.stylelintrc
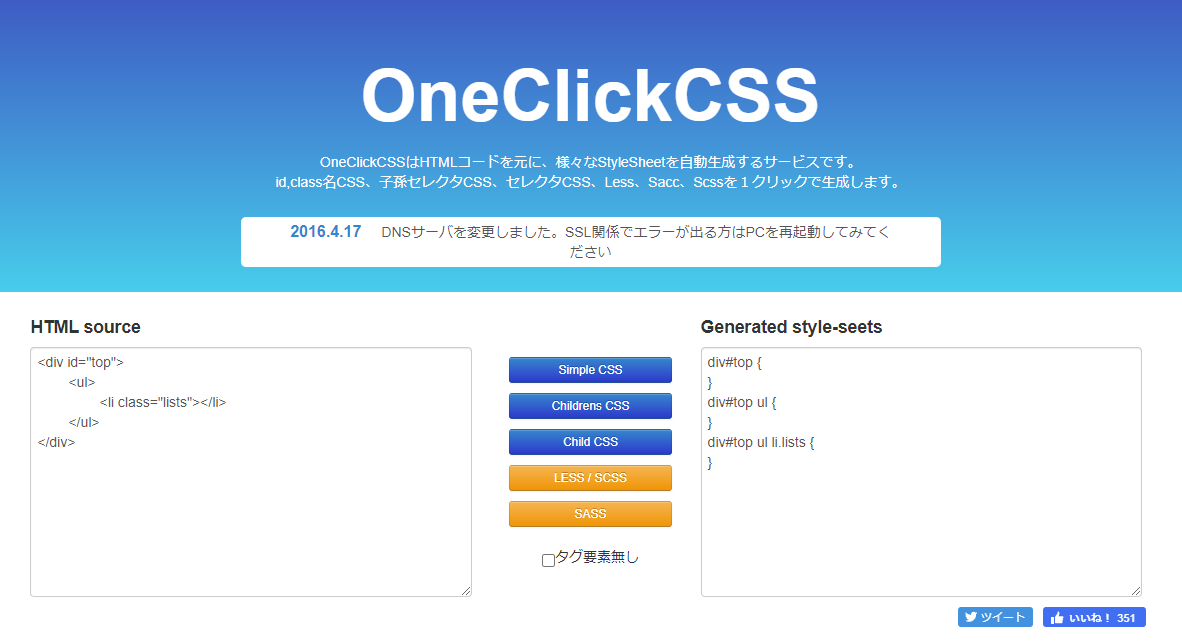
.stylelintrcはStylelintの設定ファイルです。
Stylelint
CSS、SCSSのリンターで、一部のルールは自動修正にも対応しています。
プラグインを追加して新しいルールを追加することもできます。
Stylelintのインストール
実行
terminal
//lintのみ
npx stylelint src/css/**/**.css
npx stylelint src/scss/**/**.scss
//lint + 自動修正
npx stylelint src/css/**/**.css --fix
npx stylelint src/scss/**/**.scss --fix
記法
形式
| ファイル名 | ファイル形式 |
|---|
| .stylelintrc.json | JSON形式 |
| .stylelintrc.yaml | YAML形式 |
| .stylelintrc.yml | YAML形式 |
| .stylelintrc.js | JavaScript形式 |
| .stylelintrc | JSON形式、YAML形式 |
JSONの場合
.stylelintrc.json
{
"extends": [
"元にするルールセット名1",
"元にするルールセット名2"
],
"plugin": [
"プラグイン名1",
"プラグイン名2",
"rules": {
"ルール名1": "値",
"ルール名2": ["値"{
"オプションのルール名": "値"
}]
}
}
JavaScriptの場合
.stylelintrc.js
module.exports = {
extends: [
'元にするルールセット名1',
'元にするルールセット名2'
],
plugin: [
'プラグイン名1',
'プラグイン名2'
],
rules:{
'ルール名1': '値',
'ルール名2': ['値', {
'オプションのルール名': '値'
}]
}
};
YAMLの場合
.stylelintrc.js
extends:
- 元にするルールセット名1
- 元にするルールセット名2
plugins:
- プラグイン名1
- プラグイン名2
rules:
ルール名1: 値
ルール名2:
- 値
- オプションのルール名:
- 値
extends
Stylelintで使えるルールは多いので、全部を1から書くのは大変です。
extendで既存のルールのセットを読み込んで、rulesで変えたいルールだけ上書きするのが一般的な使い方です。
一般的なルールセット
| ルールセット名 | 内容 |
|---|
| stylelint-config-recommended | 最小限のCSSのルールセット |
| stylelint-config-standard | 一般的なCSSのルールセット |
| config-recommended-scss | SCSSのルールセット |
| stylelint-config-primer | GitHubのCSSのルールセット |
| stylelint-config-wordpress | WordPressのルールセット |
| stylelint-config-twbs-bootstrap | Bootstrapのルールセット |
stylelint-config-recommended
インストール
terminal
npm i -D stylelint-config-recommended
.stylelintrcの設定変更
.stylelintrc
{
"extends": "stylelint-config-recommended"
}
stylelint-config-standard
インストール
terminal
npm i -D stylelint-config-standard
.stylelintrcの設定変更
.stylelintrc
{
"extends": "stylelint-config-standard"
}
stylelint-config-recommended-scss
インストール
terminal
npm i -D stylelint-config-recommended-scss
.stylelintrcの設定変更
.stylelintrc
{
"extends": "stylelint-config-recommended-scss"
}
stylelint-config-wordpress
インストール
terminal
npm i -D stylelint-config-wordpress
.stylelintrcの設定変更
.stylelintrc
{
"extends": "stylelint-config-wordpress"
}
stylelint-config-twbs-bootstrap
インストール
terminal
npm i -D stylelint-config-twbs-bootstrap
.stylelintrcの設定変更(CSS)
.stylelintrc
{
"extends": "stylelint-config-twbs-bootstrap/css"
}
.stylelintrcの設定変更(SCSS)
.stylelintrc
{
"extends": "stylelint-config-twbs-bootstrap/scss"
}
stylelint-config-primer
インストール
terminal
npm install --save --dev stylelint-config-primer
.stylelintrcの設定変更
.stylelintrc
{
"extends": "stylelint-config-primer"
}
Rules
Possible errors
問題のある書き方を検知します。
Color(色)
無効なHEXでの色指定を禁止
.stylelintrc
"color-no-invalid-hex":true
Font family(フォントファミリー)
フォントファミリー名の重複を禁止
.stylelintrc
"font-family-no-duplicate-names": true
//オプション
"ignoreFontFamilyNames": [正規表現, "文字列"]
フォントファミリー名の中に、総称ファミリー(serif、sans-serif、monospaceなど)を書く事を必須にする
.stylelintrc
"font-family-no-missing-generic-family-keyword": true
//オプション
"ignoreFontFamilies": [正規表現, "文字列"]
Function(関数)
calc関数内の無効な式を禁止
.stylelintrc
