シングルクラスとマルチクラスのメリット・デメリット
JSとCSSを使って文字をサインカーブさせる「作業おばけの記事」
今回作ったやつの動画を載せました。
https://t.co/8v5gnoRuTYpic.twitter.com/BQ9qy8veEe
— 作業おばけ@プログラミング学習中 (@oocf8) January 29, 2020
ソースコード
<!doctype html><html><head><metacharset="utf-8"><title>作業おばけ</title><style>.SO{position:absolute;}</style></head><body><h1class="SO"id="SO">作業おばけ</h1><script>letx=0;lety=0;leta=0;functiondraw(){a+=0.1;x++;y=y+Math.sin(a)*10;document.getElementById("SO").style.left=x+"px";document.getElementById("SO").style.top=y+"px";}setInterval(draw,16.7);</script></body></html>作業おばけのWEBサイト https://www.o--o.cf/
HTML5プロフェッショナル認定試験レベル1でHTML5を学んでみた
はじめに
HTML5プロフェッショナル認定試験のレベル1に合格しましたのでメモをまとめておきます。
受験の動機
ここのところフロントの開発をすることが少なく、知識のアップデートができていなかったので、勉強がてら取得を目指しました。
試験概要
試験概要や試験範囲は以下です。
試験概要|Web資格なら「HTML5プロフェッショナル認定試験」公式サイト
試験時間80分で60問のため、厳しそうに感じますが、数秒で判断できるような知識問題も多いので時間に余裕はあります。
前提知識
HTML4.01のころは多少勉強していたので、あまり基本的なことはメモしていません。
基礎知識
HTTP、セキュリティといった、HTMLを取り巻く周辺知識も問われます。
Webアプリケーションの開発に関わっているなら常識的な知識だと思います。
HTTPのメソッドやレスポンスコードなどは説明するまでもありませんよね。
キーワード
- マイクロデータ
- 検索エンジンなどが識別可能なデータ
- itemprop属性などでメタ情報を付与する
- 画像ファイルフォーマット
| 形式 | 圧縮方式 | 透過 | その他特徴 |
|---|---|---|---|
| jpeg | 非可逆 | 非対応 | |
| png | 可逆 | 対応 | |
| gif | 可逆 | 対応 | アニメーション |
| svg | 非 | 対応 | ベクター方式 |
CSS
こちらも同じくHTMLとは切り離せないCSSに関連する知識も問われます。
規則
@で始まるもの。
- font-face
- Webフォントの指定
- keyframes
- アニメーションの流れを制御する
- from, to, 50%など
プロパティ
- animation
- animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state
- transform
- none
- rotate(角度)
- translate, translateX, translateY
- scale, scaleX, scaleY
- skew, skewX, skewY
- transition
- 遷移の意味
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- z-index
- 重なりの制御
- 値が大きいほど手前になる
疑似クラス
- :nth-child()
- 兄弟要素の位置に基づく選択
- 例)tr:nth-child(odd)はテーブルの奇数行を表す
要素
HTMLのタグの知識。
要素の種類
HTML4.01でブロックレベル、インライン要素と分類されていましたが、HTML5ではコンテンツ・モデルと呼ばれる分類になります。
|メタデータ・コンテンツ|文書情報や他の文書との関係を定義|
|フロー・コンテンツ|子孫にテキストなどを持つ|
|セクショニング・コンテンツ|見出しと概要をつけられる|
|ヘッディング・コンテンツ|セクションの見出しとなるもの|
|フレージング・コンテンツ|段落の文節・語句など|
|エンベデッド・コンテンツ|文書に他のリソースを埋め込む|
|インタラクティブ・コンテンツ|ユーザの操作に対応する|
タグ
- bdi
- バイディレクショナル
- 書字方向異なるテキストの表現
- datalist
- 入力項目の候補を定義する
- input要素のlist属性の値とdatalist要素のid属性の値で紐づける
- 子要素はoption
- input
- type属性に色々増えた
- meta
- HTML5からcharset属性で文字コードの指定ができる
- meter
- 規定範囲内の測定値を示す
- value, min, max, low, high, optimum属性
- progress
- 進捗状況を表示する
- max(デフォルトは1), value属性
- ruby
- rtはRuby Text
- rpはRuby Parenthesesでルビを囲む括弧など。rubyに対応したブラウザでは無視され、対応していないブラウザで表示される。
- time
- 日付や時刻を表す。
- datetime属性に指定することもできる。
- 定められた書式である必要がある。
- track
属性
- contentEditable
- 編集可能になる
- fromvalidate
- spellcheck
- スペルチェック
HTML5で廃止された要素
- applet
- isindex
レスポンシブWebデザイン
HTMLを利用する上でのデザインの基本知識が問われます。
レスポンシブwebデザインとはPC、スマホで同じHTMLで表示できるようにデザインすることです。
ガラケー時代なんかはPC、モバイルで別のHTMLを返したりしていたのです。
- メディアクエリ
- media規則またはlinkタグのmedia属性に記述
- ユーザの媒体によってスタイルの適用を変える
- all, screen, projection, print, speech, handheld, braille, embossed など
- マルチカラムレイアウト
- column-countプロパティなどで簡単にできるようになった
- Fluid Image
- 縦横比を維持したままウィンドウサイズを変える
- Fluid Grid
- 可変のグリッドデザイン
APIおよび関連仕様
主にJavaScriptの知識が問われます。
- アプリケーションキャッシュ
- html要素のmanifest属性に.appcacheを指定
- CACHE:, NETWORK:, FALLBACK:
- OGP
- Open Graph Protocol
- metaタグにog:を指定して、SNSへのシェア時の情報をコントロールする
- WebRTC
- Real-Time Communications
- ビデオチャットなど
- Web Strage
- ブラウザにデータを保持する仕組み
- Cookieより大きな容量
- key value
- Service Workers
おわりに
学習期間は2週間ほど、83点で合格しました。
難易度は低めです。それほどまとめることがありませんでした。
レベル2もそのうち受けたいです。
参考
CSS Flexbox / Grid layout チートシート
コピペで簡単、html+cssだけでLoadingグルグルマソを実装する方法
概要
JavaScriptを使わずにコピペで済んでhtml+cssだけのLoadingグルグルを実装したい?
・・・あるよ
投稿しようと思ったきっかけ
業務でLoading画像にグラデーションしたいって言われて
勿論IE対応なのでfilterやmask-imageは使えない為
HTML+cssのみで15分くらいで提出したら「考えたら確かに!!って思うけど、その発想は無かった」って言われたので、
全世界の1人でも役に立てばと思い記事にしました。
実装方法は本当に簡単なのでどちらというとコードの内容より考え方のほうが大事かもですが、
とりあえずコードが欲しい方もいると思うで先にコード出しておきます。
その下に解説も入れておきます。
Loadingの実装
<divclass="loading"></div>@keyframesspin{from{transform:rotateZ(0deg);/* アニメーション開始状態 */}to{transform:rotateZ(360deg);/* アニメーション終了状態 */}}.loading{position:absolute;/* 良くわからなければ無くてもよい */width:50px;/* 横幅 */height:50px;/* 高さ */border:10pxsolid#dddddd;/* 線(上下左右)の太さ,形,色 */border-top-color:#aaaaaa;/* 線(上)の色 */border-radius:50%;/* 円形 */animation:1sspininfinitelinear;/* アニメーション指定(1秒1回転で一定の速度で永遠回るように指定) */}です。
一応各プロパティにコメントを入れたのでこれでわかる人は以降見る必要がないです。
※意味が分かる人からしたら当たり前かも知れませんが勿論IEでも動きます。
解説
ここから見る人はhtml、CSSが詳しくないよ、知らないよって人向けだと思います。
positionに関してはいろいろと覚えることが多く、
特にabsoluteに関しては、今までいろんな解説サイトには書いていない隠れ仕様があり
今までであったフロントエンジニアでそれ知っている人はまだあったことないです。
それの説明は今回言うような内容ではないので知らなくて問題ないです。
※そもそもその隠れ仕様を理解する必要は本質的に無いので・・・
先ず
width:50px;height:50px;は要素の横幅、高さ指定です。
これはそのままですね。
border:10pxsolid#dddddd;これは先ほど指定した要素の上下左右に
10pxの直線を#ddd色で表示する指定です。
これによって先ほどの要素は縦横70pxとなります
(10px(上線)+50px(要素の高さ)}+10px(下線))、
(10px(右線)+50px(要素の横幅)}+10px(左線))ですね。
border-top-color:#aaaaaa;これは先ほど設定した線の上だけ#aaa色に上書きします。
先にborderより先にborder-top-colorを書くと色が#aaaaaaから#ddddddに上書きさせるので注意です。
ここまでで以下のようになると思います。
次に
border-radius:50%;この指定で円形に変更します。
この指定は全部の角を指定してだけ丸くする指定です。
勿論、全部の角バラバラに細かく設定できますが今回は円形にするので各角を50%ずつ丸くします。
35px(全体の大きさ/2)って書いてもいいですが50%のほうが縦横、線の太さが変わっても崩れないのでこっちがいいかなって思います。
これで以下のように円形になると思います。
これをあとはその場で回れば完成ですね。
回す指定は
animation:1sspininfinitelinear;です。
これは1秒間(1s)にspinと設定されたアニメーションを永遠(infinite)に一定速度(linear)で行う指定です。
今回を何か終わるまで回り続けるので永遠(infinite)と指定しますが、回転する回数も指定できたと思います。(忘れました・・・)
回転速度も一定速度(linear)とていますがそちらも変更可能です。
前半早くて後半遅いみたいな感じ・・・
spinとなずけられた指定は自分で作る必要があります。
どのようにアニメーションするかは自分で作る必要があるのでその動きにつけた名前をここに入れます。
今回はその場で1回転させるのでspinと命名しました。
その場で回転させる指定は以下です。
@keyframesspin{from{transform:rotateZ(0deg);/* アニメーション開始状態 */}to{transform:rotateZ(360deg);/* アニメーション終了状態 */}}@keyframesをつけるとアニメーションの動きを設定することが出来ます。
もっといろいろ機能はありますが、特に気にしなくても問題ありませんのでご安心を!!
@keyframesの右には一連のアニメーションに名前つけます。
今回はspinとしましたので、先ほどのanimationプロパティにはspinと書いたのです。
fromはアニメーションが開始するときの状態、
toはアニメーションが終了したときの状態を指定します。
transformは要素を変形させる指定でrotateZはZ軸を軸に回転角度を指定するものです。
今回は開始時を0度(0deg)、終了時を360度(360deg)とします。
円形の角度は360度なので、開始と終了の状態を同じでもその間(今回は1秒間かけて)角度が変わるのでその場で回っているように見えます。
今回は時計回りに回していますが、反時計回りにさせるときはtoを
transform: rotateZ(-360deg);
とすればよいです
これをanimationプロパティで永遠に毎秒1回転させるわけですね!!
