はじめに
WordPress5.0にブロックエディタが搭載されてから、一年半経ちました。
エンジニアやブロガーの間では「ブロックエディタすげえ!」「もうクラシックエディタには戻れない。。」といった声を良く聞きますが、実際のクライアントワークにおいては、まだまだ浸透していないように思います。
これまで多数のWordPressサイト構築案件を担当してきましたが、特にデザイン優先のサイトやコーポレートサイト構築ではブロックエディタの話が出る事も無く、「ブロックエディタ?何それ?」というクライアントさんや元請け会社さんばかりでした。
ですが先日、ブロックエディタで再現しやすいデザインであった事、かつクライアントさんがゴリゴリ記事を投入していきたいという熱量を感じられた案件があったため、「ブロックエディタにフル対応したコーポレートサイト構築」という方針を取りました。
その開発の中で、ブロックエディタの魅力を十分に引き出しつつ、不慣れなクライアントさんでも使いやすいように取り入れたノウハウをまとめて共有したいと思います。
対象とする方
- HTML5/CSS3に沿ったコーディングが出来る。
- 一からオリジナルテーマを作成でき、かつアクションフック・フィルターフック・テンプレートタグを適切に使用出来る。
- ブロックエディタにおいて、バックエンド、フロントエンド側それぞれに適用するCSS/JSをどのようにenqueueすればよいか何となく理解している。
- エディタ側、フロントエンド側のブロックでどのようなclass名が付与されるかを知っている(探す事が出来る)
- npm、babel、webpackというワードは知らなくてもとりあえずおk
- カスタムブロックは作った事がなくてもおk
備考
- 記事執筆にあたり検証した環境は、WordPress 5.4です。
- フロント側でブロック用のデフォルトスタイルが読み込まれている事を前提としています。
(
wp_dequeue_style( 'wp-block-library' );をfunctions.phpに記述していなければ自動で読み込まれます)
色設定編
カラーピッカーを非表示にする
デフォルトで用意されているカラーパレットの他にカラーピッカーがあり、直観的にで好きな色を選ぶことが出来ます。
便利そうな機能ですが、同じ色でもブレが生じたり、またクライアントさんの趣向によっては何ともカラフルなコンテンツが出来上がってしまう可能性がありますので、無効にします。
functions.php
add_theme_support('disable-custom-colors');またインラインスタイルで色が指定されるため、次項に述べるような一括での色調整が難しくなります。
カラーパレットを変更する
デフォルトでは12色用意されていますが、ベースとなるテーマのカラーに合わせて、パレットのバリエーションを変更します。
デザインに疎いためどのような配色が最適かはっきり言えませんが、テーマで使われている色のうち、
- メインカラー
- サブカラー
- フォントカラー
- アクセントカラー
あたりをピックアップして組み合わせれば良いと思います。
Qiitaを例にして、実際のコードを記載します。
functions.php
add_theme_support('editor-color-palette',array(// array(// 'name' => 'カラーパレットをマウスオーバーした際のタイトル',// 'slug' => '付与されるclass名',// 'color' => 'カラーコード',// ),array('name'=>'メインカラー','slug'=>'main','color'=>'#55c500',),array('name'=>'サブカラー','slug'=>'sub','color'=>'#3f9200',),array('name'=>'フォントカラー','slug'=>'font','color'=>'#333333',),array('name'=>'アクセントカラー','slug'=>'accent','color'=>'#cd2e22',),));アクセントカラーは、以下のサイトからピックアップしました。