"function-calc-no-invalid": true
calc関数内でスペースのない演算子を禁止
.stylelintrc
"function-calc-no-unspaced-operator":true
linear-gradient()での無効な方向の値を禁止
.stylelintrc
"function-linear-gradient-no-nonstandard-direction": true
String(文字列)
(エスケープされていない)文字列の改行を禁止
.stylelintrc
"string-no-newline": true
Unit(単位)
不明な単位を禁止
.stylelintrc
"unit-no-unknown": true
//オプション
"ignoreUnits": [正規表現, "文字列"]
"ignoreFunctions": [正規表現, "文字列"]
Property(プロパティ)
不明なプロパティを禁止
.stylelintrc
"property-no-unknown": true
//オプション
"ignoreProperties": [正規表現, "文字列"]
"ignoreSelector"s: [正規表現, "文字列"]
"checkPrefixed": true (デフォルト)
"checkPrefixed": false
Keyframe declaration(キーフレーム宣言)
キーフレーム宣言内で!importantを禁止
.stylelintrc
"keyframe-declaration-no-important": true
Declaration block(宣言ブロック)
宣言ブロック内で重複するプロパティを禁止
.stylelintrc
"declaration-block-no-duplicate-properties": true
//オプション
"ignore": ["consecutive-duplicates"]
"ignore": ["consecutive-duplicates-with-different-values"]
"ignoreProperties": [正規表現, "任意の文字列"]
ロングハンドプロパティを上書きするショートハンドプロパティを禁止
.stylelintrc
"declaration-block-no-shorthand-property-overrides": true
Block(ブロック)
空のブロックを禁止
.stylelintrc
"block-no-empty": true
//オプション
"ignore": ["comments"]
Selector(セレクタ)
不明な疑似クラスセレクタを禁止
.stylelintrc
"selector-pseudo-class-no-unknown": true
//オプション
"ignorePseudoClasses": [正規表現, "文字列"]
不明な疑似要素セレクタを禁止
.stylelintrc
"selector-pseudo-element-no-unknown": true
//オプション
"ignorePseudoElements": [正規表現, "文字列"]
不明なタイプセレクタを禁止
.stylelintrc
"selector-type-no-unknown": true
//オプション
"ignore": ["custom-elements", "default-namespace"]
"ignoreNamespaces": [正規表現, "文字列"]
"ignoreTypes": [正規表現, "文字列"]
Media feature(メディア・フィーチャー)
不明なメディア・フィーチャー名を禁止
.stylelintrc
"media-feature-name-no-unknown": true
//オプション
"ignoreMediaFeatureNames": [正規表現, "任意の文字列"]
At-rule(@ルール)
不明な@ルールを禁止
.stylelintrc
"at-rule-no-unknown": true
//オプション
"ignoreAtRules": [正規表現, "任意の文字列"]
Comment(コメント)
空のコメントを禁止
General / Sheet(一般/シート)]
詳細度が高いセレクタより後に、詳細度が低いセレクタを禁止
.stylelintrc
"no-descending-specificity": true
//オプション
"ignore": ["selectors-within-list"]
スタイルシート内の@importルールの重複を禁止
.stylelintrc
"no-duplicate-at-import-rules": true
スタイルシート内でのセレクタの重複を禁止
.stylelintrc
"no-duplicate-selectors": true
//オプション
"disallowInList": true
"disallowInList": false (デフォルト)
空のソースを禁止
余分なセミコロンを禁止(自動修正可能)
.stylelintrc
"no-extra-semicolons": true
CSSでサポートされていない行頭//でのコメントを禁止(SASSなどは除く)
.stylelintrc
"no-invalid-double-slash-comments": true
Limit language features
書き方に制限をかけます。
Alpha-value(アルファ値)
アルファ値の指定をパーセントか、数値に固定(自動修正可能)
.stylelintrc
//数値の場合
"alpha-value-notation": "number"
//パーセントの場合
"alpha-value-notation": "percentage"
//オプション
"exceptProperties": [正規表現, "任意の文字列"]
Hue(色相)
色相の指定を数値か角度に固定(自動修正可能)
.stylelintrc
//角度の場合
"hue-degree-notation": "angle"
//数値の場合
"hue-degree-notation": "number"
Color(色)
カラー関数の指定方法の指定(自動修正可能)
.stylelintrc
//モダンの場合
"color-function-notation": "modern"
//従来の記法の場合
"color-function-notation": "legacy"
名色での色指定
.stylelintrc
//可能な限り必須の場合
"color-named": "always-where-possible"
//禁止の場合
"color-named": "never"
//オプション
"ignore": ["inside-function"]