最後に
まずはここまで読んでいただいてありがとうございます。
そして、日本語が拙かったりうまく表現されていなかった部分もあったかと思い申し訳ありません。
今回は簡単なLoadingになりますが、もっと凝ったものをhtml+cssのみ表現することが出来ます。
自分自身CSSを勉強するのは結構好きで、いろいろとhtml+CSS(html5+css3)だけでアニメーションを作ったりすることが好きなので、
普通のフロントエンジニアよりは少しだけ詳しい変わり者ですね。
今は、JavaScriptで要素に動きをつけなくてもCSSだけでデザインをすべて表現したりできるのでちょっとでも抵抗なくいろんな人に触れてほしいなって思います。
またこのような記事に需要があったり備忘だったりで投稿しようと思います。
改めて、閲覧ありがとうございました!!
pointer-events: none と cursor: not-allowed を同時に使う
やりたいこと
一部機能の提供廃止に伴い、既存のボタンをクリックできないようにする。
また、そのボタンがクリックできないことを視覚的にもわかりやすくしたい。
最初に調べたこと/やったこと
- ボタンのクリックをできなくする
pointer-events: noneというCSSを使えば一発らしい。(JSかなんかでやると思ってた)
- クリックできないことを視覚的にわかりやすくする
cursor: not-allowedというCSSを使う。
そして最初に書いたコードがこちら。
<style>.done{pointer-events:none;cursor:not-allowed;}</style><buttonclass="done">実行</button>しかし、これだとクリックはできないけどポインターは通常通り、、、
つまり、cursor: not-allowed;が効いてない。
CSSを指定する順番かな?って入れ替えてみたけど、結果は変わらず。
修正後
上記の通り、なかなかできず苦戦しましたが、色々調べて最終的に成功したソースコードがこちら。
<style>.done{cursor:not-allowed;}.donebutton{pointer-events:none;}</style><divclass="done"><button>実行</button></div>どうやら、親要素を作ってCSSを別の要素につける必要があるらしいです。
そんなん自力じゃたどり着けない、、、
レビュー後
最終的にこんな感じのコードになりました。
他にもいろいろなCSSをつけましたが、社内のガイドラインなので最低限の雰囲気が伝わる感じで、、、
<style>.done{cursor:not-allowed;}.donebutton{pointer-events:none;opacity:0.4;}</style><divclass="done"><button>実行</button></div>そう、もうボタンの透明度を変えて一目でクリックできないことが分かるようにしてしまうという。cursor: not-allowed;を使うまでもなくわかりやすい方法がありました。
参考
簡単にできる!Canvas要素を使ったデジタルアート「作業おばけ」の記事
「HTML,CSS,JavaScriptでデジタルアートを作りました!」
— 作業おばけ@プログラミング学習中 (@oocf8) <a href="https://twitter.com/oocf8/status/1222826074154786816?refsrc=twsrc%5Etfw">January 30, 2020
僕のパソコンのスペック不足で多少カクカクしていますが、見れないほどではないです笑
30秒程度の動画ですので見てみてくださいm(_ )m
↓↓↓↓↓↓↓↓↓↓↓
→https://t.co/JqO3xPuB3W←
↑↑↑↑↑↑↑↑↑↑↑ pic.twitter.com/KjRFpGoBn0
ソースコード
<!doctype html><html><head><metacharset="utf-8"><title>作業おばけ</title><style>html,body{height:100%;margin:0;overflow:hidden;width:100%;}#wrap{height:100%;width:100%;}#canvas{display:block;}</style></head><body><divid="wrap"><canvasid="canvas"></canvas></div><script>(function(){varcanvas=document.getElementById('canvas');varcontainer=document.getElementById('wrap');sizing();functionsizing(){canvas.height=container.offsetHeight;canvas.width=container.offsetWidth;}window.addEventListener('resize',function(){(!window.requestAnimationFrame)?setTimeout(sizing,300):window.requestAnimationFrame(sizing);});})();constcanvas=document.getElementById('canvas');constctx=canvas.getContext('2d');letx=0;lety=0;letwidth=innerWidth;letheight=innerHeight;functiondraw(){letrandomColor="#"+Math.floor(Math.random()*16777215).toString(16);x++;y++;width-=2;height-=2;ctx.strokeStyle=randomColor;ctx.strokeRect(x,y,width,height);}setInterval(draw,16.7);</script></body></html>作業おばけのWEBサイト https://www.o--o.cf/
JavaScriptで複数の四角形を使ったデジタルアートを作ってみた「作業おばけ」
こんにちは〜作業おばけです。
1680万色の四角形を使ってデジタルアートを作った。
— 作業おばけ@プログラミング学習中 (@oocf8) January 30, 2020
↓↓↓↓↓↓
→https://t.co/JqO3xPd0co ←
↑↑↑↑↑↑ pic.twitter.com/ilR7q5UevA
ソースコード
<!doctype html><html><head><metacharset="utf-8"><title>作業おばけ</title><style>*{margin:0;padding:0;}</style></head><body><canvasid="canvas"width="320"height="320"></canvas><script>constcanvas=document.getElementById('canvas');constctx=canvas.getContext('2d');letx=0;lety=0;letwidth=320;letheight=320;functiondraw(){letrandomColor="#"+Math.floor(Math.random()*16777215).toString(16);x+=3;y+=3;width-=6;height-=6;ctx.strokeStyle=randomColor;ctx.strokeRect(x,y,width,height);if(width<=1){width=320;height=320;x=0;y=0;}}setInterval(draw,16.7);</script></body></html>作業おばけのWEBサイト https://www.o--o.cf/
javascriptのキー入力で図形を動かす方法 作業おばけ
みなさんこんにちは〜作業おばけです。
JavaScriptのCanvas要素を使ってキーボードで図形を動かす。
— 作業おばけ@プログラミング学習中 (@oocf8) January 30, 2020
↓↓↓↓↓↓https://t.co/JqO3xPuB3W
↑↑↑↑↑↑ pic.twitter.com/pXUD1Fr0SP
ソースコード
<!doctype html><html><head><metacharset="utf-8"><title>作業おばけ</title><style>*{margin:0;padding:0;text-align:center;background-color:black;color:white;}canvas{background-color:#333;}</style></head><body><h1>矢印キーで操作できます</h1><canvasid="canvas"width="320"height="320"></canvas><script>constcanvas=document.getElementById('canvas');constctx=canvas.getContext('2d');letx=150;lety=150;ctx.beginPath();ctx.arc(x,y,30,0,Math.PI*2,true);ctx.fillStyle="gold";ctx.fill();addEventListener("keydown",keydownfunc,false);functionkeydownfunc(event){ctx.clearRect(0,0,320,320)letkey_code=event.keyCode;if(key_code===37)x-=32;if(key_code===38)y-=32;if(key_code===39)x+=32;if(key_code===40)y+=32;ctx.beginPath();ctx.arc(x,y,30,0,Math.PI*2,true);ctx.fillStyle="gold";ctx.fill();}</script></body></html>キー入力を使うことができればブラウザゲーム制作の幅が広がると思います。
実際に僕はブラウザゲームを作っています。
僕の作っているブラウザゲームはこちら https://www.o--o.cf/
以上。
たまにはCSSについて考えてみる(簡易アニメーション編)
はじめに
CSSはWEBページを作成する際に必要不可欠なものです。多くの方はHTMLとセットでCSSも学習したと思います。
文字の色や大きさを変えるなどのシンプルな使い方はプログラミング初学者の方でもとっつきやすいですが、少し複雑な装飾(アニメーション等)を実装するとなるとかなり難しいように感じます(少なくとも私は)。
幸いにも最近では少し調べればコピペで使えるコードがネット中に溢れかえっているので、実装すること自体はさほど難しくありません。私も趣味でホームページを作っていた際にはよく利用させてもらいました。
しかし、コピペではコードの内容を理解できていないため応用が利きません。そもそもコピペして内容を確認せずに終わるなど一部の人達に怒られてしまいます。
そこで今回は実際にコピペで使えるコードを参考に、どのような動きをしているのかを考えていくことにします。
本文
今回参考にさせていただいたサイトはCSSのみで実装するボタンデザインやホバーエフェクト 20+αです。
シンプルで使い勝手が良いサンプルコードが数多く記載されています。
今回はこのサイトの10番のサンプルがどのような動きをしているのか確認します。
ボタンにマウスを乗せると左上から背景がするっと降りてくるコードです。
<aclass="ss"href="#">Button</a>.button{display:inline-block;width:200px;height:54px;text-align:center;text-decoration:none;line-height:54px;outline:none;position:relative;z-index:2;background-color:#fff;border:2pxsolid#333;color:#333;line-height:50px;overflow:hidden;}.button::before,.button::after{position:absolute;z-index:-1;display:block;content:'';}.button,.button::before,.button::after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-transition:all.3s;transition:all.3s;}.button::after{top:-100%;left:-100%;width:100%;height:100%;}.button:hover::after{top:0;left:0;background-color:#333;}.button:hover{color:#fff;}コードはサイトからそのまま引用してきました。
beforeとafterについて
beforeとafterは疑似要素といい、HTML側にコードを書かずに条件付きで要素を作成することが出来ます。
簡単な例を挙げてみます。ssクラスに疑似要素beforeとafterを記述し、以下のようにcontentとbackground-colorを設定すると下の画像のように表示されます。
.ss::before{content:'前';background-color:#00BCD4;}.ss::after{content:'後';background-color:#f3ffe5;}ここで注目してほしいのはbeforeとafterの疑似要素はButtonの前後に配置されていることです。今回は位置指定をしていないため、デフォルトの位置である前後に表示されています。
positionについて
positionについて説明すると長くなってしまうので今回は割愛します。
分からない方は以下のサイトをご参照ください。
CSSのposition: absoluteとrelativeとは
元のcssコードから位置に関する情報のみを抜粋すると以下のようなコードになります。
.button{position:relative;}.button::after{position:absolute;display:block;top:-100%;left:-100%;width:100%;height:100%;}親であるbuttunクラスがrelativeであるため、疑似要素afterはbuttonクラスの左上の位置を基準点(top: 0, left: 0)とします。
そのためtopとleftの設定がマイナスとなると、親要素の左上に配置されます。
transitionについて
transitionプロパティによりアニメーションを実装することができます。transitionプロパティは以下の4つの値を引数にして実行されます。
- transition-property(変化を適用するプロパティ。規定値はall)
- transition-duration(変化にかかる時間を設定する)
- transition-timing-function(変化の度合いを設定する。規定値はease)
- transition-delay(変化が始まるまでの時間を設定する)
以下の記事で詳細な説明がされているので気になる方は是非。
【CSS3】Transition(変化)関連のまとめ
.button,.button::before,.button::after{transition:all.3s;}.button::after{top:-100%;left:-100%;width:100%;height:100%;}.button:hover::after{top:0;left:0;background-color:#333;}.button:hover{color:#fff;}すなわちこのコードは、
初期状態はafter要素は左上に「width: 100%; height: 100%;」の状態で存在するが、画面には表示されていない。
hover(マウスを上に乗せると)すると、afterの位置が「top: -100%; left: -100%;」の状態(buttonの左上の画面外)から、「top: 0; left: 0;」の状態(すなわちbuutonの左上の位置)になり、背景の色の設定もされる。これによりbuttonクラスの画面の背景はすべてが黒に覆われる。(ちなみにbuttonクラスの文字色も変化)
transitionを設定しているため、変化が0.3秒かけて行われるので左上から背景が落ちてくるようなアニメーションが行われる。
これでアニメーションがどうやって動いているのかわかりましたね!