ベースカラーを指定するだけで、いい感じのカラーバリエーションを生成してくれます。
https://palx.jxnblk.com/
ここまでの設定で、サイドバーの色設定は以下のようになります。
![カラーピッカー.png]()
ちょっと地味過ぎましたね。。
なお、WordPress5.4から文章中で部分的に色を設定できるインラインカラーが追加され、ブロックの文字色・背景色とあわせると、カラーパレットを適用した対象に以下のようなclassが付与されます。
| カラーパレット適用の対象 | 付与されるclass名 |
|---|
| インライン文字色 | has-inline-color,
has-{slug}-color |
| ブロック文字色 | has-text-color
has-{slug}-color |
| ブロック背景色 | has-background
has-{slug}-background-color |
なので、文字色であれば .has-{slug}-colorに、背景色であれば .has-{slug}-background-colorにスタイルを当てる事になります。
インラインで指定しているわけではないので、例えば「全部のアクセントカラーをもう少し濃くしたいなあ」と思った時は、.has-accent-colorと.has-accent-background-colorのプロパティ値を変えるだけで済みます。
また、slugにredやyellowなどの色名ではなく、mainやsubといったclass名としたのには理由があります。
例えば、メインカラーをredからblueにしたいとなった場合。
メインカラーのセレクタを.has-red-colorとしていた場合、「class名にredが含まれてるのに、なぜか表示される色が青」と混乱が起こってしまいます。
色設定自体を無効にする
実際の案件で発生する事はあまりないと思いますが、色設定自体を無効にする事もできます。
インライン文字色、ブロック文字色、ブロック背景色すべてが無効になります。
functions.php
add_theme_support('editor-color-palette');add_theme_support('disable-custom-colors');グラデーション設定を無効化する
WordPress5.4では、ボタンブロックとカバーブロックでグラデーションを利用出来るようになり、カラーピッカーに加えてタイプ(円形/線形)角度を調整する事が出来ます。
ここも「色設定のカラーピッカーを非表示にする」と同様の理由で、カスタム設定を無効化します。
functions.php
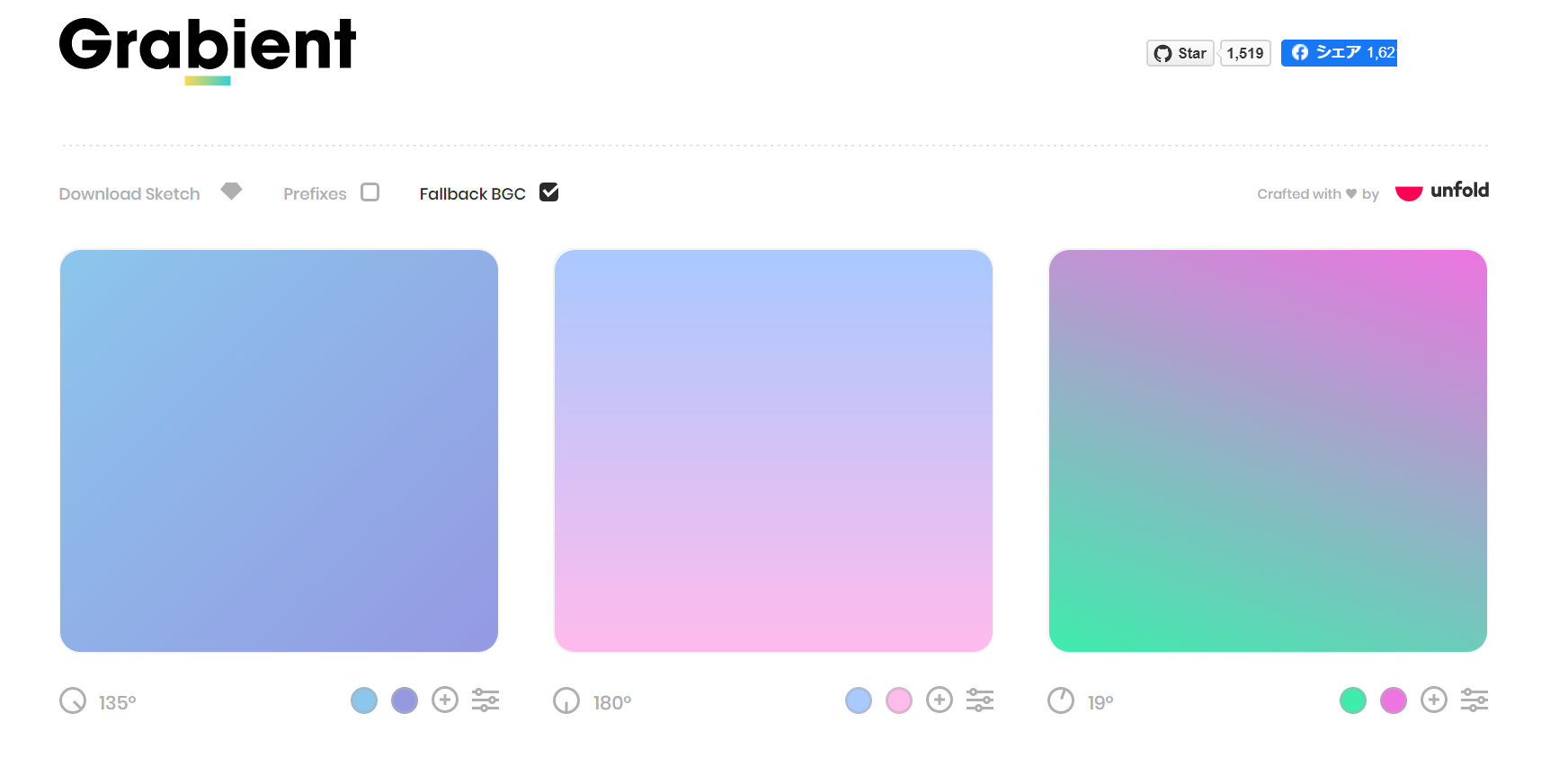
add_theme_support('disable-custom-gradients');グラデーションのカラーパレットを変更する
配色の決め方は「色設定のカラーパレットを変更する」に準ずるとして、コードの一例を記載します。
functions.php
add_theme_support('editor-gradient-presets',array(array('name'=>'メイングラデーション','gradient'=>'linear-gradient(to right, #55c500, #3f9200)','slug'=>'main',),));グラデーションを無効化する
グラデーション自体使わないという場合は、無効にすることも出来ます。
functions.php
add_theme_support('disable-custom-gradients');add_theme_support('editor-gradient-presets');無効にした場合、デフォルトの状態からこのように変わります。
![グラデーション.png]()
すっきりしましたね!