"ignoreProperties": [正規表現, "任意の文字列"]
16進数での色指定を禁止
Length(長さ)
長さゼロの単位を禁止(自動修正可能)
.stylelintrc
"length-zero-no-unit": true
//オプション
"ignore": ["custom-properties"]
Font weight(フォント・ウェイト)
数値か、名前付き(可能な場合)のfont-weight値を必須にする
名前付きの値が予想される場合は、有効な名前のみを要求する
.stylelintrc
//数値の場合
"font-weight-notation": "numeric"
//名前つきの値の場合
"font-weight-notation": "named-where-possible"
//オプション
"ignore": ["relative"]
Function(関数)
許可する関数のリストを指定
.stylelintrc
"function-allowed-list": ["関数名1","関数名2","関数名3"]
許可しない関数のリストを指定
.stylelintrc
"function-disallowed-list": ["関数名1","関数名2","関数名3"]
「//」で始まるURL指定を禁止
.stylelintrc
"function-url-no-scheme-relative": true
許可するURLスキームのリストを指定
.stylelintrc
"function-url-scheme-allowed-list": ["任意の文字列",正規表現]
許可しないURLスキームのリストを指定
.stylelintrc
"function-url-scheme-disallowed-list": ["任意の文字列",正規表現]
Keyframes(キーフレーム)
キーフレーム名のパターンを指定
.stylelintrc
"keyframes-name-pattern": ["任意の文字列",正規表現]
Number(数値)
数値で使用できる小数点以下の桁数を制限
.stylelintrc
"number-max-precision": 数値
//オプション
"ignoreUnits": [正規表現, "任意の文字列"]
Time(時間)
時間値の最小ミリ秒数を指定
.stylelintrc
"time-min-milliseconds": 数値
//オプション
"ignore": ["delay"]
Unit(単位)
許可する単位のリストを指定
.stylelintrc
"unit-allowed-list": ["単位名1","単位名2","単位名3"]
//オプション
"ignoreProperties": { unit: ["プロパティ名", 正規表現] }
許可しない単位のリストを指定
.stylelintrc
"unit-disallowed-list": ["単位1","単位2","単位3"]
//オプション
"ignoreProperties": { unit: ["プロパティ名", 正規表現] }
"ignoreMediaFeatureNames": { unit: ["プロパティ名", 正規表現] }
Shorthand property(ショートハンド・プロパティ)
省略形のプロパティで冗長な値を禁止(自動修正可能)
.stylelintrc
"shorthand-property-no-redundant-values": true
Value(値)
値のベンダープレフィックスを禁止(自動修正可能)
.stylelintrc
"value-no-vendor-prefix": true
//オプション
"ignoreValues": ["任意の文字列"]
Custom property(カスタム・プロパティ)
カスタムプロパティのパターンを指定
.stylelintrc
"custom-property-pattern": ["任意の文字列",正規表現]
Property(プロパティ)
許可するプロパティのリストを指定
.stylelintrc
"property-allowed-list": ["任意の文字列1","任意の文字列1","正規表現1","正規表現2"]
許可しないプロパティのリストを指定
.stylelintrc
"property-disallowed-list": ["任意の文字列1","任意の文字列1","正規表現1","正規表現2"]
プロパティのベンダープレフィックスを禁止(自動修正可能)
.stylelintrc
"property-no-vendor-prefix": true
//オプション
"ignoreProperties": [正規表現, "任意の文字列"]
Declaration(宣言)
1つの省略形プロパティに結合できる長い形式のプロパティを禁止
.stylelintrc
"declaration-block-no-redundant-longhand-properties": true
//オプション
"ignoreShorthands": [正規表現, "任意の文字列"]
宣言内で!importantを禁止
.stylelintrc
"declaration-no-important": true
宣言内で許可するプロパティと単位のペアのリストを指定
.stylelintrc
"declaration-property-unit-allowed-list":
{
"プロパティ1": ["単位1", "単位2"],
"プロパティ2": ["単位1"],
"プロパティ3": []
}
宣言内で許可しないプロパティと単位のペアのリストを指定
.stylelintrc
"declaration-property-unit-disallowed-list":
{
"プロパティ1": ["単位1", "単位2"],
"プロパティ2": ["単位1"],
"プロパティ3": []
}
宣言内で許可するプロパティと値のペアのリストを指定
.stylelintrc
"declaration-property-value-allowed-list":
{
"任意の文字列1": ["値1"],
"任意の文字列2": [正規表現],
"正規表現": [正規表現]
}
宣言内で許可しないプロパティと値のペアのリストを指定
.stylelintrc
"declaration-property-value-disallowed-list":
{
"任意の文字列1": ["値1"],
"任意の文字列2": [正規表現],
"正規表現": [正規表現]
}
Declaration block(宣言ブロック)
単一行の宣言ブロック内の宣言の数を制限
.stylelintrc
"declaration-block-single-line-max-declarations": 数値
Selector(セレクタ)
許可する属性演算子のリストを指定
(属性演算子は"=", "|="など)
