『CSS Advent Calendar 2019』最終日🎄。
担当は本日20代最後の日を迎える私です。
18日目(CSSの単位remの正しい使い方)も書いていますのでよろしくおねがいします。
今年はmacOSのアップデートによりヒラギノが動かなくなったり、
来年初頭にはWindows7がサポート終了、Edgeのブラウザエンジン変更など、
エンドユーザーの環境を考えなければならない節目の時です。
そこでいつもコピペで済ましているfont-familyについて1から考え直してみます。
全部読もうとしている人はスクロールバーを見てから考えてください。
結果
コピペユーザーのために先に結果を記載します。
ブログ等に転載する場合はこのページのURLぐらい貼ってください。
@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:100;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:200;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:300;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:400;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Bold");font-weight:bold;}body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji";}Github: RinoTsuka/jp-font-family
確認済み環境
| IE11 | Edge | Chrome | Firefox | safari | アルファベット | 日本語 |
|---|
| Windows7 | | - | | | - | Segoe UI | Original Yu Gothic |
| Windows7(Noto) | | | | | - | Segoe UI | Noto Sans CJK JP |
| Windows8.1 | | | | | - | Segoe UI | Yu Gothic |
| Windows8.1(Noto) | | | | | - | Segoe UI | Noto Sans CJK |
| Windows10 | ○ | ○ | ○ | ○ | - | Segoe UI | Original Yu Gothic |
| Windows10(Noto) | | | | | - | Segoe UI | Noto Sans CJK JP |
| macOS 10.12 | - | - | | | | San Francisco | Hiragino Sans |
| macOS 10.13 | - | - | | | | San Francisco | Hiragino Sans |
| macOS 10.14 | - | - | | | | San Francisco | Hiragino Sans |
| macOS 10.15 | - | - | ○ | ○ | ○ | San Francisco | Hiragino Sans |
| Ubuntu 18.04以上 | - | - | | | - | Noto Sans CJK JP? | Noto Sans CJK JP |
| iOS 11未満 | - | - | - | - | | HelveticaNeue | Hiragino Kaku Gothic ProN |
| iOS 11以上 | - | - | - | - | ○ | San Francisco | Hiragino Sans |
| Android | - | - | | - | - | Roboto | Noto Sans CJK JP |
動作確認いただけましたらコメントで教えてもらえると幸いです。
考えたいこと
なんとなく書いてるけど「なんでこのような書き方をするの?」を考えてみます。
対象環境
環境のサポート状況や需要を考えて、対象環境を決めてみます。
ブラウザ
対象ブラウザ
・Internet Explorer
・Edge
・Google Chrome
・Firefox
・safari
・safari(iOS)
・Chrome(And)
利用者数から対象ブラウザは上記とします。
さようならopera。(ブラウザエンジンはGoogle Chromeと同じなので大体Chromeと一緒です)
対象バージョン
基本的には最新から2つ前までのバージョンぐらいで良いかなと考えています。2つ前にもなると利用者が大幅に減るためです。
そんなにfont-familyの仕様は変わらないのでブラウザのバージョンに神経質になる必要はないと思います。
ただしIEは除く。
Windows7がサポート終了になりますが、あと数年はWindows7に対してサポートすることになるでしょう。