テキスト設定編
テキスト設定でフォントサイズの数値指定を無効化する
プリセットサイズとして用意されているバリエーションに加え、数値入力(px)でフォントサイズを変更出来ます。
これも、「色設定のカラーピッカーを非表示にする」「グラデーション設定を無効化する」と同様の理由で無効化します。
またpx指定なので、非レスポンシブとなってしまいます。
functions.php
add_theme_support('disable-custom-font-sizes');テキスト設定でフォントサイズのバリエーションを変更する
デフォルト(class無し)に加えて5サイズ用意されており、それぞれ付与されるclass名と適用されるフォントサイズは以下の通りです。
| プリセットサイズ | 付与されるclass名 | フォントサイズ(エディタ側) | フォントサイズ(フロント側) |
|---|
| 小 | has-small-font-size | 13px | 13px |
| 標準 | has-normal-font-size | 16px | 16px |
| 中 | has-medium-font-size | 20px | 20px |
| 大 | has-large-font-size | 36px | 36px |
| 特大 | has-huge-font-size | 48px | 42px |
※上記に加えて、has-regular-font-size、has-larger-font-sizeというclass名も定義されていますが、現在は使われていないようです。
gutenberg/style.scss at c19d2d908cba695960cf8407bd0b0afc181aa657 · WordPress/gutenberg · GitHub]
前述の通り、フォントサイズはpx指定のため、例えばPC/スマホでベースのフォントサイズが変わった場合にバランスが崩れてしまいます。
そのため、emまたはremでのフォントサイズ指定に変更するか、テーマにあわせてメディアクエリ等で調整します。
上記セレクタをそのまま使っても良いのですが、バリエーションを変えたい場合は以下のように記述します。
functions.php
add_theme_support('editor-font-sizes',array(// array(// 'name' => 'プルダウンの表示名',// 'size' => 'フォントサイズ(px)',// 'slug' => '付与されるclass名',// ),array('name'=>'小','size'=>14,'slug'=>'small',),array('name'=>'中','size'=>20,'slug'=>'medium',),array('name'=>'大','size'=>24,'slug'=>'large',),));ここでは、ベースのフォントサイズを16pxとして、3パターンを定義しました。
また、エディタ側ではフォントサイズをpxでしか指定できないため、16pxをベースにフォントサイズを決定します。
付与されるclass名は「色設定」の場合と同様で、has-{slug}-font-sizeというクラスが付与されます。
レスポンシブ対応のため、フォントサイズをemで指定する場合の例は以下。
style.css
.has-xs-font-size{font-size:0.875em;}.has-md-font-size{font-size:1.25em;}.has-lg-font-size{font-size:1.5em;}ここまでの設定で、サイドバーのテキスト設定は以下のようになります。
![テキスト設定.png]()
エディタ編
以下項目は、全てCSSで調整を行いますが、エディタ側に独自のCSSを適用する方法は3種類あります。
add_theme_support( 'editor-styles' )、add_editor_style( 'editor-style.css' )で読み込む
→エディタのみに適用される。また、各セレクターの直前にブロックエディタ全体を囲っている .editor-styles-wrapperというクラスが自動的に挿入される。- アクションフック(
enqueue_block_editor_assets)で読み込む
→エディタのみに適用される。 - アクションフック(
enqueue_block_assets)で読み込む
→フロント側・エディタ側双方で読み込まれる。
理解があやふやな方は、手前味噌ですがこちらの記事をご覧ください。
【WordPress】 Gutenberg関連のCSSまとめ
今回は、エディタ側でのみ読み込まれ、かつ書いたCSSがそのまま出力される2番の方法(enqueue_block_editor_assets)での具体例を書きます。
フォント・文字サイズ
クライアントさんの記事投稿のストレスを減らすために、エディタの見た目をフロント側に出来るだけ近づける事は必須です。
まずは、デフォルトの明朝体(Noto Serif JP)からゴシック体に変更し、同時にフォントサイズ・文字色等も含めてスタイリングします。
block-editor-style.scss
