アジェンダ
- 背景を表示する
- 背景の表示方法を指定する
- 実践
背景を表示する
background-color
背景の色を指定する。指定方法は以下の通り
background-color: 色;
値は色(rgb()、16進数、色名)を指定する。
background-image
背景の画像を指定する。指定方法は以下の通り。
background-image: url;
urlはurl()を用いて指定する。
背景の表示方法を指定する
background-repeat
背景の繰り返し表示を指定する。指定方法は以下の通り。
background-repeat: 値;
値は単語で指定する。単語は以下のようなものがある。
- no-repeat
- 繰り返さない
- repeat
- 縦横両方繰り返す
- repeat-x
- 横方向のみ繰り返す
- repeat-y
- 縦方向のみ繰り返す
background-position
背景の表示開始位置を指定する。指定方法は以下の通り。
background-position: 横位置 縦位置;
位置は単語、数値のどちらでも指定できる。
単語は以下のようなものがある。
- center
- 中央から表示する
- right
- 右端から表示する
- left
- 左端から表示する
- top
- 上端から表示する
- bottom
- 下端から表示する
数値は、要素の左上を基準として、指定した位置に表示される。
background-attachiment
画面をスクロールした際の背景の動きを指定する。指定方法は以下の通り。
background-attachiment: 値;
値は単語で指定する。単語は以下のようなものがある。
- fixed
- 背景を固定し、スクロールしても動かない
- scroll
- スクロールに合わせて背景もスクロールする
- loacl
- その要素にあわせて移動、スクロールする
background-size
背景のサイズを指定する。指定方法は以下の通り。
background-size: 値;
値は単語で指定する。単語は以下のようなものがある。
- contain
- 縦横比を維持した状態で、画像全体が背景領域に収まるように拡大縮小して表示する
- cover
- 縦横比を維持した状態で、背景領域を覆うように拡大縮小して表示する
background-clip
背景をどの領域まで表示するかを指定する。指定方法は以下の通り。
background-clip: 値;
値は単語で指定する。単語は以下のようなものがある。
- border-box