Windows7で使える最も古い物はIE8ですが、サポートが切れるWindows7のためにIE10以前をサポートするにはCSS開発コスパが悪すぎるので、対象はIE11にすることにします。
参考:各Windows OSで利用できるIEのバージョンを知る:Tech TIPS - @IT
OS
Windows
こちらはユーザー数ではなく、MicrosoftがサポートしているOSか否かで判断します。
Windows7のサポートが終了になり、Windows 8.1から游ゴシックが搭載されるのですが、莫大なユーザー数を抱えるWindows7を切るわけにはいかないので、1,2年は対象としなければならないでしょう。
なのでWindows7以上を対象とします。
mac
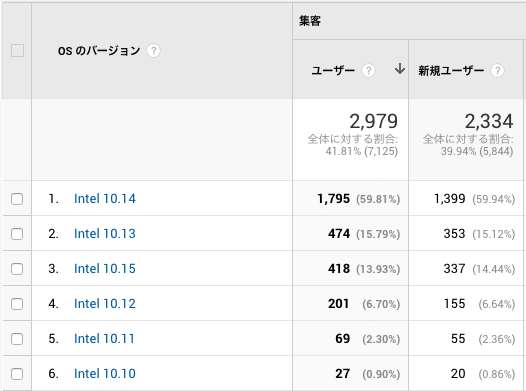
まず私のQiitaの記事のとある1ヶ月のmacユーザーです。(Windowsと比べて異常なmac率です)
![ga.png]()
10.11のOSになるとかなり閲覧者が減ります。
10.12このラインを取りたいと思います。
これは『10.11 El Capitan』がOS X、『10.12 Sierra』がmacOSとなる分岐点でもあります。
macOSになるとHiragino Sansというフォントが登場することになります。
同時にSan Franciscoも登場しています。
これでmacで対象とするOSは全てHiragino Sansが使えることになります。
Linux
Linuxはコマンドラインからしか触らないのでよく知らないのですが、Ubuntu 18.04からNoto CJK(Noto Sans CJK JP)が標準らしいです。
sans-serifこれを記載するだけでNoto Sansが適用されるようです。
ユーザー数がほとんどいないので、OSバージョンではなくNoto Sansを採用することにします。
参考: Ubuntu 18.04 LTSの日本語フォントを変更する!【詳細解説】 | LFI
iOS(iPadOS)
ユーザー数が多く、日本語フォントの種類が少ないためすべて対応します。
Android
Noto Sans CJK JPを搭載の機種を対象とします。
htmlとbodyはどちらに記述するべきか?
どちらでも問題ないようです。
font-sizeなどなどbodyに書くと思うので、見やすくするためにbodyに統一して書きたいですね。
CSS - Bootstrapはなぜhtmlとbody両方にfont-familyを記述しているのか?|teratail
どんなときにクォーテーションで囲うのか?
マルチバイトまたは半角スペースが含まれるときにクォーテーションで囲います。
囲う必要がない場合は囲わないほうが数バイトですが、容量の削減が出来ます。
またIEは必要ない場合に囲むと、適用されないものもあります。
// 囲うbody{font-family:"游ゴシック","Hiragino Sans","🇯🇵";}// 囲う必要がない(囲っても動く)body{font-family:-apple-system,HiraKakuProN-W3,sans-serif;}'(シングルクォーテーション)と"(ダブルクォーテーション)どちらを使えばいいのか?
答えはどっちでも良いです。
どちらを使っても同じです。、コーディング規約があるならそちらに従いましょう。
なければどちらか好みの方に決めてしまいましょう。
// これは気持ち悪いbody{font-family:"Sample Win",'Sample Mac',sans-serif;}『何か理由があって分けてるのか?』と誤解を招かれるかもしれないので統一しましょう。
絵文字について😘
絵文字について考えたことありますか?
私は全く気にしたことがなかったのですが、どうやらちゃんと指定しないと、IEでモノクロの絵文字が表示されるようです。
データベースはmb4で対応しているのにfont-familyは対応しないなんてありえない!
ということで絵文字用のフォントもfont-familyに記載していきます。
参考:絵文字😇を含むテキストを表示する @font-face 設定(Unicode 10.0対応版) | ダーシマ・ヱンヂニヤリング
日本語表記とアルファベット表記を併用する必要があるのか?
ないです!
昔々、日本語表記をしないと反映されないブラウザがあったそうな。
safariでは日本語表記を認識しなかったそうですが、現在は認識されているようです。
いつから認識するようになったかは不明。
また、日本語表記とアルファベット表記で違うものを読み込んでいる特殊なフォントもあります。
なので全てアルファベット表記で揃えましょう。
日本語とアルファベットでfontを変える必要があるのか?
body{font-family:Arial,Meiryo;}などメイリオにもアルファベットが内包されいてるのになぜArialを記載するのでしょうか?