このコードがどうやって動いているかを理解すればちょっとした変更も可能になります。
左上以外からアニメーションが行われるものを作りたい場合は、初期位置を以下のように設定します。
- 「top: 100%; left: -100%;」にすると左下からアニメーション。
- 「top: -100%; left: 100%;」にすると右上からアニメーション。
- 「top: 0; left: -100%;」にすると左からアニメーション。
同じ動きのものを考えてみる
サンプルで挙げられていたコードは位置を変更することによってアニメーションが実行されてました。
それならば位置は固定にして大きさだけ変更しても上手くいくのではないかと考えました。
.button::after{/* top: -100%;
left: -100%;
width: 100%;
height: 100%; */top:0;left:0;width:0;height:0;background-color:#333;}.button:hover::after{/* top: 0;
left: 0; */width:100%;height:100%;background-color:#333;}このコードでも上手くいきました!
メモ
cssで知らない項目があったので、今回のアニメーションとは直接関係ないですが備忘録として記載しておきます。
z-index
重なったときの優先度。
値が大きいほど上に表示される。
overflow: hidden
内容がボックスに収まらない場合、収まらない部分は非表示となる。内容が収まらない場合にも、スクロールバーなどは表示されない
おわりに
実際にどうやって動いているのかを理解するのは気持ちがいいですね。
CSSに関してはコピペでそのまま持ってきてしまうことが多いので、時間があるときにどうやって動いているのかを確認しておきたいですね。
※CODEPENを使用したほうがわかりやすそうなので、そのうち修正したいですね……。
CSSで使用する色について
CSSで使用する色に関して以下のサイトを参照しています。
単純なコードで作るCanvas要素を使ったデジタルアート 作業おばけ
— 作業おばけ@プログラミング学習中 (@oocf8) January 31, 2020
<!doctype html><html><head><metacharset="utf-8"><title>作業おばけ</title><style>html,body{height:100%;margin:0;overflow:hidden;width:100%;}#wrap{height:100%;width:100%;}#canvas{display:block;}</style></head><body><divid="wrap"><canvasid="canvas"></canvas></div><script>(function(){varcanvas=document.getElementById('canvas');varcontainer=document.getElementById('wrap');sizing();functionsizing(){canvas.height=container.offsetHeight;canvas.width=container.offsetWidth;}window.addEventListener('resize',function(){(!window.requestAnimationFrame)?setTimeout(sizing,300):window.requestAnimationFrame(sizing);});})();constcanvas=document.getElementById('canvas');constctx=canvas.getContext('2d');letx=0;lety=0;leta=0;letcenter=500;letradius=300;functiondraw(){letrandomColor="#"+Math.floor(Math.random()*16777215).toString(16);x+=1;a++;x=center+Math.sin(a)*radius;y=center+Math.cos(a)*radius;ctx.beginPath();ctx.arc(x,y,100,0,Math.PI*2,true);ctx.strokeStyle=randomColor;ctx.stroke();}setInterval(draw,16.7);</script></body></html>意外といい具合にできたと思います。
ぜひ、皆さんもこのコードを実行してみてください。
実行した後、放置すればするほどいい感じになってきます笑
作業おばけのWEBサイト https://www.o--o.cf/
Progate 上級編
今回はProgateでHTML css の上級編と道場コースもやりました。
学んだ内容はレスポンシブデザインについてです。
内容自体はそんなに難しいものではなかったです。
具体的にはメディアクエリやフロートを消すことなどをまなびました。
filter: drop-shadow() の影を濃くする
透過pngにもオブジェクトの形に沿ってドロップシャドウをかけてくれるdrop-shadow()関数。
ただ、ぼかしを1〜2px、影の色をblackにしても「なんかちょっと弱いな」と感じることがあったので、もっと濃くできないか調べてみた。
https://developer.mozilla.org/ja/docs/Web/CSS/filter
どうやらfilterは組み合わせて使えるらしい。
なのでdrop-shadowに更にdrop-shadowを組み合わせてみた。
See the Pen deepen "drop-shadow()" by 和井内 洋介 (@suburbia) on CodePen.
できた。
素晴らしい。
駆け出しマークアップエンジニアのためのWebサイト制作フロー
はじめに
この記事を書いた背景
TwitterなどのSNSを眺めていると、副業もしくは転職のために、プログラミングを勉強されている方が増えている印象を受けます。
(自身がエンジニアの方を多くフォローしているからかもしれませんが)
そのような方向けに、プログラミングスクールやオンラインスクール、オンラインサロンも充実しており、独学で技術を身に着けるハードルは年々下がってきています。
ただ、もちろんそれらのサイトは技術の習得にフォーカスされているため、実際の案件のイメージがつきにくいのではないかと感じています。
この記事は、
- 技術は一通り身に着けたけれど、次に何をやればよいのか分からない
- フリーランスとして案件を受けたけれど、どのように進めたらいいか分からない
・・・といった方向けに、いちフリーランスが案件を受けた後に、納品・サイト公開までにどのような事をやっており、どのような技術・ツールを使っているかを書いたものです。
なおここでは、案件として「静的なWebサイト作成」を想定しており、動的なWebサイト・Webアプリは除外しています。
そのためマークアップエンジニア向けの記事となっていますが、WEBエンジニアであってもマークアップを同時に担当する事が多いので、将来的にWEBエンジニアになりたい!という方にとっても役立つ記事ではないかなと思います。
今回の記事は、私自身がフリーランスとしてマークアップ案件を100件以上担当し、様々なクライアント様と取引させていただいた中で、最もポピュラーだと思われる制作フローとしてまとめました。
記事内には、いわゆる「モダン」な技術の話はほとんど出てこず、具体的なコードも無く、各技術・ツールについても詳しく解説はしていません。
拍子抜けするかもしれませんが、特に駆け出しエンジニアの方が実際の現場のおおまかなイメージを掴むための、一つの例として参考にしていただければ幸いです。
もちろん、このやり方が正解というわけではありませんので、「今時そんなやり方しないでしょ!」「ウチはこんなフローでやってるよ」と思う方がいましたら、どんどんコメント下さい。
お前は誰だ
青森在住のWEBエンジニア。フリーランスとして活動して5年目。
主に、コーディング・WordPress構築・Webシステム構築等をフルリモートで請け負っています。
ちなみに、30歳過ぎまでプログラミング経験は全くなく、SIerに入社してから初めてプログラミングに触れ、一年後に退職&フリーランスとして活動開始しました。
今考えれば無謀にもほどがありますが、プログラミングを学び始めるのに年齢は関係無く、誰でも活動していけるチャンスがあると思っています。
今回想定するシチュエーション
具体的な制作フローを書いていく前に、今回想定する案件の概要を記載します。
前に書いた通り、私自身がこれまで受けた案件の中で、最も多かったシチュエーションを想定します。
| 登場人物 | 立場 |
|---|---|
| クライアント | 個人・法人問わず、WEBサイトを作りたい or リニューアルしたいと思っている。 コンテンツは揃っているが、それをWEBサイトに仕上げる技術・知見がないので、どこかの会社に制作を依頼したい。 |
| WEB制作会社・デザイン会社 | クライアントからWEBサイト制作の依頼を受ける立場。 自社内にデザイナーがいるためデザインはで制作出来るが、コーディング出来る人がいないため、外注に依頼したい。 もしくは、デザイン・コーディング両方を内政化しているが、リソースが足りないためさばき切れない案件を外注に依頼したい。 |
| 外注(自分) | WEB制作会社・デザイン会社からWEBサイト制作を依頼され、コーディングを担当する立場。 |
以上のように、クライアント直請けではなく制作会社を挟んだ二次受けになる事が多いです。
デザインスキルもあり、WEBサイト制作を一気通貫で行える人であれば、クライアントさんから直請けしやすいでしょうし、仕事の幅も一気に増えると思います。
自分の場合は、凝ったデザインで無かったり既存サイトの改修であれば、クライアントさんから直請けする事もありますが、デザインセンスが壊滅的にないので、基本デザインは行っていません。。
STEP0:制作環境について
制作フローの話の前に、マークアップエンジニアとして案件をこなすために準備しておきたい環境について触れます。
極端に言えば、パソコン一台とインターネット環境さえあれば何とかなりますが、快適に作業するための環境は以下の通り。
パソコンのスペック、OS
コーディング中は、ブラウザ・ターミナル・Photoshop・エディタ等、多数のソフトを立ち上げるため、意外とパソコンのスペックは重要です。
それほど高スペックのパソコンは必要ありませんが、最低でもPhotoshopが快適に動作するスペックは必要です。
また、OSはWIndows / Macどちらでも構いませんが、クロスブラウザチェックのために、余裕があれば両方用意しておくと便利です。
ちなみに、自分はMacを持っていませんが、「MacのSafariでのみ表示が崩れる・スクリプトが動かない」といったケースが稀にあるため、「ちょっと直してみたので、もう一回確認して下さい」と制作会社に毎回伝えるのは申し訳なく感じています。。
ディスプレイの解像度
フルHD(1920x1080px)のディスプレイがお勧めです。
理由は、デザインデータの多くはコンテンツ幅が1000px前後、アートボードが幅1600pxほどで制作されている事が多いからです。
例えば、ノートパソコンの解像度として一般的な幅1366pxのディスプレイであった場合、アートボードの幅に足りないため、デザインデータと見比べての調整がやりづらくなってしまいます。
さらに、ブラウザの開発者ツールを右端に出してCSS等を確認する事になるため、より表示領域が狭くなり、コンテンツ幅の1000px前後にも満たない事になってしまいます。
ブラウザに常時開発者ツールを表示させつつ、デザインと見比べて快適に作業出来る表示領域を確保するために、フルHDのディスプレイをお勧めします。
(開発者ツールでフルHDをエミュレートしたり、開発者ツールをブラウザ下部に固定する方法もありますが)