.stylelintrc
"selector-attribute-operator-allowed-list": ["属性演算子1","属性演算子2","属性演算子3"]
許可しない属性演算子のリストを指定
(属性演算子は"=", "|="など)
.stylelintrc
"selector-attribute-operator-disallowed-list": ["属性演算子1","属性演算子2","属性演算子3"]
クラスセレクタのパターンを指定
.stylelintrc
"selector-class-pattern": ["任意の文字列",正規表現]
許可するコンビネーターのリストを指定
(コンビネーターは、>、+、~、半角スペース)
.stylelintrc
"selector-combinator-allowed-list": ["コンビネーター1"、"コンビネーター2"、"コンビネーター3"]
許可しないコンビネーターのリストを指定
(コンビネーターは、>、+、~、半角スペース)
.stylelintrc
"selector-combinator-disallowed-list": ["コンビネーター1"、"コンビネーター2"、"コンビネーター3"]
IDセレクタのパターンを指定
.stylelintrc
"selector-id-pattern": ["任意の文字列",正規表現]
セレクタ内の属性セレクタの数を制限
.stylelintrc
"selector-max-attribute": 数値
//オプション
"ignoreAttributes": [正規表現, "任意の文字列"]
セレクタ内のクラスの数を制限
セレクタのコンビネーターの数を制限
.stylelintrc
"selector-max-combinators": 数値
セレクタ内の複合セレクタの数を制限
.stylelintrc
"selector-max-compound-selectors": 数値
セレクタ内の隣接する空行の数を制限(自動修正可能)
.stylelintrc
"selector-max-empty-lines": 数値
セレクタ内のIDセレクタの数を制限
.stylelintrc
"selector-max-id": 数値
//オプション
"ignoreContextFunctionalPseudoClasses": [正規表現, "任意の文字列"]
セレクタ内の疑似クラスの数を制限
.stylelintrc
"selector-max-pseudo-class": 数値
セレクタの詳細度を制限
.stylelintrc
"selector-max-specificity": "IDの詳細度,classの詳細度,typeの詳細度"
セレクタ内のタイプの数を制限
.stylelintrc
"selector-max-type": 数値
//オプション
"ignore": ["child", "compounded", "descendant", "next-sibling"]
"ignoreTypes": [正規表現, "任意の文字列"]
セレクタ内のユニバーサルセレクタの数を制限
.stylelintrc
"selector-max-universal": 数値
ルール内にネストされたルールのセレクタのパターンを指定
.stylelintrc
"selector-nested-pattern": ["任意の文字列",正規表現]
タイプによるセレクタの修飾を禁止
.stylelintrc
"selector-no-qualifying-type": true
//オプション
ignore: ["属性名", "クラス名", "ID名"]
セレクタのベンダープレフィックスを禁止(自動修正可能)
.stylelintrc
"selector-no-vendor-prefix": true
//オプション
"ignoreSelectors": [正規表現, "任意の文字列"]
許可する疑似クラスセレクタのリストを指定
.stylelintrc
"selector-pseudo-class-allowed-list": ["任意の文字列",正規表現]
許可しない疑似クラスセレクタのリストを指定
.stylelintrc
"selector-pseudo-class-disallowed-list": ["任意の文字列",正規表現]
許可する疑似要素セレクタのリストを指定
.stylelintrc
"selector-pseudo-element-allowed-list": ["任意の文字列",正規表現]
疑似要素にのコロンを「1つ」か「2つ」に統一(自動修正可能)
.stylelintrc
//コロン1つ
"selector-pseudo-element-colon-notation": "single"
//コロン2つ
"selector-pseudo-element-colon-notation": "double"
許可しない疑似要素セレクタのリストを指定
.stylelintrc
"selector-pseudo-element-disallowed-list": ["任意の文字列",正規表現]
Media feature(メディア・フィーチャー)
カスタムメディアクエリ名のパターンを指定
.stylelintrc
"media-feature-name-allowed-list": ["任意の文字列",正規表現]
許可しないメディア・フィーチャー名のリストを指定
.stylelintrc
"media-feature-name-disallowed-list": ["任意の文字列",正規表現]
メディア・フィーチャー名のベンダープレフィックスを禁止(自動修正可能)
.stylelintrc
"media-feature-name-no-vendor-prefix": true
許可するメディア・フィーチャー名と値のペアのリストを指定
.stylelintrc
"media-feature-name-value-allowed-list": ["任意の文字列",正規表現]
Custom media(カスタムメディア)
カスタムメディアクエリ名のパターンを指定
.stylelintrc
"custom-media-pattern": ["任意の文字列",正規表現]
At-rule(@ルール)
許可する@ルールのリストを指定
.stylelintrc
"at-rule-allowed-list": ["@ルール名1","@ルール名2","@ルール名3"]
許可しない@ルールのリストを指定
.stylelintrc
"at-rule-disallowed-list": ["@ルール名1","@ルール名2","@ルール名3"]
@ルールのベンダープレフィックスを禁止(自動修正可能)
.stylelintrc
"at-rule-no-vendor-prefix": true
@ルールに必須のプロパティのリストを指定
