CSSのお勉強がてら、HTMLとCSSだけで静的ページを作ってGitHub Pagesで公開してみた
備忘録として書くぞ〜
やること
- GitHubで公開リポジトリを立てる
- ソース等をプッシュする
- リポジトリのSettingsからGitHub Pagesの項目へ移動し、Sourceを設定する
これだけ。
これだけ。
簡単すぎる。
詳細な手順
流石に内容がないようすぎるので、後からすぐにわかるように画像つきで。
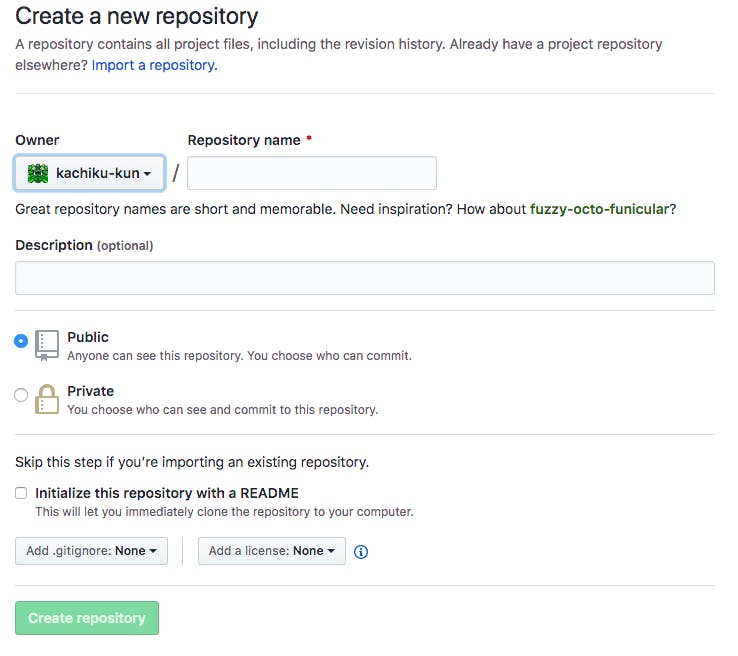
まずは公開でリポジトリを作るぞ。
Repository nameがURLになるからそれっぽい名前をつけておこう。
あとは作りながらプッシュしていく。
VisualStudio Codeならエディタ内だけでGitの操作が完結するのでめちゃ便利。
では、実際にページを表示してみよう。
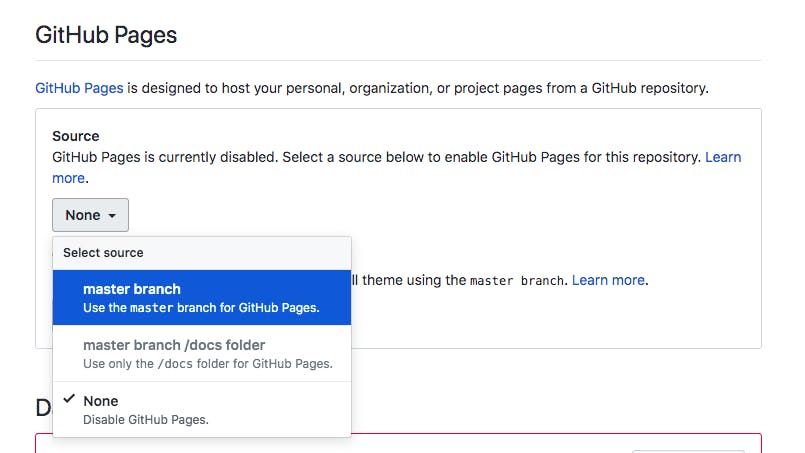
リポジトリのトップページのタブから[Settings]、下へ行き[GitHub Pages]へ。
[Source]のプルダウンから[master branch]を選択すると、URLを発行してくれるよ。
「おめえのサイトは『URL』で公開する準備できたぞ」的なこと言ってくれてるね。
実際にアクセスしてみて404を吐かなければ、きちんと構成できてるのでOK。
https://kachiku-kun.github.io/hp_kachiku/
よさそうだね。
後はスマホなどの他端末で検証してみつつCSSを調整して完成させる。
簡単すぎる。
HTML & CSS
頭悪いサブタイトル。
よく使った要素をちょこっと書いていく。
position: fixed;
static, relative, absolute, fixedがある。
staticに対しての配置を意味する。
相対的か、絶対的か、スクロールに対しても絶対的かという感じ。
static以外は、top, bottom, left, rightで位置を指定できるよ。
overflow: hidden;
ボックスからはみ出した要素をどうする?ってやつ。hiddenで消える。
他にも飛び出したり(デフォルト)、スクロールバー出たり、ボックスを消したりなど。
z-index: 1;
レイヤーみたいなもん。詳しく言うと、ボックスを重ねたときの優先度。
:before{} :after{}
要素セレクタにひっつける擬似要素。その要素の前後に何か挿入する時に使う。
要素セレクタとはh1とかだよ、念為。
display: block;
ボックスの設定。
blockはインライン要素をブロックへ変換し、前後に改行が入るようになる。
flexはフレックスコンテナ化する。
フレックスコンテナとは、コンテナ内にアイテムという子要素を整列し表示できる便利なヤツ。
text-align: center;
ボックス内でのテキストの配置。
centerは中央揃え、justifyは均等割り付けなど。
letter-spacing: 2px;
字間。
border-radius: 60%;
画像などを丸める。
flex: 0 0 33.333333%;
アイテムがフレックスコンテナ内で占めるサイズを指定できる。
max-width: 33.333333%;
要素の幅を制限できる。
もちろんheightもあるよ。
object-fit: cover;
画像なんかがボックスにどう当てはまるか決める。
coverはアス比を変えずトリミングする。
他にもアス比を変えて当てはめたり、全体が見えるように引きで当てはめたりなど
100px 150% 1.5em
pxは普通にピクセル。絶対値指定。
%は親要素のフォントサイズを100%としたときの割合を示す。
emは%と似ていて、親要素のフォントサイズを1emとしたときの割合。
以上。
〆
完全に現実逃避で始めたGitHub Pagesお試しだったけど、なんだかんだ楽しかったのでよし!
しかし、マジで簡単にページ作れるし、httpsだし、管理も楽だしで、ホントにプログラマはGitHubに頭上がらんなあ・・・。
スッキリしたしやるべきことやるぞ〜。