.editor-styles-wrapper{>*{color:#333;font-size:18px;font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue","Yu Gothic",YuGothic,Verdana,Meiryo,"M+ 1p",sans-serif;line-height:2;}}.editor-styles-wrapperに書きたい所ですが、ノーマライズ用のスタイルがbody閉じタグ直前にインラインで出力されるため、優先度の関係で適用されないプロパティがあります。
![エディタ.png]()
そのため、既に定義されているプロパティについては.editor-styles-wrapper直下の要素に定義します。
※add_theme_support( 'editor-styles' )、add_editor_style( 'editor-style.css' )でスタイルで読み込んでいる場合は、ノーマライズ用のインラインスタイルの後にインラインで出力されるので、、.editor-styles-wrapper(bodyタグ)に全て書いてしまってOKです。
背景色をスタイリングする
フロント側でbodyに背景色があるデザインの場合、エディタ側にも同じ背景色があたっていると一気に雰囲気が出ます(僕だけ?)
背景色はノーマライズ用CSSに無いので、.editor-styles-wrapper書けば適用されます。
block-editor-style.scss
.editor-styles-wrapper{background:#eee;}タイトルをスタイリングする
タイトル自体に各種スタイルがデフォルトで当たっているので、これもフロントにあわせて調整します。
特に、デフォルトのフォントサイズはデカすぎると思う。。
同時に、タイトルのtextareaにfocusされた時の文字色もデフォルトを上書きします。
block-editor-style.scss
.editor-post-title__block{.editor-post-title__input{padding:10px14px;color:#333;font-size:26px;font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue","Yu Gothic",YuGothic,Verdana,Meiryo,"M+ 1p",sans-serif;line-height:1.4;&:focus{color:#333;}}}ブロックの間隔をあける
特にテキストメインのコンテンツの場合に顕著ですが、あるブロックにフォーカスした時に、前(上)のブロックが一部隠れて文字が見えない、という状態が起こります。
![ブロックの間隔をあける1.png]()
テキストメインの記事の場合、たとえ一文でも隠れるのは編集時にストレスになる思うので、ブロック間の間隔を広げます。
ここでは、デフォルトの28pxから56pxに広げます。
block-editor-style.scss
.editor-styles-wrapper{.block-editor-block-list__block{margin-top:56px;margin-bottom:56px;}}![ブロックの間隔をあける2.png]()
ただし、ブロックの間隔がフロント側と違う事になるケースが多いので、記事執筆の快適さを優先するのか、フロント・エディタの見た目の整合性を優先するのか、クライアントさんの意向も含めて検討すべきです。
ブロックの幅を広げる
デフォルトではブロックの幅が580pxと狭いので、フロント側に合わせて広げます。
一般的にはコンテナ幅に合わせる事になりますが、管理画面側は左右にサイドバーがあるため、幅を大きくし過ぎるとエディタ領域一杯にブロックが広がってしまい、幅広・全幅を表現出来なくなる場合があります。
フロント側のコンテナ幅、幅広・全幅対応の有無、クライアントさんが記事投稿する時のPC環境等を考慮しながら、最適な値を探りましょう。
block-editor-style.scss
.wp-block{max-width:720px;}// 幅広.wp-block[data-align="wide"]{max-width:1080px;}// 全幅.wp-block[data-align="full"]{max-width:none;}ブロック編
使わないブロックを非表示にする
調べた所、WordPress5.4で用意されているコアブロックは68種類。
汎用的なテーマでない限り、全てのブロックをスタイリングするのは現実的ではありません。
設計の話も関係しますが、デザインありきの構築の場合、どのパーツを、どのブロックを使って、どのように表現するかを考えると思います。
そこで、そこから漏れたブロックは一旦スタイリングの対象外とし、無効化します。
その後、クライアントさんが使いたい(使いそうな)ブロックを都度解放・スタイリングしていけば良いと思います。
方法は3パターン。
- ブロックマネージャーを使う
→エディタから設定出来るので一番手軽ですが、設定箇所を知っている人なら再表示出来てしまいます。 - プラグインを使う
→Disable Gutenberg Blocksという専用のプラグインがありますが、最近のメジャーリリースでテストされていません。