.stylelintrc
"at-rule-property-required-list":
{
"@ルール名": ["プロパティ1", "プロパティ2", "プロパティ3"]
}
Comment(コメント)
コメント内の許可しない単語のリストを指定
.stylelintrc
"comment-word-disallowed-list": ["任意の文字列1","任意の文字列2","正規表現1","正規表現2"]
General / Sheet(一般/シート)]
ネストの深さを制限
.stylelintrc
"max-nesting-depth": 数値
//オプション
"ignore": ["blockless-at-rules"]
"ignore": ["pseudo-classes"]
"ignoreAtRules": ["/regex/", /regex/, "string"]
不明なアニメーションを禁止
.stylelintrc
"no-unknown-animations": true
Stylistic issues
CSSとしては影響は無いものの、大文字や小文字の統一や改行など、個人での書き方が違ってきやすい部分を統一するのに使います。
Color(色)
16進数での色指定を「小文字」か「大文字」のどちらかに統一(自動修正可能)
.stylelintrc
//小文字の場合
"color-hex-case": "lower"
//大文字の場合
"color-hex-case": "upper"
16進数での色指定を「短い表記」か「長い表記」のどちらかに統一(自動修正可能)
.stylelintrc
//短い表記の場合
"color-hex-length": "short"
//長い表記の場合
"color-hex-length": "long"
Font family(フォント・ファミリー)
フォントファミリ名を引用符で囲むかどうかを指定
.stylelintrc
//引用符が必要な場合にのみ引用符を使用し、それ以外の場合は引用符を使用しない
"font-family-name-quotes": "always-where-required"
//引用符が推奨されている場合にのみ引用符を使用し、その他の場合は引用を禁止
"font-family-name-quotes": "always-where-recommended"
//キーワードではないすべてのフォントファミリ名は引用符で囲む
"font-family-name-quotes": "always-unless-keyword"
Function(関数)
関数のカンマの後に改行を「必須」か、スペースを「禁止」(自動修正可能)
.stylelintrc
//必須
"function-comma-newline-after": "always"
//複数行の時必須
"function-comma-newline-after": "always-multi-line"
//複数行の時禁止
"function-comma-newline-after": "never-multi-line"
関数のカンマの前に改行「必須」か、スペース「禁止」を(自動修正可能)
.stylelintrc
//必須
"function-comma-newline-before": "always"
//複数行の時必須
"function-comma-newline-before": "always-multi-line"
//複数行の時禁止
"function-comma-newline-before": "never-multi-line"
関数のカンマの後に1つのスペースを「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"function-comma-space-after": "always"
//禁止
"function-comma-space-after": "never"
//単一行の時必須
"function-comma-space-after": "always-single-line"
//単一行の時禁止
"function-comma-space-after": "never-single-line"
関数のカンマの前に1つのスペース「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"function-comma-space-before": "always"
//禁止
"function-comma-space-before": "never"
//単一行の時必須
"function-comma-space-before": "always-single-line"
//単一行の時禁止
"function-comma-space-before": "never-single-line"
関数内の連続する空行の数を制限(自動修正可能)
.stylelintrc
"function-max-empty-lines": 数値
関数名を「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"function-name-case": "lower"
//大文字
"function-name-case":"upper"
関数の括弧の内側に改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"function-parentheses-newline-inside": "always"
//複数行の時必須
"function-parentheses-newline-inside": "always-multi-line"
//複数行の時禁止
"function-parentheses-newline-inside": "never-multi-line"
関数の括弧の内側に1つのスペースを「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"function-parentheses-space-inside": "always"
//禁止
"function-parentheses-space-inside": "never"
//単一行の時必須
"function-parentheses-space-inside": "always-single-line"
//単一行の時禁止
"function-parentheses-space-inside": "never-single-line"
URLの引用符の「必須」か「禁止」の統一
.stylelintrc
//必須
"function-url-quotes": "always"
//禁止
"function-url-quotes": "never"
//オプション
"except": ["empty"]
