdesign-trends.net/entry/10360
一行コードを追加するだけで、高品質なアニメーションを表示できる便利ものです。
いやAfter Effects知らんし!?っていう人も大丈夫
他の人が作ったアニメーションを無料・有料で入手できるプラットフォームがあります。
今回はここから無料の素材を拝借して、導入方法を説明していきます。
LottieFiles
https://lottiefiles.com/featured
では早速はじめていきます。
1分目:好みのアニメを選ぶ
世界中のクリエイターが投稿しているので、いろんな種類のアニメがあります。
好きなアニメをクリックして、出てきたPOPUPのHTMLというボタンを押しましょう。
他にもiOSやAndroid用のコードもありますが、今回はWEBなので、HTMLを選びます。
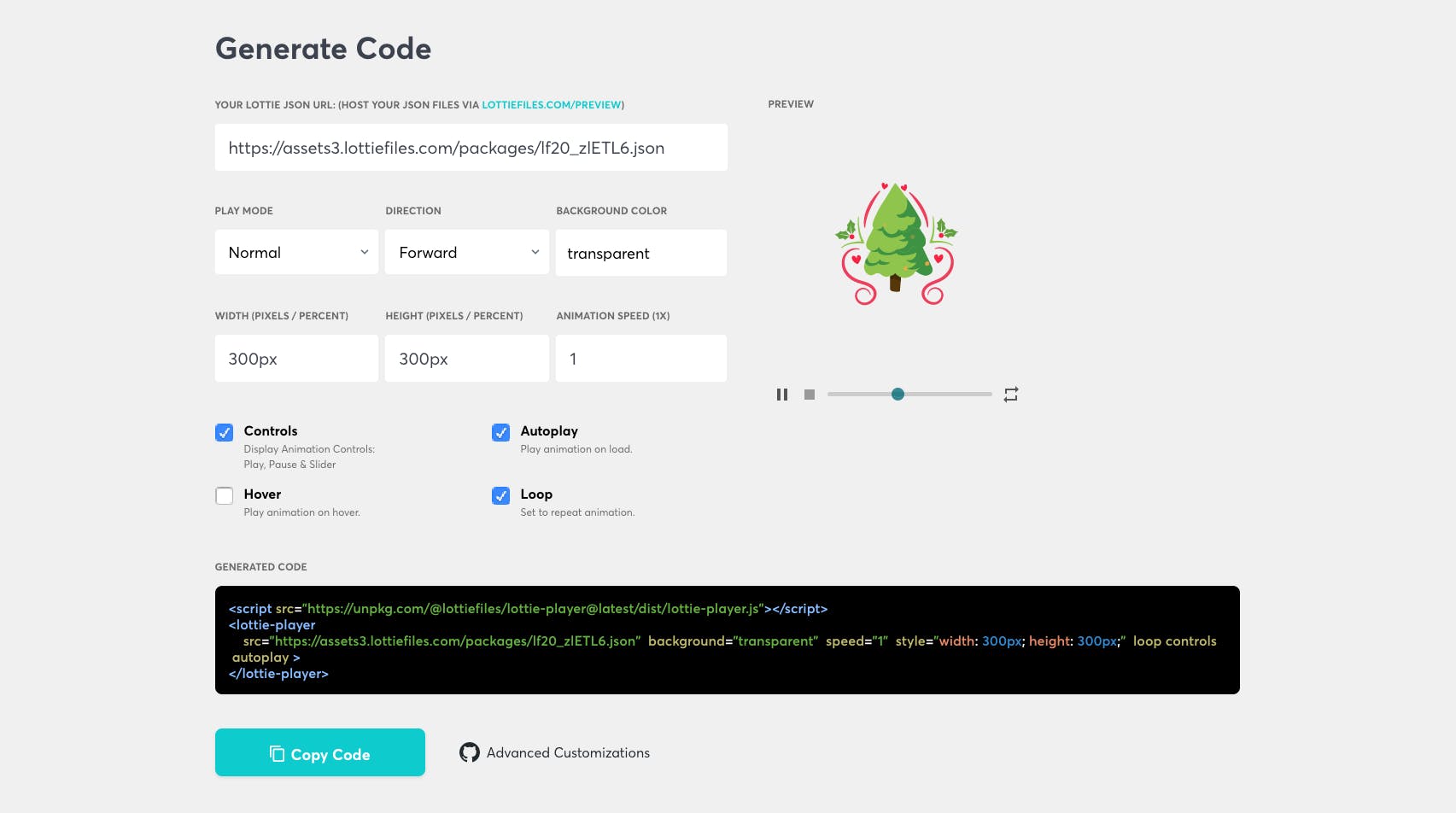
2分目:詳細ページでLottieをカスタマイズ
詳細ページに行くとwidthやheightを含む細かいパラメータを調整できます。
再生ボタンとかを表示するためのControlはいらないのでoffにしておきましょう。
3分目:HTMLコードをコピペ
あとは、コードをコピーして、自分のプロジェクトに貼り付けるだけです。
簡単ですよね?
<linkhref="https://fonts.googleapis.com/css?family=Carter+One&display=swap"rel="stylesheet"><h1>
Merry Almost Christmas
</h1><script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script><lottie-playersrc="https://assets9.lottiefiles.com/packages/lf20_VNo3hY.json"background="transparent"speed="1"style="width: 300px; height: 300px;"loopautoplay></lottie-player><style>body{margin:0;padding:120px20px0;background-color:darkred;color:#fff;text-align:center;display:flex;flex-direction:column;align-items:center;height:100vh;font-family:'Carter One',cursive;}</style>最後に
ちょっとしたアニメーションを加えるだけで、WEBSITEがそれっぽく見えますよね。
是非使ってみてください。
いやAfter Effects知ってるしっていう人は、この記事がおすすめです!
Lottieを利用したアニメーション作成 & 実装
https://qiita.com/Seil/items/d7c363f63e447524dcc7