もしくは、カスタムブロック用のプラグインに機能として内包されているものもあります。(Advanced Gutenbergなど) - functions.phpに記述する
→ブロックを無効化するのではなく、ゼロから使うブロックを登録していく方法です。
投稿タイプ別に使うブロックを出しわける事が出来るので、例えば「お知らせはシンプルに投稿したい」といったクライアントさんにはお勧めの方法です。
以下は、3番の方法で投稿の場合のみ使えるブロックを見出し・段落に制限する例です。
functions.php
functionwpdocs_allowed_block_types($allowed_block_types,$post){if($post->post_type!=='post'){return$allowed_block_types;}returnarray('core/heading','core/paragraph',);}add_filter('allowed_block_types','wpdocs_allowed_block_types',10,2);ブロックスタイルを無効化する
「使わないブロックを非表示にする」と同様の理由で、コアブロックで使わないスタイルは一旦無効にします。
コードはJavaScriptで記述するので、エディタ側で読み込まれるフックを使ってjsファイルを読み込みます。
functions.php
functionmytheme_enqueue_block_editor(){wp_enqueue_script('mytheme-block-editor-script',get_theme_file_uri('/editor.js'),array('wp-blocks','wp-dom'),wp_get_theme()->get('Version'),true);}add_action('enqueue_block_editor_assets','mytheme_enqueue_block_editor');以下は、区切り(幅広線)、区切り(ドット)画像(角丸)、引用(大)を無効化する例。
editor.js
wp.domReady(function(){// サンプル// wp.blocks.unregisterBlockStyle( 'ブロック名', 'スタイル名' );// 区切り(幅広線)wp.blocks.unregisterBlockStyle('core/separator','wide');// 区切り(ドット)wp.blocks.unregisterBlockStyle('core/separator','dots');// 画像(角丸)wp.blocks.unregisterBlockStyle('core/image','rounded');// 引用(大)wp.blocks.unregisterBlockStyle('core/quote','large');});DOMが構築された後に実行させたいため、必ずwp.domReady()で囲います。
また、カスタムスタイルの登録(registerBlockStyle)も併用する場合は、競合を避けるためにregisterBlockStyle()のあとに追加します。
スタイル名の調べ方ですが、ブロックにそのスタイルを適用すると、サイドバーの「高度な設定 > 追加CSSクラス」にclass名が反映されるので、「is-style-{slug}」の{slug}の部分をスタイル名にします。
スペーサーブロックを見えるようにする
特定のブロック間の余白をスペーサーブロックですが、エディタ側ではクリックしない限り、そこには何も表示されません。
スペースなので見えなくて当たり前ですが、エディタ側では後から微調整しやすくするために、クリックしなくても視認出来るようにスタイリングします。
block-editor-style.scss
.block-library-spacer__resize-container{display:flex;align-items:center;justify-content:center;color:#666;background:#ddd;&::before{content:"スペース";}}![スペーサーブロック.png]()
区切りブロックをクリック出来ない!
区切りブロックを使う場合は深刻な問題だと思っているのですが、区切り線の高さが2pxしかないため、ブロックを選択状態にすることが困難です。
そこで、疑似的にクリック領域を広げつつ、cursor: pointerでクリック出来る領域である事を知らせます。
block-editor-style.scss
.wp-block-separator{padding:10px0;cursor:pointer;}![区切りブロック1.png]()
あとがき
メジャーなものからマイナーなものまでありますが、案件によって正解は様々だと思います。
せっかくブロックエディタを導入したのに、クライアントさんに「何だか使いにくいなあ。。」と思われないよう、色々工夫していきたい所です。





















 border-styleをdoubleにする以外の方法を考えてください
border-styleをdoubleにする以外の方法を考えてください





 (VisualStudio Code)
(VisualStudio Code)
 )
)




 になります。
になります。