フルHDに満たない解像度のノートパソコンを使っている方は、外付けディスプレイの導入をお勧めします。
メインのノートパソコンの画面でコーディングし、外付けディスプレイでブラウザ表示といった事が出来るので、作業効率が格段に上がります。
(最近のノートパソコンであれば問題無いと思いますが、フルHDで外部出力可能かは念のため確認下さい。)
エディタ
各自お気に入りのもので良いですが、マークアップだけであれば仰々しいIDEは不要です。
個人的には、起動が爆速で拡張性も高いSublime Textをお勧めします。
Sublime Text VS Atom VS Brackets VS Visual Studio Code スピード対決 | ちんぷいどっとねっと
Adobe Creative Cloud
Sketch、Figmaなど、新しいUIデザインツールが続々と登場していますが、現場レベルでは一度も出くわしたことがなく、Adobe製品がまだまだ標準となっています。
これまで見てきたデザインデータの中で、使用されているAdobe製品の割合は体感で以下の通り。
メジャーなのはいまだPhotoshopですが、XDの利用率も徐々に増えてきているように感じます。
| ソフト名 | 割合 |
|---|---|
| Photoshop | 80% |
| Illustrator | 15% |
| XD | 5% |
もちろん、データの受け渡し時にはそれらのソフトを持っている事が前提でやりとりが進みます。
また、「ウチのIllustratorはCS6でCCのデータ開けませんから、変換してくれませんか。。」と制作会社に手間をかけないように、古いバージョンの製品を使い続ける事は出来ません。
そうすると、サブスクリプションであるAdobe Creative Cloud一択となり、コンプリートプランだと税別5,680 円/月(2020/1/29時点)と結構なお値段となりますが、必要経費だと思って割り切りましょう。
(IllustratorとPhotoshopの単体プランもありますが、それぞれ税別2,480 円/月となり、個別に買ったとしても劇的に安くなるわけではありません)
レンタルサーバーとドメイン
コーディングに限らず、WordPress開発・WEBアプリ開発をローカルで行える環境は充実しています。
また、静的なサイトであればローカルに作ったhtmlファイルをブラウザで開くだけで表示を確認する事も出来ます。
ですがここでは、あえてレンタルサーバーを借り、一つドメインを取っておく事をお勧めします。
実際の案件では、ローカルで作ったソース一式を納品するだけで終わる事は少なく、クライアントの本番サーバーや制作会社のテストサーバーにアップする所まで求められる事が多いです。
また、今後WordPressやWEBシステム開発案件を受けた場合、レンタルサーバーのコントロールパネル上でWordPressをクイックインストールしたり、データベースを作成したりする事もあります。
そういったケースに備え、自分で自由にいじり倒せる環境を一つ持っておくと良いでしょう。
具体的には、データベース・WordPressが扱え、実案件でも触る事の多い「さくらのレンタルサーバー スタンダード」がお勧めです。(月額524円、2020/1/29時点)
将来的にWEBシステム開発を見据えている場合は、仮想専用サーバーである「さくらVPS」が良いと思います。(月額585円~、2020/1/29時点)
マークアップエンジニアの最低限のスキルとして、以下のような事が出来ているようになると頼もしいです。
いずれの項目も、レンタルサーバーのコントロールパネルもしくはFTPで行える作業なので、ハードルは全く高くないはずです。
- ドメインを契約してサーバーに割り当てる
- WordPressのクイックインストール、およびFTPでの手動インストール
- FTPユーザーの追加、編集
- メールアドレスの作成
- PHPバージョンの変更、php.iniに各種設定追加
- データベースの作成
- .htaccessを使用したBASIC認証
- 無料SSLの割り当て
STEP1:デザインデータの受け取り
ここからが本題です。
「はじめに - 今回想定するシチュエーション」で触れた通り、制作会社を挟んだ二次受け案件を想定します。
見積りや契約についての話は、今回の趣旨から外れるため詳しくは書きませんが、以下のような状態だとします。
- 制作会社はクライアントから受注済で、デザインデータは全て完成している。
- 制作会社から、自身に見積り依頼が来た。
- デザインデータをざっと確認して、見積り提出、納期のすり合わせを行った。
- 制作会社から正式に受注を受けた。
案件受注後は、まずは制作会社からデザインデータ一式を受け取ります。
(納期が短い場合、またクライアント・制作会社間で全てのデザインがFIXしていない場合は、五月雨式にデザインが送られてくる場合もあります。)
前述の通り、デザインデータはPhotoshopあるいはIllustratorで作成されている事が多く、容量も数百MB以上になるため、オンラインのファイル転送サービス(gigafile等)を使ってデータを受け取ります。
安定したインターネット環境であれば問題ありませんが、wimaxを使っている方は注意。直近3日間で10GB以上の通信を利用した場合、翌日18時~翌2時頃に通信制限がかかります。
3日間で10GB以上ご利用の場合の速度制限について | UQコミュニケーションズ
そうそう制限に引っかからないように思いますが、複数案件を抱えていたり、大量のデザインデータを何度も受け取ったりしていると、平気で通信制限に引っかかってしまいます。
そうなると、夕方以降の作業が辛くなるので、固定回線か通信制限のないポケットwifiを使う事をお勧めします。
また、デザインデータ以外に以下のようなものが同梱されている場合があります。
- コーディング規約
- 各ページの注意点(リンクURL、アニメーションの指示)
- meta情報(title,description等)
- サイトマップ
ただし、こういったドキュメントが用意されている事は少なく、次のSTEPで説明する「用意されたデザインデータから各種情報・意図を読み取る」ことが基本的には求められます。
STEP2:デザインデータの確認
フォルダ構造について
具体的なファイル名としては、例えば以下のような命名規則で、ファイル名だけでどのページ・パーツの事か分かるようになっています。
top_pc_yyyymmdd.psdtop_sp.psdabout.aimenu.aicompany_ol.ai
Illustratorの場合、「XXX_ol.ai」というように、フォントをアウトライン化したファイルを別途用意してくれている場合もあります。
スマホのデザインについては、全ページ分用意されている事は少なく、「トップページのデザインだけ用意しやので、他のページはお任せします」というケースが多いです。
ファイルに関するトラブルシューティング
- Photoshopファイルでよく遭遇するのが、ファイルを開いた時に「コンピュータに無いフォントが使用されています」と警告が出るケースです。
Adobe Creative Cloudであれば、Adobe Fontが付属しているので、Adobe Fontに存在するフォントであれば自動でインストールしてくれるので便利です。
最終的にフォントが見つからなかった場合でも、デザインが崩れる事はなく以降の作業に大きな支障が出るわけではないので、そのまま進めてOKです。
デスクトップアプリケーションで環境にないフォントを解決する - Illustratorで、自身のコンピュータにフォントが存在しない場合は、代替フォントで表示されたり文字化けが発生し、正確なデザインを確認出来ないため注意が必要です。
自身のコンピュータに存在しないフォントが使われているデザインであった場合、かつフォントをアウトライン化したファイルが用意されていない場合は、「アウトライン化されたファイルも送って下さい」と伝えましょう。
フォントのアウトライン化の方法 | WAVE - Photoshop / Illustrator共通で発生するのが、「オブジェクト(レイヤー)が埋め込み配置ではなくリンクで配置されており、リンクファイルが見つからないため正しくファイルを開けない」というケースです。
ファイル一式がきちんと同梱されていれば、手動で紐づけする事で解決出来ますが、そうでない場合は「埋め込み配置にしたファイルを送ってくれませんか」と伝えましょう。
デザインデータを画像に変換
パソコンのスペックやデザインファイルの作りによっては、一つのファイルを開くだけでも重い時があります。
最初にデザインの全体図を確認するため、また最終的にブラウザとデザインを見比べて確認するために、一旦全てのデザインデータを画像に変換しておく事をお勧めします。
Photoshopの場合、アイコンへのドラッグ&ドロップでJPEG保存してくれるドロップレットを作っておくと良いでしょう。
たったワンアクション! 大量のPSDファイルを一気にJPEG保存する方法! | 株式会社エムハンド
コーディング方針の決定
各種デザインの受領・下処理が終わったら、いよいよコーディング行うための準備に入ります。
制作フローの中で、このフェーズがもっとも重要であると思います。
間違っても、トップページのデザインだけをみてトップページからコーディングを始める、という事はやめて下さい。
前述の通り、デザインデータに関する補足(ドキュメント)が用意されている事は少なく、デザインデータからありとあらゆる情報を読み取り、想像する事が求められます。
まずは、前節で作成した各デザインのJPEGファイルをじっくり確認しましょう。
デザインデータを見てどんな情報を得て、どんな事が想像出来て、どのように方針を決定すべきか。
全ては書き切れませんが、具体的な例をいくつか挙げておきます。
- 会社概要のページだから、ファイル名は
company.htmlで良いかな。 - スライスする画像の数が多くなりそうだから、共通の画像は
commonフォルダに、ページ個別の画像はページ名のフォルダ(about等)にまとめよう。 - 明朝フォントが使われているが、
font-familyで明朝を指定するか、それともWebフォントのNoto Serif Japaneseを使うべきか。 - トップページだけヘッダー部のデザインが若干違うから、下層ページのヘッダーをベースにコーディングしよう。
- ハンバーガーメニューの部分は三本線で出来ているから、メニューを開いた時には二本になって×マークに変形させよう。
- 右下にTOPへ戻るボタンがあるけど、画面をスクロールするまでは非表示にしておいた方がよさそうだ。
- 指定はされていないけど、画像リンクはマウスオーバーでふわっとさせた方が親切かな。
- この英語の部分には有償フォントが使われていて、商用利用不可だから、別のフォントで代替してもよいか相談しよう。
- サムネイル付きのスライダーがあるけど、どんなjQueryライブラリが最適だろう。
- アートボード上にガイド線が何本か入っているが、コンテンツ幅は1000pxと1200pxの二種類があるようだ。
- ページ数が少ないから、用意するCSSファイルは
common.cssとlayout.cssの2つだけで良いかな。 - ベースとなるフォントファミリー、フォントカラー、フォントサイズ、行の高さは何だろう。
- このスマホのデザインだと、実機では本文の文字が小さくて見えづらいだろうから、少し大きく調整しよう。
- この横並びのパーツは、
display: flex;、display: table;、display: inline-block;のどれを使って並べようか。 - この矢印の部分は、SVG画像にするか、それともCSSで生成するか。
- この画像だけ画質が粗いみたいだけど、元の高解像度の画像を持っていないか先方に確認してみよう。
- ボタン類のデザインは同じだから、
.btnクラスで共通化しよう。幅は200pxと400pxの2パターンがあるみたいだから、幅広のボタンの方には.btn-wideクラスを付与しよう。 - このリンクテキストには下線がついているけど、PCの場合はマウスオーバーで下線を消せばよいのかな?