関数の後のスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"function-whitespace-after": "always"
//禁止
"function-whitespace-after": "never"
Number(数値)
1未満の小数の、先頭のゼロの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"number-leading-zero": "always"
//禁止
"number-leading-zero": "never"
数字の後続ゼロを禁止(自動修正可能)
.stylelintrc
"number-no-trailing-zeros": true
String(文字列)
文字列を囲む場合「シングルクォーテーション」か「ダブルクォーテーション」に統一(自動修正可能)
.stylelintrc
//シングルクォーテーション
"string-quotes": "single"
//ダブルクォーテーション
"string-quotes": "double"
//オプション
"avoidEscape": true (デフォルト)
"avoidEscape": false
Unit(単位)
単位を「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"unit-case": "lower"
//大文字
"unit-case": "upper"
Value(値)
キーワード値を「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"value-keyword-case": "lower"
//大文字
"value-keyword-case": "upper"
//オプション
"ignoreKeywords": [正規表現, "任意の文字列"]
"ignoreProperties": [正規表現, "任意の文字列"]
"ignoreFunctions": [正規表現, "任意の文字列"]
Value list(値リスト)
値リストのカンマの後の改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"value-list-comma-newline-after": "always"
//複数行の時必須
"value-list-comma-newline-after": "always-multi-line"
//複数行の時禁止
"value-list-comma-newline-after": "never-multi-line"
値リストのカンマの前の改行を「必須」か、空白を「禁止」
.stylelintrc
//必須
"value-list-comma-newline-before: "always"
//複数行の時必須
"value-list-comma-newline-before: "always-multi-line"
//複数行の時禁止
"value-list-comma-newline-before": "never-multi-line"
値リストのカンマの後に1つのスペースを「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"value-list-comma-space-after": "always"
//禁止
"value-list-comma-space-after": "never"
//複数行の時必須
"value-list-comma-space-after": "always-single-line"
//複数行の時禁止
"value-list-comma-space-after": "never-single-line"
値リストのカンマの前に1つのスペースが「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"value-list-comma-space-before": "always"
//禁止
"value-list-comma-space-before": "never"
//複数行の時必須
"value-list-comma-space-before": "always-single-line"
//複数行の時禁止
"value-list-comma-space-before": "never-single-line"
値リスト内の連続する空行の数を制限(自動修正可能)
.stylelintrc
"value-list-max-empty-lines": 数値
Custom property(カスタム・プロパティ)
カスタムプロパティの前の空行を「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"custom-property-empty-line-before": "always"
//禁止
"custom-property-empty-line-before": "never"
//オプション
"except": ["after-comment", "after-custom-property", "first-nested"]
"ignore": ["after-comment", "first-nested", "inside-single-line-block"]
Property(プロパティ)
プロパティを「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"property-case": "lower"
//大文字
"property-case": "upper"
Declaration(宣言)
宣言の先頭の後に1つのスペースを「必須」か「禁止」(自動修正可能)
.stylelintrc
//必須
"declaration-bang-space-after": "always"
//禁止
"declaration-bang-space-after": "never"
宣言の前に1つのスペースを「必須」か「禁止」(自動修正可能)
.stylelintrc
//必須
"declaration-bang-space-before": "always"
//禁止
"declaration-bang-space-before": "never"
宣言のコロンの後の改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"declaration-colon-newline-after": "always"
//複数行の時必須
"declaration-colon-newline-after": "always-multi-line"
宣言のコロンの後に1つのスペースを「必須」か「禁止」(自動修正可能)
.stylelintrc
//必須