これはMeiryoのアルファベットがArialに比べてキレイではないから、という理由でこのような書き方をされてきました。
日本語はアルファベットに比べて文字がでかい。それに合わせてアルファベットの文字が作成されているので、総じて日本語フォントのアルファベットは純粋なアルファベットフォントと比べ、見た目で劣ります。
なので基本的にはこのような書き方をすることが必要です。
しかし、後述しますが例外フォントが存在するのです。
カーニングについて
カーニング(font-feature-settings)ですが、できるフォントとできないフォントが存在します。
カーニングできるフォントのみでfont-familyを構成することは出来ないので、考えないことにします。
font-feature-settingsを設定する場合、カーニング出来たらラッキー!ぐらいに考えてください。
候補に上がるフォント
気になりごとが調べ終わりました。
まずは一般的に利用されてきたフォント、新たに候補に加えるに値するフォントを列挙します。
いずれかの環境に入っていて、無償でダウンロードできるフォントを△とします。
| Windows | macOS | Linux | iOS | Android |
|---|
| アルファベット | | | | | |
| Segoe UI | ○ | | | | |
| Verdana | ○ | ○ | | ○ | |
| Arial | ○ | ○ | | ○ | |
| -apple-system | | ○ | | | |
| BlinkMacSystemFont | | ○ | | | |
| Helvetica Neue | | ○ | | ○ | |
| Helvetica | | ○ | | ○ | |
| Roboto | | | | | ○ |
| 日本語 | | | | | |
| Yu Gothic | ○ | | | | |
| YuGothic | | ○ | | | |
| Meiryo | ○ | | | | |
| BIZ UDPGothic | ○ | △ | | | |
| UD Digi Kyokasho | ○ | | | | |
| MS PGothic | ○ | | | | |
| Hiragino Sans | | ○ | | ○ | |
| Hiragino Kaku Gothic ProN | | ○ | | ○ | |
| Osaka | | ○ | | | |
| Noto Sans CJK JP | △ | △ | ○ | | |
| Droid Sans | | | | | ○ |
| 絵文字 | | | | | |
| Segoe UI Emoji | ○ | | | | |
| Segoe UI Symbol | ○ | | | | |
| Apple Color Emoji | | ○ | | | |
| Noto Sans Emoji | | | ○ | | |
| 共通 | | | | | |
| sans-serif | ○ | ○ | ○ | ○ | ○ |
こんな漢字でしょうか?
いくつか見慣れないものがあるかもしれませんが、後述します。
うんちく💩
ちょっと余談。
游ゴシックのフォント名
Windowとmacで微妙に違う。
※今回これが後でこれが重要なポイントになる。
WindowはYu Gothicで日本語表記は游ゴシック。
macはYuGothicで日本語表記は游ゴシック体。
-apple-systemとBlinkMacSystemFont
mac用のフォントだが、フォント名とは全然違うSan Franciscoというフォントが適用される。
参考:San Francisco フォントを探る - Qiita
BlinkMacSystemFontはレンダリングエンジンBlink搭載ブラウザ(Chrome, Opera)で適用される。
-apple-systemその他ブラウザで適用される。
GoogleとAppleの(ブラウザ)仲の悪さからこうなったのだろうか?
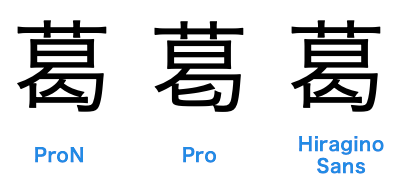
Hiragino Kaku Gothic ProNの『N』ってなによ?