- グローバルメニューに「お問い合わせ」というリンクがあるけど、デザインファイルには見当たらないから確認しよう。
- 画像がコンテナ幅からはみ出しているけど、ブラウザ幅を狭めた時にどのように表示させようか。
以上の例はごくごく一部であり、実際の案件では何倍もの情報を読み取り、想像する事が求められます。
これは、いわゆるセンスによるものが大きいのかもしれませんが、自身のスキルや経験で十分にカバー出来ますし、確認すべき点は案件・制作会社によっても変わってきます。
制作会社によっては、細かい動きは全部お任せの場合もありますし、デザインデータ上で細かく指示してくれている場合もあります。
また、ある程度経験を積んだり、同じ制作会社から継続して案件を受けるようになると、細かい事を全て丸投げされたとしても、ある程度想像が付けやすくなり、独断で行った作業であったとしても認識のズレによる戻しが発生する事が少なくなります。
制作会社と信頼関係がまだ築けていない場合、判断に自信が持てない場合、認識のズレがあった時の修正が大きくなりそうな場合、こういった時には事前に質問して、自信を持って次のコーディングに入れるようにしておきましょう。
一方、「このデザインをどうやってコーディングに落とし込んでよいか分からない」というケースがあります。
具体的な例を一つ挙げれば、横並びレイアウトを実現する方法を知らなかったり、知っていたとしても display: inine-block;しか使った事がないといったケースです。
これは、単純にスキル不足もしくは経験不足による所が大きいです。
理想は、「このデザインをコーディングに落とし込む方法を複数知っていて、その時その時に適切な方法を選択出来る」事です。
STEP3:コーディング
コーディングにおいて重要な点
いよいよ実作業に入ります。
コーディングで行う作業内容や必要なスキルは、多くのサイトで勉強する事が出来るので、ここでは具体的な内容については触れません。
ここで大事な事は、いかに爆速で正確にコーディングするかです。
前節で書いた通り、制作フローの中で最も重要なフェーズは「デザインデータを基にしたコーディング方針の決定」です。
コーディングの明確な方針・イメージが出来上がっていれば、あとは技術・ツールを駆使して手を動かしていくだけであり、爆速で正確にコーディングするための環境を準備しておく事が重要です。
逆に、コーディング時に大きく詰まったり再コーディングが発生したりする場合は、この方針・イメージが出来上がっていない事が一つの原因です。
今一度前節に立ち戻り、デザインデータをじっくりと確認する事をお勧めします。
コーディング環境について
「STEP:0」でエディタについては触れましたが、爆速コーディングにかかせないツール・手法が多くあります。
キーワードだけ挙げておくと、
- Emmet
- Pug(Jade)
- SASS / SCSS
- CSSフレームワーク
- Gulp.js
などなど。
個人的に欠かせないのが、Emmet(HTML/CSSを省略して書ける)とGulp.js(タスクランナー)です。
記事冒頭で「具体的なコードは出てこない」と書きましたが、ここではGulp.jsの設定ファイルである gulpfile.jsを載せます。
実際の案件で使い回しているものですが、今後変わっていくかもしれません。
vargulp=require('gulp');//Sassコンパイルvarsass=require('gulp-sass');//エラー時の強制終了を防止varplumber=require('gulp-plumber');//エラー発生時にデスクトップ通知varnotify=require('gulp-notify');//保存時のブラウザ自動リロードvarbrowserSync=require('browser-sync');// ローカルサーバのIPアドレスvarhost='XXX.XXX.XXX.XXX';//ベンダープレフィックス付与varpostcss=require('gulp-postcss');varautoprefixer=require('autoprefixer');//文字列の挿入varheader=require('gulp-header');//置換varreplace=require('gulp-replace');//ソースマップ生成varsourcemaps=require('gulp-sourcemaps');//CSS整形varcsscomb=require('gulp-csscomb');//開発・本番環境切り替えvarmode=require('gulp-mode')({modes:['prd','dev'],default:'dev',verbose:false});//画像圧縮vartinyping=require('gulp-tinypng-compress');// scssのコンパイルgulp.task('sass',done=>{gulp.src('./common/sass/**/*.scss')//エラー発生時にデスクトップ通知.pipe(plumber({errorHandler:notify.onError('Error: <%= error.message %>')}))//(開発時のみ)ソースマップ生成.pipe(mode.dev(sourcemaps.init()))//Sassコンパイル.pipe(sass({outputStyle:'expanded',indentType:'tab',indentWidth:1,errLogToConsole:false}))//ベンダープレフィックス付与.pipe(postcss([autoprefixer({grid:true})]))//CSS整形.pipe(mode.prd(replace('\n\n','\n'))).pipe(mode.prd(replace('@media screen and','\n@media screen and'))).pipe(mode.prd(replace('/* -','\n/* -')))//(開発時のみ)ソースマップ生成.pipe(mode.dev(sourcemaps.write()))//(本番のみ)CSS整形.pipe(mode.prd(csscomb()))//CSS整形.pipe(replace(/@charset "UTF-8";/g,'')).pipe(header('@charset "UTF-8";\n')).pipe(gulp.dest('./common/css/'))//ブラウザにCSS反映.pipe(browserSync.stream());done();});//ブラウザ起動gulp.task('browser-sync',done=>{browserSync.init({server:{baseDir:'./'},notify:false,open:'external',host:host});done();});gulp.task('bs-reload',done=>{browserSync.reload();done();});// 監視gulp.task('watch',()=>{gulp.watch('./common/sass/**/*.scss',gulp.task('sass'));gulp.watch('./**/*.html',gulp.task('bs-reload'));gulp.watch('./**/*.js',gulp.task('bs-reload'));})//画像圧縮gulp.task('tinypng',function(){returngulp.src('./**/*.{png,jpg,jpeg}').pipe(tinyping({key:'XXXXXXXXXXXXXXXXXXXXXXXX'})).pipe(gulp.dest('./img_compressed/'));});//デフォルトタスクgulp.task('default',gulp.series(gulp.parallel('browser-sync','watch')));何をやっているのかを箇条書きにすると、
- Sassコンパイルエラー発生時にデスクトップ通知
- ベンダープレフィックス付与
- CSS整形
- 開発時のみソースマップ生成
- ファイル保存時にブラウザにCSS反映or自動リロード
- スマホからでも確認出来るようにIPアドレス付与
- tinypng apiで画像圧縮(納品前に一度だけ実行)
などなど。
- 知らないと損な、爆速でWebコーディングしたい時に使えそうなヤツラ(ツールとか) | Qiita
- 爆速でHTMLコーディングするためのtips | Qiita
- CSScomb: Build config(←gulp-csscombの設定ファイルを生成出来るサイト)
デザインデータからの画像スライス
例えばPhotoshopであれば、ガシガシとデザインを制作したり、色んな機能を使いこなせたりする必要はありません。
自分自身も、Photoshopでは簡単なバナーぐらいしか作れませんし、Illustratorであれば、基本であるベジェ曲線すらまともに描けません。
デザインデータを扱う上で、マークアップエンジニアに求められる重要な事は、「適切な形式で、正確なサイズで、綺麗な画像を書き出せる事」です。
そのためのTipsを、Photoshopを例としていくつか挙げます。
- 背景を透過させる必要のあるロゴ、アイコン、矢印等は、PNGもしくはSVGで書き出します。それ以外は、基本的にはJPGでOKです。
- スライスツールを使って領域を描画して、不要な後ろのレイヤーを非表示にする・・といったやり方は、今ではほとんど使いません。
基本的には、画像として切り出したいレイヤーを右クリック→「書き出し形式」を選択肢て書き出します。
複数のレイヤーを一つの画像として書き出したい場合は、右クリック→「レイヤーを結合」を行います。
Photoshop CCの基本 第4回:Web用画像を書き出す4つの方法をマスター! - デザイナーさんによっては、画像のサイズが論理的でない場合があります。
例えば、画像のリストがあった場合、一つの画像だけ横幅が数px程度ズレていたり、縦横比がズレていたりする場合があります。
意図的なものであればそのままで良いですが、そうでない場合はサイズを揃えて書き出しておくと親切です。 - バナー等で、境界線やドロップシャドウのレイヤー効果が入っている場合、レイヤー効果を外した上で書き出し、代わりにCSSで再現した方が良い場合が多いです。
例えば境界線をborderで再現すれば、画像のサイズが変わっても境界線幅が変わる事がなくなります。 - ちょっと難しいレイアウトだからといって、安易に画像として書き出す事は避けましょう。
画像として書き出すべき事が明らかでない限り、HTML / CSSを駆使して再現出来ないか考えてみて下さい。
デザインデータからプロパティを読み解く
マークアップエンジニアに求められるもう一つの重要な事は、「HTML / CSSで再現すべきパーツについて、プロパティを正しく読み解き、HTML / CSSに落とし込める事」です。
今の時代、ピクセルパーフェクトなコーディングを求められる事はほとんどありませんが、目分量でざっくりとコーディングしていく事は厳禁です。
テキストであれば、「フォントの種類」「フォントサイズ」「行の高さ」「フォントカラー」あたりは正確にCSSに反映させておきたい所です。
デザインによっては、トラッキング(letter-spacing)も細かく調整されている場合もあります。
いずれの情報も、「文字」パネルで確認する事が出来ます。
プロなら知っておきたい!Photoshop文字設定とCSSプロパティの相互関係 | それからデザイン スタッフブログ
テキストと画像スライスとして書き出すもの以外のパーツとしては、背景色やテキスト周りのborder、ボタン類に使われている長方形レイヤーがほぼ該当するのではないかと思います。
このレイヤーについても、「属性」パネルで細かい情報を確認する事が出来ます。
確認すべき情報は、幅、高さ、背景色、境界線の色と太さ、角丸の半径値です。
Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 | HPcode
画像スライスとコーディングはどちらから行うべき?