"declaration-colon-space-after": "always"
//禁止
"declaration-colon-space-after": "never"
//単数行の時必須
"declaration-colon-space-after": "always-single-line"
宣言のコロンの前の1つのスペースを「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"declaration-colon-space-before": "always"
//禁止
"declaration-colon-space-before": "never"
宣言の前の空行を「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"declaration-empty-line-before": "always"
//禁止
"declaration-empty-line-before": "never"
//オプション
"except": ["after-comment", "after-declaration", "first-nested"]
"ignore": ["after-comment", "after-declaration", "first-nested", "inside-single-line-block"]
Declaration block(宣言ブロック)
宣言ブロックのセミコロンの後の改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"declaration-block-semicolon-newline-after": "always"
//複数行の時必須
"declaration-block-semicolon-newline-after": "always-multi-line"
//複数行の時禁止
"declaration-block-semicolon-newline-after": "never-multi-line"
宣言ブロックのセミコロンの前の改行を「必須」か、空白を「禁止」
.stylelintrc
//必須
"declaration-block-semicolon-newline-before": "always"
//複数行の時必須
"declaration-block-semicolon-newline-before": "always-multi-line"
//複数行の時禁止
"declaration-block-semicolon-newline-before": "never-multi-line"
宣言ブロックのセミコロンの後に1つのスペースを「必須」か「禁止」に統一(自動修正可能)。
.stylelintrc
//必須
"declaration-block-semicolon-space-after": "always"
//禁止
"declaration-block-semicolon-space-after": "never"
//単一行の時必須
"declaration-block-semicolon-space-after": "always-single-line"
//単一行の時禁止
"declaration-block-semicolon-space-after": "never-single-line"
宣言ブロックのセミコロンの前の1つのスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"declaration-block-semicolon-space-before": "always"
//禁止
"declaration-block-semicolon-space-before": "never"
//単一行の時必須
"declaration-block-semicolon-space-before": "always-single-line"
//単一行の時禁止
"declaration-block-semicolon-space-before": "never-single-line"
宣言ブロック内の末尾のセミコロンの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"declaration-block-trailing-semicolon": "always"
//禁止
"declaration-block-trailing-semicolon": "never"
Block(ブロック)
ブロックの閉じ括弧の前の空行の「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//複数行の時必須
"block-closing-brace-empty-line-before": "always-multi-line"
//禁止
"block-closing-brace-empty-line-before": "never"
//オプション
"except": ["after-closing-brace"]
ブロックの閉じ括弧の後に改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"block-closing-brace-newline-after": "always"
//単数行の時必須
"block-closing-brace-newline-after": "always-single-line"
//単数行の時禁止
"block-closing-brace-newline-after": "never-single-line"
//複数行の時必須
"block-closing-brace-newline-after": "always-multi-line"
//複数行の時禁止
"block-closing-brace-newline-after": "never-multi-line"
//オプション
"ignoreAtRules": [正規表現, "任意の文字列"
ブロックの閉じ括弧の前に改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"block-closing-brace-newline-before": "always"
//複数行の時必須
"block-closing-brace-newline-before": "always-multi-line"
//複数行の時禁止
"block-closing-brace-newline-before": "never-multi-line"
ブロックの閉じ括弧の後の1つのスペースを「必須」か「禁止」の統一
.stylelintrc
//必須
"block-closing-brace-space-after": "always"
//禁止