![hiragino.png]()
Hiragino Kaku Gothic ProNとHiragino Kaku Gothic Proを比較して『N』はいくつかの漢字が旧字体になります。
Hiragino SansはProN寄りです。
参考: ProとProN、StdとStdNの違い - フォント専門サイト fontnavi
Window10の新フォント
Window10はアップデートでいくつかのモリサワフォントが追加されています
− UDデジタル教科書体(UD Digi Kyokasho NK-R)
その名の通り教科書向けに作成されたフォントです。
UDとはユニバーサルデザインのことで、見た目よりも読みやすさを優先したフォントにつけられることが多いです。
− BIZ UDゴシック(BIZ UDPGothic, BIZ UDGothic)
Microsoft Officeに特化したフォントだそうです。
Officeに特化というだけあってWindows10以外でも利用できるようにMORISAWA BIZ+に登録するとダウンロードできるようになっています。BIZだけど個人でもOK!
ゴシック体だけではなくBIZ UD明朝という明朝体も同時に採用されています。
見た目は游ゴシックよりもメイリオより。
Windowsの日本語フォントの中ではダントツに可読性が高いです。
ただし仮想ボディーギリギリまで利用しているので、他のフォントと比較するとline-heightが小さく見えます。
フォントラインナップ | MORISAWA BIZ+ | フォント製品 | 製品/ソリューション | 株式会社モリサワ
ダウンロード:「MORISAWA BIZ+ 無償版」(旧:MORISAWA BIZ+「BIZ UD ゴシック/明朝 スタンダード版」)書体改訂のご案内[2018.10.24] – BIZ+
問題点のあるフォント
Yu Gothic
・IEで下部に余白ができるバグがある。
游ゴシックが一般的に使われているので今回は無視することにします。
気になるのであれば、IE11をハックなどでメイリオにすると良いです。
・Chromeでfont-weight: 400;のときかすれて見れる不具合がある。
Segoe UI
U+2546のグリフが、U+2545と同じになっているバグがある。
Segoe - Wikipedia
U+2546を利用することは無いと思うので見なかったことにしましょう。
あなたの環境で正しく表示されているか分かりませんがこんな文字です。 → ╅
-apple-system, BlinkMacSystemFont, Hiragino Sans
ウエイトの種類が多いので、ウエイトの少ない日本語フォントと組み合わせたとき、日本語とアルファベットでウエイトに差が出てしまう。
Hiragino Sansと組み合わせることで回避出来ます。
Hiragino Kaku Gothic ProN
macOS CatalinaでHiragino Kaku Gothic ProNが適用されない。
よく調べていないので下記サイトを御覧ください。
Mac Catalina WEBでのヒラギノフォント表示問題について考えたメモ - かもメモ
BIZ UDPGothic
バグでは無いと思うが、英数字がやたらとデカイ。
アルファベットフォントが適用されていれば上記は関係なくなる。
font-familyを作る
ようやくfont-familyを書きます。
Original Yu Gothic
まず、Google Chromeの游ゴシックが細い問題に対処します。
詳細はfont-familyにChromeでも読みやすい游ゴシックを指定する方法 - Qiita
@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:100;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:200;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:300;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:400;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Bold");font-weight:bold;}body{font-family:"Original Yu Gothic";}(以降@font-faceが行を占領するので省略します)
すべて並べる
アルファベット、日本語、共通、絵文字の順で、更にいい感じのフォント順に並べていきます。
body{font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue",Helvetica,"Segoe UI",Verdana,Arial,Roboto,"Hiragino Sans","Hiragino Kaku Gothic ProN",YuGothic,Osaka,"Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}こんな感じでしょうか。
ここから上から順に見ていきます。
問題がある場合を記載します。
Helvetica Neue, Helvetica
対象環境を決めています。macOSでは全て-apple-systemが搭載されているのでHelvetica Neue, Helveticaは不要なので削除します。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Verdana,Arial,Roboto,"Hiragino Sans","Hiragino Kaku Gothic ProN",YuGothic,Osaka,"Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}Verdana, Arial
対象のWindowsにはSegoe UIが搭載されているので不要です。
ArialはiOSでも採用されていますが、iOS11以前の環境でも-apple-systemが利用できる(San Franciscoではない)ためこちらも不要です。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Hiragino Kaku Gothic ProN",YuGothic,Osaka,"Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}これでアルファベットが-apple-system, BlinkMacSystemFont, Segoe UI, Robotoの4つに確定しました。
Hiragino Kaku Gothic ProN
古いiOSで必要ですがmacには不要です。
