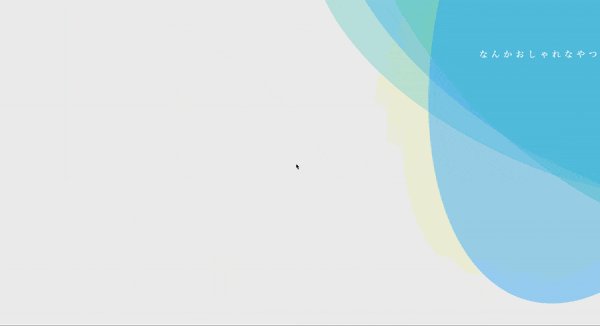
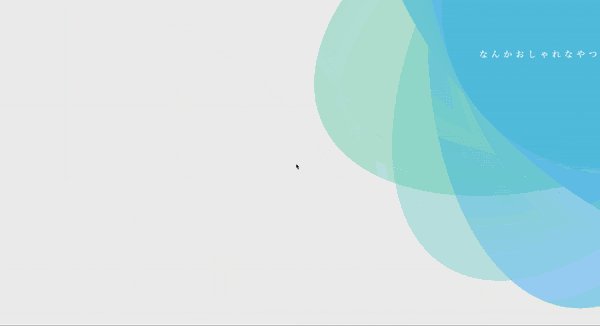
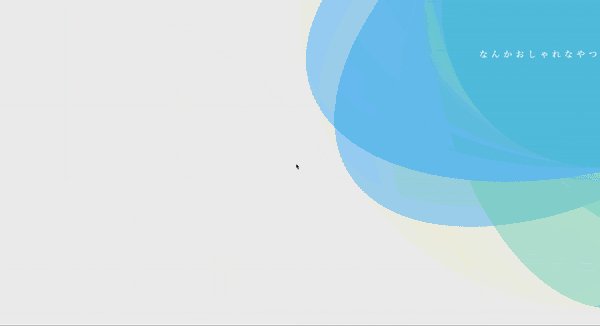
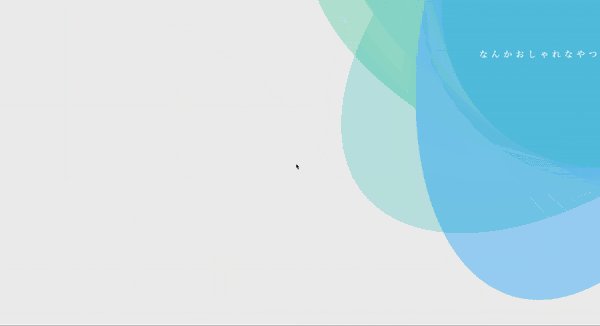
最終成果物
これです。
なんかおしゃれ。
(個人差があります。)
実装
土台になるhtmlの用意
さっくりと。
index.html
<!DOCTYPE html><htmllang ="ja"><head><linkrel="stylesheet"href="../css/background.css"></head><body><divclass='background'><divclass='wave -one'></div><divclass='wave -two'></div><divclass='wave -three'></div><divclass='wave -four'></div><divclass='wave -five'></div><divclass='title'>なんかおしゃれなやつ</div></div></body></html>CSS
こちらもさっくりと。
解説はあとあと。
background.css
html{background:#eee;}.background{width:100%;height:100%;background:lighten(#f0f4c3,10%);position:fixed;overflow:hidden;}.wave{opacity:.4;position:absolute;top:0%;left:75%;background:#0af;width:100%;height:100vh;margin-left:-25%;margin-top:-25%;transform-origin:50%48%;border-radius:59%;animation:drift4000msinfinitelinear;}.wave.-two{animation:drift5000msinfinitelinear;opacity:.1;background:yellow;}.wave.-three{animation:drift6000msinfinitelinear;background:rgb(124,214,210);}.wave.-four{animation:drift7000msinfinitelinear;background:rgb(96,212,183);}.wave.-five{animation:drift8000msinfinitelinear;}.box:after{content:'';display:block;left:0;top:0;width:100%;height:100%;z-index:11;}.title{position:absolute;left:0;top:0;width:100%;z-index:1;line-height:300px;text-align:right;color:white;text-transform:uppercase;font-family:'Playfair Display',serif;letter-spacing:.4em;font-size:24px;text-shadow:01px0rgba(black,.1);text-indent:.3em;}@keyframesdrift{from{transform:rotate(0deg);}from{transform:rotate(360deg);}}ちょっとだけ解説
cssもほとんど装飾ですね。
重要なのは以下3つ
- @keyframes drift
- border-radius
- animation
- position: fiexd;
keyframesでは要素を回転させるアニメーションを登録しています。
そして、全てを円にしてしまうと変化が起きないので縦横サイズとborder-radiusで楕円を用意します。
さらに、楕円全てを同じタイミング同じスピードでアニメーションさせても残念な感じになってしまうのでアニメーションの実行時間を1000msずつずらします。
あとは要素が増えた時にスクロールしても常に画面に表示されるようにfixedで固定。
これで背景アニメーションとして機能しますね。
まとめ
うーん、おしゃれ。
実用的にはちょっと主張が強すぎますけど調整すればいろんな場面で使えるかもしれません。