画像スライスは、コーディング前に行う、コーディングと同時に行う、コーディング後に行うという風にいくつかやり方がありますが、自分の場合は以下のような流れで作業しています。
- 共通パーツであるヘッダー・フッター部で使われている画像(サイトロゴ等)や、ページ共通で使われる画像(アイコンや矢印等)については、コーディング前に一通り書き出しておく。
- 下層ページについては、各ページのコーディングを行う前にページ単位で都度画像を書き出す。
STEP4:テスト
コーディング規約がキッチリと決まっているような制作会社であれば、ターゲットブラウザやテスト項目も提示される事が多いため、それに沿ってテストを行います。
ですが、ほとんどの場合は明示的に指示される事は無いため、自身でターゲットブラウザやテスト項目を判断し、クライアント・制作会社と取り決める必要があります。
ターゲットブラウザ
自身の経験ですが、以下の環境全てで確認しておけばまず問題になる事はありません。
- Windows:Chrome、Firefox、Edge、IE11
- Mac:Safari、Chrome
- iOS端末(iPhone):Safari、Chrome
- Android端末:Chrome
数が多く大変に思えるかもしれませんが、各ブラウザの仕様を念頭においた上でコーディングを行い、CSSにもきっちりベンダープレフィックスを入れておけば、それほどブラウザ独自の解釈に苦しむ事はないはずです。
キモはIE対応ですが、さすがにIE10以下は切り捨ててもよいでしょう。
IE11については、2019年12月時点で約12%のシェアがあるようなので、自分の場合は標準でターゲットブラウザとしています。
WebブラウザシェアランキングTOP10(日本国内・世界) | ウェブレッジ
テスト項目
「STEP3:コーディング - デザインデータからプロパティを読み解く」で記載した通り、デザインデータから読み解いたプロパティを正確にコーディングに落とし込めているのであれば、目に見える細かい部分(フォントカラー、フォントサイズ、パディング、マージン等)で修正が起きる事は多くないはずです。
その上で、チェックすべき項目をいくつか記載します。
見出し階層が正しいか:
文書の構造としてhタグが正しい箇所に使われており、階層に沿っているかを確認します。
といっても、開発者ツールでタグを一つ一つ確認する必要はなく、hタグをハイライトもしくは抽出してくれるサービスを使うと便利です。
ソース開く必要ナシ。Hタグをハイライトするブックマークレット「html-highlighter」を公開しました | 株式会社ZINETDKが正しく設定されているか:
meta情報であるタイトル、ディスクリプション、キーワードの事です。キーワードについては、Googleが公式に、「meta keywordsを検索順位を決める要因として利用していない」と明言しているようなので、現時点では不要でしょう。
タイトル、ディスクリプションについては必須ですが、クライアント・制作会社から指定される事は稀です。
自分の場合は、デザインデータ上のテキストをいくつかピックアップし、タイトル・ディスクリプションそれぞれちょうどよい文字数に収めた上で設定してしまいます。
クライアント・制作会社にお願いする場合は、「こんな感じで書いて下さいね」と例文を添えた上で、入力欄と文字数カウント欄を設けたExcelシートを送って書いてもらっています。画像のalt属性が正しく設定されているか:
基本中の基本ですが、これも指定される事はまずないので、文脈に従って正しい文字を設定するようにしましょう。ブラウザのコンソールにエラーを吐いていないか:
例えばWEBサイトリニューアル案件で、リニューアル前のサイトを確認した時に、jQueryのエラーや画像リソースが見つからないといったエラーが、ブラウザコンソールに大量に吐かれている場合があります。
こういったエラーは、サイトでレイアウト崩れが発生している事も無く、ただ閲覧する分には問題にならない事も多いです。
ですが、「動いてれば良い」の考えではなく、技術者として自分が書いたコードには責任を持ち、エラーを発生させないようにする事は最低限のマナーだと思います。ブレークポイントの前後で表示が崩れていないか:
ターゲット端末・ブラウザで確認する事はもちろんですが、ブレークポイントが切り替わる前後での確認も重要です。パーツが左右どちらかに寄っている、意図しないカラム落ちが発生している等を発見出来る場合があります。画像を圧縮する:
これも最低限の対策だと思います。
自分の場合は、「TinyPNG API」を使って、納品前に一括で圧縮しています。
無料で圧縮できるのは月間500枚までなので、複数案件をかかえていて制限を超えてしまった場合は、ブラウザ版でチマチマと圧縮しています。W3Cに準拠しているか:
「HTMLやCSSの文法が正しいか」をチェックします。
HTML5 / CSS3に沿ったコーディングが出来ない初心者の頃は、大量のエラーに辟易してしまうかもしれませんが、必ず一つ一つチェックしていくようにしましょう。
ある程度経験を積めば、エラーの出ないコードを一発で書けるようになります。
The W3C Markup Validation Service
W3C CSS 検証サービス
STEP5:納品、修正
コーディングとテストが終わったら、いよいよ納品となります。
実案件の場合は、「これで納品しても問題ないですか?修正点はないですか」という意味合いで、納品前に一度確認してもらう作業が発生します。
確認してもらう方法は様々ですが、一般的にはいずれかの公開サーバーにFTPでアップロードし、クライアント・制作会社双方に確認してもらう事になります。
どのサーバーへアップするかについては、経験上多かった順で以下のようなものがあります。
制作会社のテストサーバーへアップする:
制作会社がテストサーバーを用意してくれているパターンです。
「FTP接続情報はこれこれだから、出来上がったらこのディレクトリにアップロードしておいてね」という流れになります。自身の開発サーバーへアップする:
クライアント・制作会社がテストサーバーを用意していない、というパターンです。
特にクライアント直請けの場合は、テストサーバーが用意されている事はまずありません。
そういった時のために、「STEP0:制作環境について」で記載した通り、レンタルサーバーを1つ持っていると便利です。
BASIC認証をかけておく事も忘れずに!クライアントの本番サーバーへアップする:
新規構築案件で、「ドメインを取得してレンタルサーバーも契約したので、あとの作業はお願いします」といったパターンです。
この場合は本番サーバーに何かデータがあるわけではないので、そのまま本番サーバーにアップします。
公開前は、BASIC認証をかける事を忘れずに。
また、サーバーに関する詳しい情報を把握されているクライアントは少なく、コントロールパネル情報しか分からないといった時があり、ドメインとサーバーの紐づけやメールアドレスの発行、FTP接続情報の確認等、コーディング外の作業も発生するかもしれません。
そのようなサーバー側の作業について、誰がどこまで担当するかを、あらかじめ取り決めておいた方が良いでしょう。
また、今後改修案件等で取引が続きそうな場合は、前項同様に自身のレンタルサーバーにテスト環境を用意しておくと対応しやすいです。
サーバーへアップした後は、クライアント・制作会社から修正指示があれば、それに従って対応します。
デザインデータから読み取れる情報を忠実に再現しており、デザインにはない追加要求でなければ、ここで大きな修正が発生する事はありません。
逆に大きな修正が発生するという事は、「認識のズレがあったまま独断でコーディングを進めてしまった」とう事が考えられます。
事前に質問する事はもちろん、例えば下層ページ1ページが完成した時点でサーバーにアップして、作業方針に問題が無いかを確認してもらう事も一つの方法です。
STEP6:本番公開
本番公開(クライアントの本番サーバーへのアップ)については、「STEP5:納品、修正」での各パターンに従うと、次のようになります。
制作会社のテストサーバーへアップしていた場合:
制作会社のテストサーバーのデータを基に、制作会社側が対応する事が多いため、ここで自身としての対応は完了です。自身の開発サーバーへアップしていた場合:
制作会社側が対応する場合は、自身の開発サーバーのソース一式をzipファイルとして納品して終了、となります。一方、本番サーバーへのアップを依頼されるケースもあります。クライアントの本番サーバーへアップしていた場合:
この場合は、基本的に前もってかけておいたBASIC認証を外すだけで作業完了です。
以上で、一案件の中でのマークアップエンジニアとしての仕事は終了です。お疲れ様でした!
引き続き案件をこなしてマークアップを極めるもよし、WordPressサイト構築にステップアップするもよし、フロントエンド周りを勉強してWEBエンジニアに挑戦するもよし。
マークアップエンジニアというと、「ただのコーダーでしょ」とdisられてしまう事もあるかもしれませんが、いずれの方向に進むにしろ、WEBに関わるのであれば基本中の基本となる技術だと思っています。
それでは、良きマークアップライフを!
【初心者向け】Bootstrapを使って簡易的なWEBサイト作成してみた。
Bootstrapの特徴?使用するメリットとは?
実際にBootstrapを少し使用してみた感想としては、(前提条件:ある程度html、cssの知識がある前提で)
・Wordpress並みに便利
・記述の仕方によっては、メンテナンス性と可読性が良くなり、CSSの記述量が減る
とにかく便利!使える部分は使い倒していきたいなと思いました。
学習用に参考にさせて頂きます。
たにぐち先生(やはり動画、めっちゃわかりやすいのでオススメです)
https://www.youtube.com/playlist?list=PLh6V6_7fbbo9sHm8E3F7lZuDDxDJkheKD
Bootstrap公式
https://getbootstrap.com/docs/4.4/getting-started/introduction/
fontawesome(アイコン用)
https://fontawesome.com/
学習の目的
・Bootstrapの使い方を知りたい
・Bootstrapの使いどころを学習したい
・Bootstrapを使用するにあたってメンテナンス性を重要視した場合どうコーディングしていくか
・Bootstrapをメインに使用した場合に、どのような発見があるのか
Bootstrapを使用する方法
複数あるんですが、手っ取り早いやり方があります。
BootstrapCDN(Bootstrapコンテンツデリバリーネットワーク)を使用することです。
具体的には、
https://getbootstrap.com/docs/4.4/getting-started/introduction/
に載ってるCSSと書かれた箇所の下にある
<linkrel="stylesheet"href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"crossorigin="anonymous">をheadの中にコピペするだけです。これで、Bootstrapが使えるようになります。
(上記をそのままコピってもOKです)
それと、HTML&CSSだけだと、ダサいのでJavascriptさんの力を少し借りておしゃれにしていきます。
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"crossorigin="anonymous"></script>っと、あとfontawesomeという、アイコンが使用できるものがあるので、そちらも載せておきます。
<linkhref="https://use.fontawesome.com/releases/v5.6.1/css/all.css"rel="stylesheet">これで準備OKです。
WEBサイトの構造を考える
共通項目
・スマホサイズの際は、構造を変えてスマホ最適化表示させる。いわゆるモバイルフレンドリーにする。
→ここにこだわりたい。これがグリッドシステムの醍醐味だと思っている。
ヘッダー
・サイトアイコン
・横並びで項目を並べる
カルーセルスライド
・写真を挿入してカルーセル表示
→ちょっとおしゃれにしたいだけ・・・・
https://getbootstrap.com/docs/4.4/components/carousel/
ここからもってきました。
headにBootstrapのCDN設置しないと動きません(上記に記載しています)
メインコンテンツ
・写真とコメントを並べる
・3項目並んだら、改行されるようにする
WEBサイト構築、コーディングしていきます。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><linkrel="stylesheet"href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"crossorigin="anonymous"><linkhref="https://use.fontawesome.com/releases/v5.6.1/css/all.css"rel="stylesheet"><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"crossorigin="anonymous"></script><style>.container{padding-right:0px;padding-left:0px;margin:0px;}.row{margin-right:0px;margin-left:0px;}.fa-bitcoin{font-size:xx-large;}.d-block{height:50vh;}li{list-style:none;}ol{padding:0;}a:hover{text-decoration:none;}</style></head><body><divclass="container col-12 border-bottom w-100"><divclass = "row w-100 p-4 text-center border-bottom"style = "background-color:#eee;"><divclass = "row col-12"><divclass = "col-1-md offset-1 justify-content-center d-flex align-items-center text-nowrap"><ahref="#"class = "p-2"><iclass="fab fa-bitcoin"></i></a></div><divclass = "col-5 offset-1 justify-content-center d-flex align-items-center"style = "font-size: 1.85rem;">