iOSではHiragino Kaku Gothic ProNが無くなればsans-serifが適用され結果的にHiragino Kaku Gothic ProNが適用されます。
なので削除します。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans",YuGothic,Osaka,"Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}YuGothic
mac用の游ゴシック。
Hiragino Sansがあるので不要です。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans",Osaka,"Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}Osaka
もうこの時代に記載する必要は無いですね。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","BIZ UDPGothic","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}BIZ UDPGothic
Windowsの新しいフォントの1つですね。
個人的にすごく読みやすいのですが、いかんせん文字がデカイ。
行間をBIZ UDPGothicに合わせると他のフォントの行間が想定より大きくなり、
他のフォントに合わせるとBIZ UDPGothicがギチギチになってしまう。
デザインの難易度が上がってしまうので、残念ながら外します。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","UD Digi Kyokasho","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}UD Digi Kyokasho
Windowsの新しいフォントのもう1つ。
『教科書』をうたうだけあり、ハネや強弱などしっかりしていて読み物には良さそうですが、小さい文字では潰れがちで向いてない感じがしました。
フォントとしては好きですがWebに向いていないのでこれは削除します。
あくまで一般的で無いだけで、電子書籍等のサイトでは採用してみるのも面白いかもしれません。
UDデジタル教科書体提供開始 | 株式会社モリサワ
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}Yu Gothic
最初にOriginal Yu Gothicを定義しているので不要です。
有ってもいいです。
以前ブラウザに翻弄されて、怖い経験があるのでフォールバックとして残します。
悪戦苦闘のあと → 2020年まで使えるfont-familyおすすめゴシック体 - Qiita
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic",Meiryo,"MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}Meiryo
長年親しんだフォントですが、もはや不要。
対象のWindowsでは sans-serif = Meiryo です。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic","MS PGothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}MS PGothic
もはや言うこともないぐらい不要。
今のデフォルトはメイリオなので適用されてしまったら劣化します。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic","Droid Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}Droid Sans
Droid Sans = sans-serifなので、こいつを消せば終わりです。
body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji",;}完成
これで完成です。
省略していた@font-faceを表示して、最後に整形してあげます。
@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:100;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:200;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:300;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Medium");font-weight:400;}@font-face{font-family:"Original Yu Gothic";src:local("Yu Gothic Bold");font-weight:bold;}body{font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Hiragino Sans","Noto Sans CJK JP","Original Yu Gothic","Yu Gothic",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Sans Emoji";}このfont-familyのメリットはmacでfont-weightが100〜900まですべて使えるという事です。
なのでこれからはfont-weightをnormal, boldで記述していた人は数値で入力する癖をつけないといけませんね。
教えて
Bootstrapを参考にしたのですが、Segoe UI Emoji, Segoe UI Symbolと2種類記載する理由が分かりませでした。
ご存じの方いましたらご教授ください。
最後に
2020年まで使えるfont-familyおすすめゴシック体 - Qiitaでは多数の方にご迷惑をおかけしました。(私のせいでは無いけれど)
慣れ親しんだフォントが記載されなくなって、なんだか不思議な感じです。
斜め読みした方も、全部読んでくれた方もお疲れさまでした。
1ヶ月以上前から書き始めて、何度も何度も修正したので変なところがあるかもしれません。
見つけたらご指摘ください。
絵文字とスマホはもうちょっと改良の余地があるかもしれない。
















 HTMLを飾り付けしてくれる。(文字の色を変えてみたり、大きさを変えるなど)
HTMLを飾り付けしてくれる。(文字の色を変えてみたり、大きさを変えるなど)