- ボーダー領域まで表示させる
- padding-box
- パディング領域まで表示させる
- content-box
- コンテント領域まで表示させる
実践
上記内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html
<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><linktype="text/css"rel="stylesheet"href="./style.css"><title>展示会</title></head><body><divclass="no-repeat">背景は要素に固定され、スクロールされる。</div><divclass="fixed">背景は完全に固定され、スクロールされない。</div><divclass="local"><p>背景は要素と連動している。
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></p></div></body></html>style.css
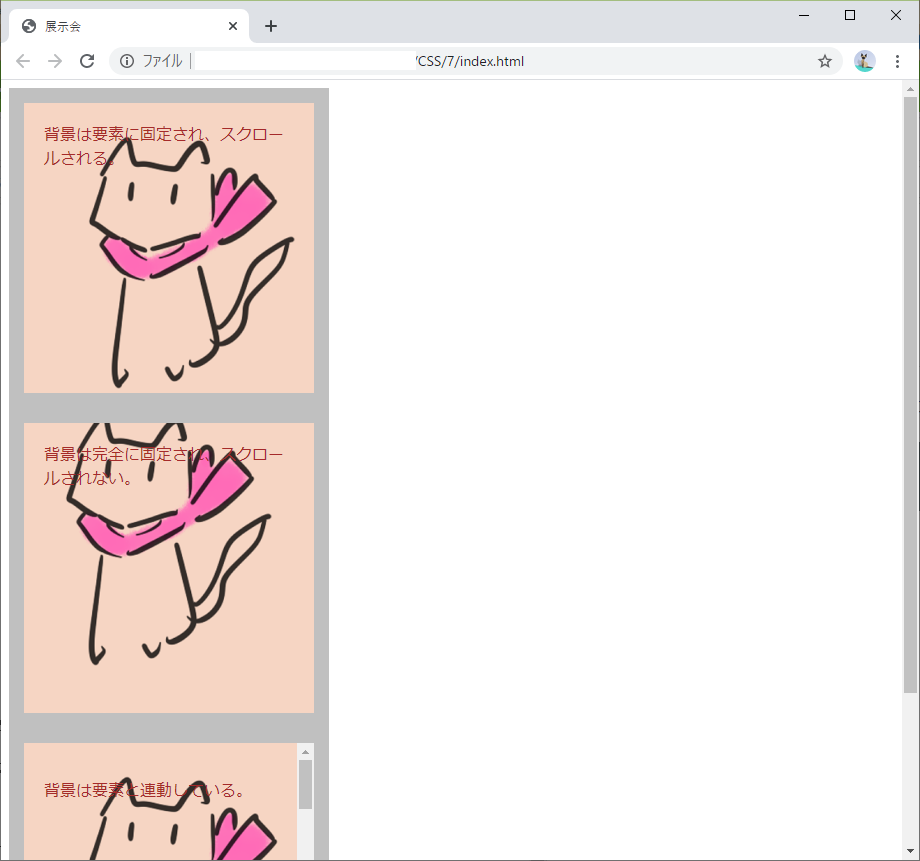
div{width:250px;height:250px;padding:20px;border-style:solid;border-width:15px;border-color:silver;background-image:url('./SKMT.png');color:brown;}.no-repeat{background-repeat:no-repeat;}.fixed{background-repeat:repeat;background-attachment:fixed;}.local{background-repeat:repeat-y;background-attachment:local;overflow:scroll;}これをWebブラウザに表示させるとこんな感じ。
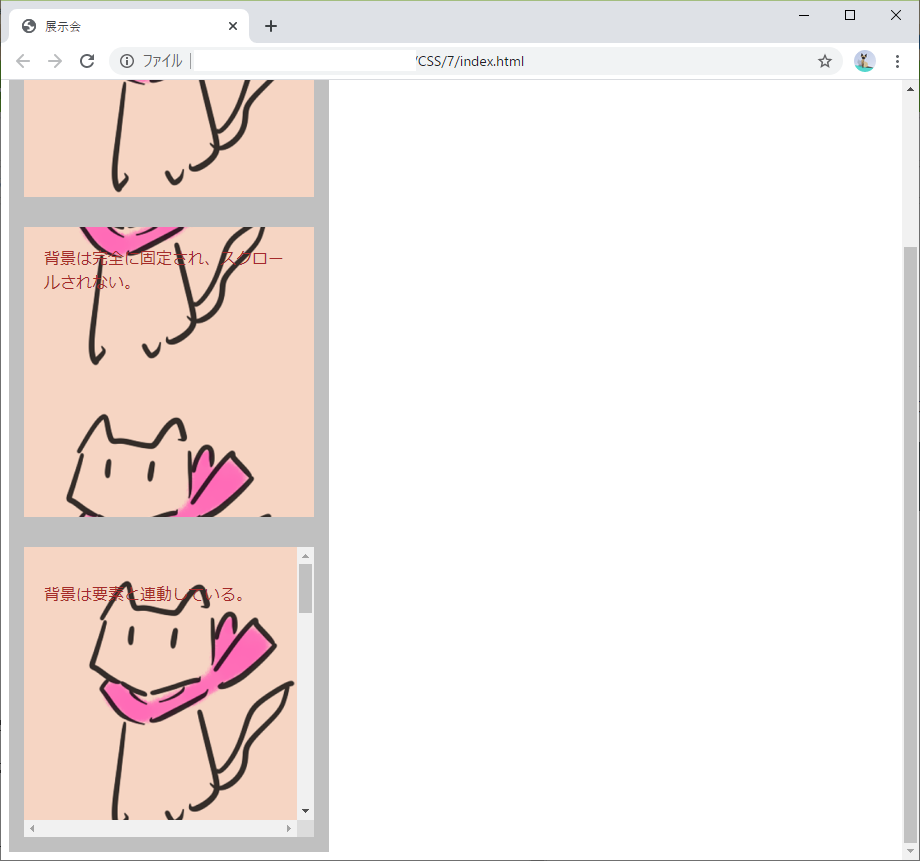
ブラウザ全体をスクロールしたところ、上と下の背景はスクロールされたが、真ん中の背景はスクロールされない。
下のボックスをスクロールしたところ、背景がスクロールされた。
イマイチ画像ではわかりにくい。
おわりに
今回は背景に関する内容だった。
背景をどのように表示させるかは、現代のおしゃれなWebページにおいてはとても重要だ・・・。
次回 >> ☆まだ☆


