Bootstrap</div><buttontype="button"class="col-1-md p-1 m-1 btn btn-primary text-nowrap">新規登録</button><buttontype="button"class="col-1-md p-1 m-1 btn btn-secondary text-nowrap">ログイン</button></div><divclass = "row col-12 justify-content-center col-12 mt-2 "><divclass = "col-md p-2 border"><ahref="#">基本編</a></div><divclass = "col-md p-2 border"><ahref="#">応用編</a></div><divclass = "col-md p-2 border"><ahref="#">番外編</a></div><divclass = "col-md p-2 border text-nowrap"><ahref="#">グリッドシステム編</a></div><divclass = "col-md p-2 border"><ahref="#">質問コーナー</a></div><divclass = "col-md p-2 border"><ahref="#">お問い合わせ</a></div></div></div><divid="carouselExampleInterval"class="carousel slide"data-ride="carousel"><divclass="carousel-inner"><divclass="carousel-item active"data-interval="10000"><imgsrc="/Users/hogehoge/Desktop/画像/gladiolus-sword-flower.jpg"class="d-block w-100"alt="花の画像1"></div><divclass="carousel-item"data-interval="2000"><imgsrc="/Users/hogehoge/Desktop/画像/crocus-flowers.jpg"class="d-block w-100"alt="花の画像2"></div><divclass="carousel-item"><imgsrc="/Users/hogehoge/Desktop/画像/crocus-spring-flowers.jpg"class="d-block w-100"alt="花の画像3"></div></div><aclass="carousel-control-prev"href="#"role="button"data-slide="prev"><spanclass="carousel-control-prev-icon"aria-hidden="true"></span><spanclass="sr-only">Previous</span></a><aclass="carousel-control-next"href="#carouselExampleInterval"role="button"data-slide="next"><spanclass="carousel-control-next-icon"aria-hidden="true"></span><spanclass="sr-only">Next</span></a></div><divclass = "row col-12 text-center justify-content-center mt-3 background-color:grey"><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "col">赤ちゃんの画像①</div></div><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "col">赤ちゃんの画像②</div></div><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "col">赤ちゃんの画像③</div></div><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "col">赤ちゃんの画像④</div></div><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "col">赤ちゃんの画像⑤</div></div><divclass = "col-sm-4 p-1 main-image"><imgsrc="/Users/hogehoge/Desktop/画像/baby194983745.jpeg"alt="赤ちゃん画像"class="col-12 rounded-circle"><divclass = "color">赤ちゃんの画像⑥</div></div></div><divclass = "footer row col-12 mt-3 pb-4 justify-content-center w-100"style = "background-color:rgb(69,75,86);"><divclass = "left-footer col-sm-3 p-2 m-1"style = "color:white;"><olclass = "company justify-content-right"style = "font-size: 25px;"><ahref="#"class = ""style = "color:white">会社概要</a></ol><liclass = "company_text">代表挨拶</li><liclass = "company_text">社員紹介</li><liclass = "company_text">お知らせ</li><liclass = "company_text">IR情報</li></div><divclass = "center-footer col-sm-3 p-2 m-1"style = "color:white;"><olclass = "work justify-content-left"style = "font-size: 25px;"><ahref="#"class = ""style = "color:white">事業内容</a></ol><liclass = "work_text">取り組み</li><liclass = "work_text">数字でみる◯◯</li><liclass = "work_text">今後の取り組み</li></div><divclass = "right-footer col-sm-3 p-2 m-1"style = "color:white;"><olclass = "service"style = "font-size: 25px;"><ahref="#"class = ""style = "color:white">サービス・コンテンツ</a></ol><li>メインコンテンツ</li><li>リリース済みサービス一覧</li><li>アップデート情報</li><li>最新情報</li></div></div></div></div></body></html>出来ました。
(※もし、コピペでローカル環境でお試しされる場合、<img src・・・・・の先にある画像ファイルだけ差し替えてください。)
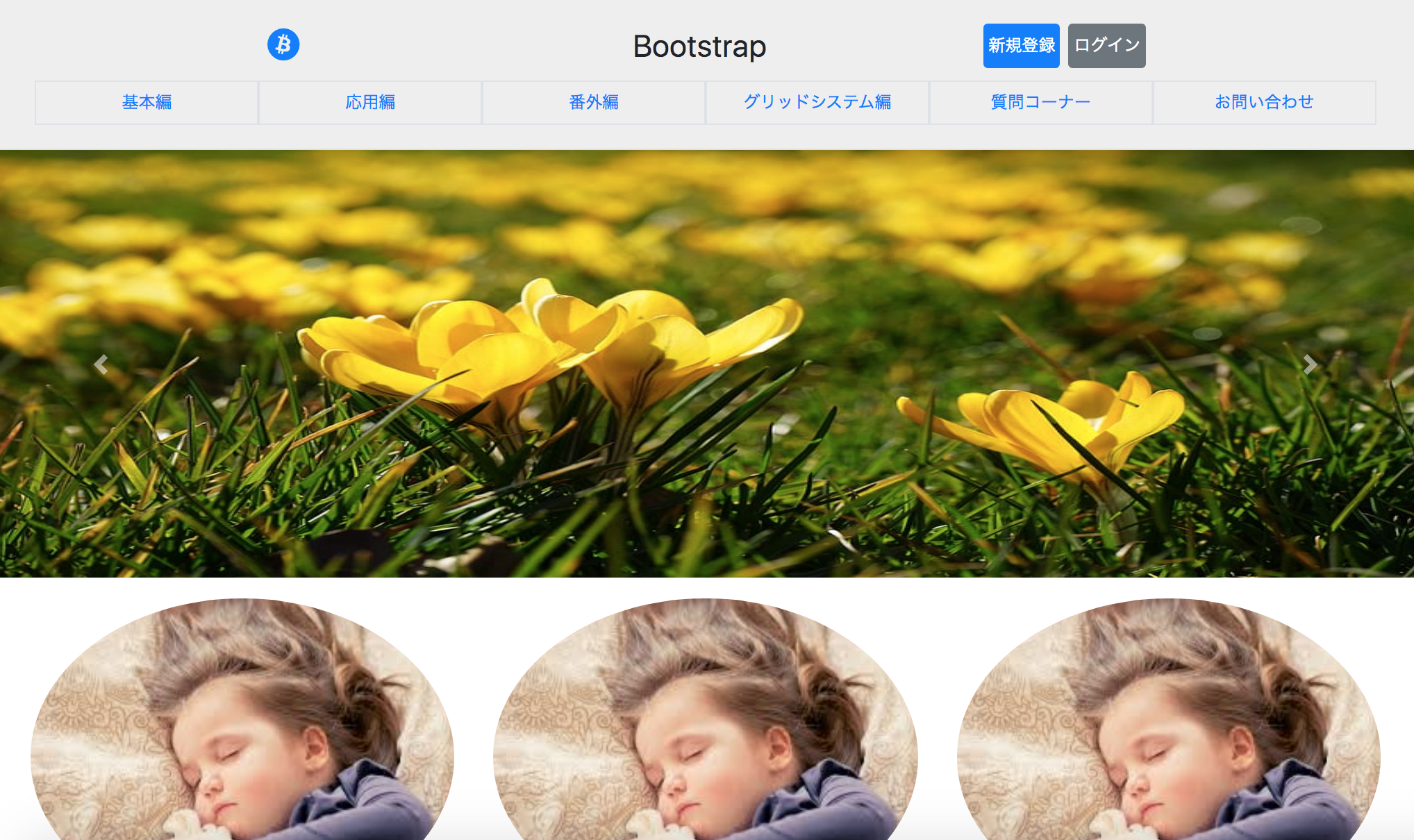
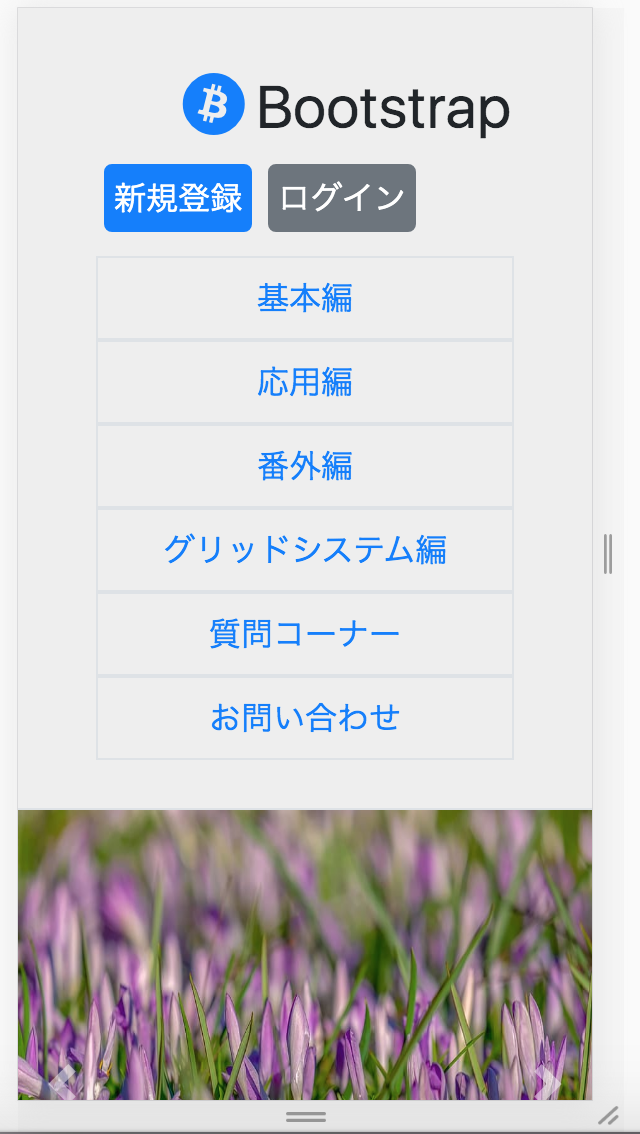
画像で完成したWEBサイトをみるとこんな感じ
(画像は著作権フリーをもってきました)
PC表示の場合
スマホ表示に切り替えるとこんな感じ
Bootstrapを使用した感想
・細かいところ調整出来るのでwordpressより便利かも
・モバイルフレンドリー(スマホ最適化)が簡単にできるのでなんといっても便利
・モバイルフレンドリーを勉強するならBootstraから入ると理解が速いかもしれないと思った
・row使うと今まで面倒だった、横並びが簡単にできる(rowとcolの合わせ技でモバイルフレンドリーができる)
・大きなサイトになった場合、メンテナンス性を重要視するとなると、共通項目はCSSで書いたほうがいいと思った
・モダンなサイトを作るのにめっちゃ良いと思った(Javascriptも極めたら最強)。もっと学習しよう。
疑問点
・果たしてBootstrapを最適に使えてただろうか?
・他の人からみた際はおかしい点はなかっただろうか?
・クラス名にw-100といれると、width = 100% になるが、importantがついてるので使用するのは注意が必要?!
→知識不足なので使用する際は要注意かもしれないと思いました。
・Bootstrapって重くならないのかな? 大量にCSSを読み込むため重くなるという記事をみかけたことがあったため
以上となります。
ここは違う、ここはこうしたほうがセンス良い等々ございましたら、ご指摘いただけますと幸いです。
最後までみていただき、ありがとうございました。
background-imageの取り扱い一覧
HTML、CSSでdivを作成して、そのdivの背景にimageを入れたいときってありますよね。
でも、ぴったりサイズの画像だったら良いんですが、、、
大体の場合は全くぴったりじゃなくて、表示させてい部分そこじゃないよ! アップ過ぎるよ! ズームインしすぎだよ!って時の方が多いですよね。。
例えば、この画像。
小さいdivの背景にしてしまうと、、、
こんな感じになっちゃったり、、
いや、もふもふ度はわかるけども、、
そんな時にどうやったら、上手に背景画像として表示できるのかをまとめました。
background-repeat
まず画像をリピートしたい時。もしくは、したくない時。
したくない時は
background-repeat:no-repeat;したい時は
/* default設定。左右上下にリピート */background-repeat:repeat;/* 左右にリピート */background-repeat:repeat-x;/* 上下にリピート */background-repeat:repeat-y;background-color
背景が透過の小さい画像をrepeatさせるときなどは、背景色も変えたいですよね。
そんな時は、background-colorも併用できちゃいます。
background-color:black;background-image:url(backgroundimage.png);これで、黒ベースの背景に、backgroundimage.pngという画像がrepeatされることになります。
background-position
今度は、背景画像の表示開始位置を指定する時に使います。
単純に、right, center, topでの指定や、ピクセル、パーセンテージでの指定ができます。
//右下が表示開始位置
background-position: right bottom;
//表示される領域の左端から20%、上端から40%の位置が背景画像の表示開始位置
background-position: 20% 40%;
//左上から20px、下に40pxの位置が表示開始位置
background-position: 20px 40px;
background-size
こちらは、自動的に画像のサイズを調整してくれる優れもの。
分かりやすかったbackground-sizeの記事。from はにはまんさん
https://haniwaman.com/background/
まとめると大きく3種類
- 要素が確実に覆われけど、画像の全体表示とは限らない『cover』
- 大きさが変わらない、ありのままを表示する『auto』
- 画像全体は表示させるが、要素を覆うとは限らない『contain』
- 背景の幅・高さをpxや%で指定する
まぁよく使うのは、下記。
background-size:cover;ちなみにmin-height: 100vh;と記載すると、画面いっぱいの高さで表示してくれるみたい。
background-attachment
たまにオシャレなWEBサイトで、背景画像を固定しているものとかありますよね。下にスクロールしていっても、背景は動かずそのまま、みたいな。
たかふみさんのDEMOサイト
https://takafumimegumi.com/demo/background-attachment/index.html
たかふみさんの解説
https://takafumimegumi.com/blog/background-attachment
オシャレかよ。
やり方は、単純に
background-attachment:fixed;ってすれば良いみたい。
「番外編」画像の上にグラデーションをかける
最後に、番外編で画像の上にグラデーションをかける技。
background: linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%), url(image.png);
グラデーションの詳しい掛け方
https://www.sejuku.net/blog/53162
グラデーションをかけるツール
https://www.indetail.co.jp/blog/css3-gradation/
とまぁこんな感じで、まとめ終了。
30代からの留学、転職そしてPyhon系エンジニアへ
30代からの留学、そして希望職のエンジニアへ転職した話
初めまして!
