どうも7noteです。inputをボタン風にコーディングする方法を解説。
チェックボックスの☑デザインを変えるだけでなく、まるでボタンが並んでいるかのようなデザインに変更する方法を書いていきたいと思います。
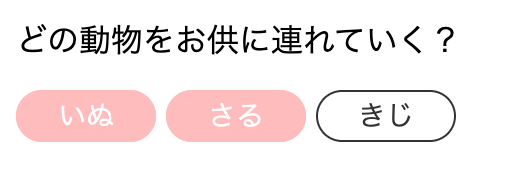
見本
ソース
<p>どの動物をお供に連れていく?</p><label><inputtype="checkbox"value="いぬ"name="animal"><span>いぬ</span></label><!--
--><label><inputtype="checkbox"value="さる"name="animal"><span>さる</span></label><!--
--><label><inputtype="checkbox"value="きじ"name="animal"><span>きじ</span></label>label{margin-right:5px;/* ボタン同士の間隔 */}labelinput{display:none;/* デフォルトのinputは非表示にする */}labelspan{color:#333;/* 文字色を黒に */font-size:14px;/* 文字サイズを14pxに */border:1pxsolid#333;/* 淵の線を指定 */border-radius:20px;/* 角丸を入れて、左右が丸いボタンにする */padding:5px20px;/* 上下左右に余白をトル */}labelinput:checked+span{color:#FFF;/* 文字色を白に */background:#FBB;/* 背景色を薄い赤に */border:1pxsolid#FBB;/* 淵の線を薄い赤に */}書き方の解説
ボタン風にする上で、デフォルトのチェックボックスについているデザインやcssは使えないので、
最初にinputをdisplay: none;にして非表示にします。
その後spanに対して、ボタン風(押されてない時)のデザインのCSSを書いていきます。
そして、input:checked + spanと書くことによって、「チェックされたインプットの次のspan要素」に対してCSSを書くことができます。
これによりボタン風(押された時)のデザインのCSSを書き分けることができます。
意外と簡単で綺麗にCSSの装飾を付けることができるので、オススメの方法です。
そしてinputとspanをlabelで囲むことによって、spanをマウスで押した時にもinputが反応してチェックがつく仕組みになるので、
labelは必ず入れましょう。
「+」や「~」などの隣接セレクタや間接セレクタの書き方は過去に書いたこちらの記事で詳しく解説しています。
→【初心者でもわかる】CSSのセレクタ3種類の書き方(隣接セレクタ・間接セレクタ・直下セレクタ)
まとめ
チェックボックスのデザインはデフォルトのままでもいいですが、少し味気なさがでるので、こだわったWEBサイト作りをするのであればひと手間加えてオシャレなチェックボックスやサイトの雰囲気に合わせたボタン風にするなどができるとWEBデザインの幅が広がります。
サンプルをそのまま持ってきてもいいですが、自分で自由に作れた方が楽しいかなと思います!
今後もそんな作るのが楽しい人向けに参考になる記事を書いていきます。
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)