デイトラWeb制作コース初級編DAY10の学び
【この記事に書いてあること】
プログラミング学習10,11日目⏩
— ふりっく💻トリプルゼロの(これから)フリーランス (@FuRiC_twi) January 25, 2021
Web制作コース 初級編DAY10 💻
学習時間:25分⏳
学習内容:Bootstrapの基本を学ぶ✏
学び📚
・BootstrapはHTMLのclass名に書くだけで、CSSが反映される
・Bootstrapを使用するには、専用のスタイルシートを読み込む必要がある#デイトラ#プログラミング初心者pic.twitter.com/EyymHvD6cp
【学習時間】
25分
【学び】
1 Bootstrapの使い方
Bootstrapを使用するには、専用のスタイルシートを読み込む必要がある
index.html
<!-- Bootstrap CSS --><linkrel="stylesheet"href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"crossorigin="anonymous">2 よく使うBootstrapのclass名
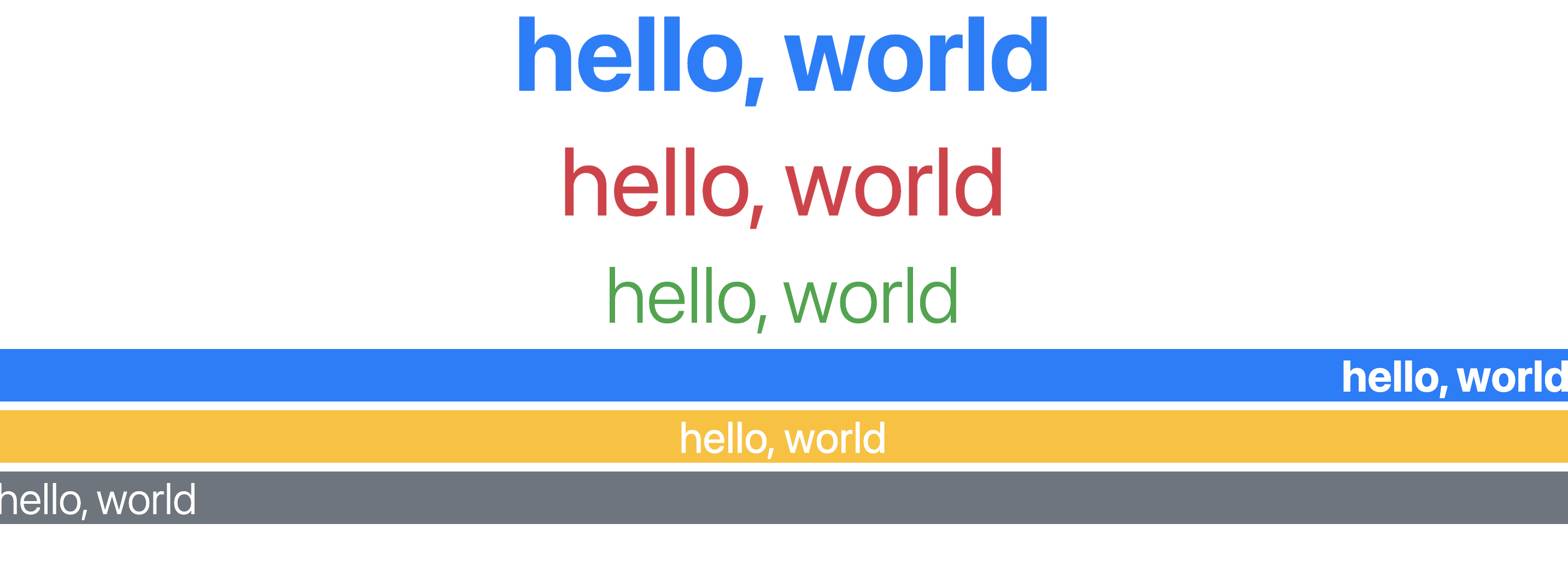
・文字の色を変える(青):text-primary
・文字を中央に置く:text-center
・文字を左右に置く(右):text-right
・文字を太くする:font-weight-bold
・文字を細くする:font-weight-light
・文字の背景に色を付ける(青):bg-primary
・フォントをサイズを変更する(一番大きい):display-1
↓
3 Bootstrapのclass名は公式サイトのドキュメントに掲載してある
https://getbootstrap.jp/docs/5.0/getting-started/introduction/