ここでは高卒30代のクレーン運転士がどの様にしてエンジニアへ転職したか書いていきます!
そして私の様な、割と今までのほほんと生きてきた人でもエンジニアになれるかもと思って頂けたり、同じ道を選んで学習している人に勇気を持ってもらえたら嬉しいです。
自己紹介
私は昨年の6月に10年以上働いていた会社を退職して、10月から12月末までフィリピンのセブ島へエンジニア留学にいっていました。
内定時の私の特徴
性別 男
年齢 32歳
前職 クレーン運転士
プログラミング経験 半年(独学3ヶ月、留学3ヶ月)
なぜ留学したか?
簡単にいうと前に働いていた会社への不安と、これからも楽しく前向きに生きていきたいという気持ちです。
前に働いていた会社への不安
これはかなり多くの工業系の会社が同じ様な状況になっているのではないでしょうか?
・会社でトラブルが多い
・上司がやる気がない
・酒、ギャンブル、タバコ以外の趣味がない人が多い
・仕事の質、量と給料が見合っていない
私はこの様なことがある会社に長年務めていました。
とは言っても自分としては、日々趣味に明け暮れギターやゴルフにバイク、野球と割となんでも楽しんでいました。
ですがこれから先、少なくとも定年まで30年近くある中で、ずっとこの会社にいるのは嫌だと思い転職を決めました。
なぜエンジニアなのか?
結局最後はエンジニアを目指すことを決めたわけですが、最初からそうだったわけではありません。
自分なりにこの様なことを考えていました。
綺麗な場所で働きたい
前の会社が工場で粉塵が蔓延する様なところで働いていました。
だから出来るなら綺麗な場所で働きたいというのが一番最初に思っていたことです。
ただの転職はリスクしかない
どういうことかというと、どの業種でもある程度年齢を考えた給料を払わなくてはならないということです。
そこで未経験で30代の人を雇うというのは単純にコストがかかります。
これを考えるとどうしても若い人の方がいいということになりますよね?
どちらも会社の戦力になるのは同じくらい期間が必要なはずですよね?
私はこの様なことから留学しても、結局エンジニアにすらなれないのでは?
ということが内定をもらえるまでずっと頭の片隅にありました。
だから未経験の業種に転職する時は、ある程度納得してもらえるスキルを証明出来る必要があると思います。
資格取得もきちんとした知識の証明になるのでいいと思います。
これからもっとITエンジニアが必要になる
この情報を知ることが出来た時は、難しそうだけど出来るかな?という様に思っていました。
ですが、きっとエンジニアはオフィスで働くから前の仕事より絶対綺麗な場所であること。
そして人手が足りてないということは僕にもチャンスがあるのでは?と思いました。
ただいきなり飛びついたわけではありません。
いくらエンジニアという職がいい職だったとしても私に出来ることなのか?
これは試してみないと分かりません。
この様に思った僕はプロゲートをやったり、YouTubeで情報を調べるなどしました。
その後に出来るかわからないが、挑戦してみたい!という思いからエンジニアを目指すことを決めたのです。
なぜ留学したのか?
私は目的のない留学は意味がない、ただエンジニアになるだけなら国内で勉強すればいいと思っています。
ですが小さい頃に漠然と留学ってかっこいいと思っていました。
そのころは完全に夢でしたね。私は4人兄弟の次男です。一般の家庭でこれくらい兄弟がいると毎日が割と大変でした。そして苦労している両親のことを考えると留学はもちろん大学に行ってみたいという事も言い出せませんでした。
そして会社を辞めようと決めたタイミングで思い出したのです。
そして恵まれていることに海外でエンジニアの学校があることが分かりました。
だったら夢であった留学をリゾート地で遊びながら勉強したいということで留学を決めたのです。
英語も勉強出来ました
英語についてはこれから先の日本が超高齢社会が終わった後、同じシステムを続けるとしたら海外から人に移住してもらう必要があると思っていました。
そしてその時に必要になるは日本語では無く英語だと思っています。
何しろ日本語は難しい言語でトップクラスの言語です。
そしてどうせ先の将来必要になるのであれば今勉強すれば新しいスキルが身につくし、海外旅行に行く時にも便利だなと思ったのです。
ただ僕の英語のスキルは中学生の時に嫌いな先生が担当だったので授業は必ず寝ていました。笑
なんともったいない!
留学に行く前に
私は何も準備せずに行動するのはただ時間とお金を無駄にする可能性があると思っています。
だから留学前の3ヶ月間それなりに英語とプログラミングを独学で勉強していました。
プログラミングに関しては
・プログラミングという物に慣れることが出来た
・タイピングがある程度出来た
・基本構成を掴むことが出来た
そしてエンジニアの留学に行く前に
・HTML,CSS,Js,PHPという物がどういう物なのか
・フロントエンド とバックエンドの違い
このくらいは留学に行く前に勉強してからいきました。
目的によるので、全ての人がこうすべきだとは思いませんが、
留学期間で確かなスキルを身に付けたい、留学後に就活をする、この様に考えている人はこれくらいは留学前にやっておく必要があると思います。
英語は
・中学生レベルの文法の復習
・自分の発音練習
英語は全く知識や話した経験がなかったので、これくらいです。
ただ文法を学ぶことは必須だと思います。
留学期間中にも日本人はなぜ文法を勉強しないのか?や文法を学習すればあとは簡単だ!とよく言われました。
I'm a student.
こんな簡単なことでも文法を知っていなくては組み立てられません。
さらに僕は喋れる様になりたかったので、スピーキングが重要だと思っていました。
そこで気になったのは自分の喋る言葉が通じなかったらどうしよう?
これは多くの日本人が同じ悩みを持っているのではないでしょうか?だからせめて知っている言葉や単語できちんと発音できれば喋ることに対しての恐怖心がなくなるのでは?と思ったのです。
実際に言葉というのは、自分が喋ることが出来る様になって初めて聞き取れる様になるそうです。
なので、留学というのは行ってから頑張ろう!では無くて事前学習やこれまで積み上げたことを試す場所や覚醒させる場所という様に捉えた方がいいと思います。
いざ留学!
私はバッチメイトに恵まれ最高の留学期間を過ごすことが出来ました。
そうは言っても留学前は不安な事もありましたね。
・若い子について行けるのか?
・エンジニアのカリキュラムがキツかったらどうしよう?
・海外での生活が初めて
・挫折したらどうしよう
とにかく留学を決めたあとも不安だらけでした!
日々留学の日が近くにつれて不安が大きくなっていったのを覚えています。
実際に何を留学で学んだかはここで書くと長くなり過ぎるのでまたの機会に!
就活
就活は今回で人生で2回目です。
1回目は高校生の時にしています。
とは言っても高校生ですし、会社側も高校生相手にそこまで厳しい目で見てくる事もないだろうと思っていました。
実際に僕は1回目の企業で内定をもらったので、対して苦労をしたことがありませんでした。
ですが今回は30代、高校生とはわけが違います。
さらに30代で、未経験の職種に転職しようとしているのですから簡単ではないのは分かっていました。
それでも求人に応募して面接すらしてもらえないことや返事すらもらえないことを経験するとかなり気持ちが落ち込んできましたね。
実際に全ての媒体で企業に応募した数は10は超えて15社くらいになると思います。
その中で実際に面接してもらえたのは内定を頂いた会社だけでした。
私は個人できちんと面接をしてもらえれば必ず内定をもらえると思っていたのですが、15社受けて面接してもらえたのが1社とは...
厳しいですね。
Webでの試験も受けました。
かなり頑張ったのですが、その会社は落ちました。
それでも最後には内定をもらうことが出来ました。
これで安心して学習することが出来ます。
最後に
今回は僕の留学を決めてから内定をもらうまでについて書きました。
かなり長い期間の物をまとめたので内容が薄いことを反省しています。
そして1番書きたかった就活についてはまるで薄い内容に...
ですが、次回就活についてやったことをきちんと読んでもらった人にとって意味がある物を書こうと思っています。
それでは最後まで読んで頂いてありがとうございました。
初心者によるプログラミング学習ログ 226日目
100日チャレンジの226日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
226日目は
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) January 31, 2020
226日目
・youtubeみながらjavascriptでおみくじアプリ作成
・htmlとcssで、skillbar作成#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
意図的にfloatを利用する
プログラミングを学び始めた頃、横並びにするプロパティとしてfloatを学びました。
実際にコードを書くとビューがよくわからなくなった。
こんな経験ありません?僕は経験しました。
そこでfloatに対する苦手意識みたいなのがつき「float使うならflexboxでしょ」みたいな感じでfloatを使ってきませんでした。
今回、ポートフォリオサイトを使う際に意図的に使う機会がありfloatに対して苦手意識がなくなったのでfloatが苦手な方の参考になればと思います。
結論
浮かせたい要素に float: leftを当てる
僕は横並びのプロパティよりこっちの方がわかりやすい。
floatって書いてるから気付けよみたいな感じですが、、
実際に見た方がわかりやすいですね
こんな感じの↓
下の要素を少し見せることでスクロールさせることを意識させるような感じ
実際のコード
<divclass="red"></div><divclass="under-red"></div><divclass="blue"></div><divclass="under-blue"></div><divclass="green"></div>.red{width:50vw;height:33vh;background-color:red;border-bottom-left-radius:30%10%;border-bottom-right-radius:30%10%;float:left;}.under-red{width:50vw;height:33vh;background-color:blue;}.blue{width:50vw;height:33vh;background-color:blue;border-bottom-left-radius:30%10%;border-bottom-right-radius:30%10%;float:left;}.under-blue{width:50vw;height:33vh;background-color:green;}.green{width:50vw;height:33vh;background-color:green;}今回の使い方
1.まず赤、青、緑の箱を用意して赤、青の下の角を丸める
2.下にいれる箱を上の箱と同じサイズで用意する(今回であればunder-redをunder-blue)
3. 浮かせたい要素にfloat: leftをあてる
まとめ
昔によくわからなくて苦手意識がついても時間を置いて振り返ることで意外とわかったりするので今わからなくても大丈夫!
floatとflexboxを上手に使いこなせるようになりたい