"block-closing-brace-space-after": "never"
//単数行の時必須
"block-closing-brace-space-after": "always-single-line"
//単数行の時禁止
"block-closing-brace-space-after": "never-single-line"
//複数行の時必須
"block-closing-brace-space-after": "always-multi-line"
//複数行の時禁止
"block-closing-brace-space-after": "never-multi-line"
ブロックの閉じ括弧の前の1つのスペースを「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"block-closing-brace-space-before": "always"
//禁止
"block-closing-brace-space-before": "never"
//単数行の時必須
"block-closing-brace-space-before": "always-single-line"
//単数行の時禁止
"block-closing-brace-space-before": "never-single-line"
//複数行の時必須
"block-closing-brace-space-before": "always-multi-line"
//複数行の時禁止
"block-closing-brace-space-before": "never-multi-line"
ブロックの開き括弧の後の改行を必須(自動修正可能)
.stylelintrc
//必須
"block-opening-brace-newline-after": "always"
//複数行の時必須
"block-opening-brace-newline-after": "always-multi-line"
//複数行の時禁止
"block-opening-brace-newline-after": "never-multi-line"
ブロックの開き括弧の前の改行を「必須」か、スペースを「禁止」(自動修正可能)
.stylelintrc
//必須
"block-opening-brace-newline-before": "always"
//単数行の時必須
"block-opening-brace-newline-before": "always-single-line"
//単数行の時禁止
"block-opening-brace-newline-before": "never-single-line"
//複数行の時必須
"block-opening-brace-newline-before": "always-multi-line"
//複数行の時禁止
"block-opening-brace-newline-before": "never-multi-line"
ブロックの開き括弧の後の1つのスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"block-opening-brace-space-after": "always"
//禁止
"block-opening-brace-space-after": "never"
//単数行の時必須
"block-opening-brace-space-after": "always-single-line"
//単数行の時禁止
"block-opening-brace-space-after": "never-single-line"
//複数行の時必須
"block-opening-brace-space-after": "always-multi-line"
//複数行の時禁止
"block-opening-brace-space-after": "never-multi-line"
ブロックの開き括弧の前に1つのスペースが「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"block-opening-brace-space-before": "always"
//禁止
"block-opening-brace-space-before": "never"
//単数行の時必須
"block-opening-brace-space-before": "always-single-line"
//単数行の時禁止
"block-opening-brace-space-before": "never-single-line"
//複数行の時必須
"block-opening-brace-space-before": "always-multi-line"
//複数行の時禁止
"block-opening-brace-space-before": "never-multi-line"
Selector(セレクタ)
属性セレクタ内のブラケットの内側に1つのスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"selector-attribute-brackets-space-inside": "always"
//禁止
"selector-attribute-brackets-space-inside": "never"
属性セレクタ内の演算子の後の1つのスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"selector-attribute-operator-space-after": "always"
//禁止
"selector-attribute-operator-space-after": "never"
属性セレクタ内の演算子の前に1つのスペースを「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"selector-attribute-operator-space-before": "always"
//禁止
"selector-attribute-operator-space-before": "never"
属性値の引用符を「必須」か「禁止」の統一
.stylelintrc
//必須
"selector-attribute-quotes": "always"
//禁止
"selector-attribute-quotes": "never"
セレクタのコンビネーターの後に1つのスペースを「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"selector-combinator-space-after": "always"
//禁止
"selector-combinator-space-after": "never"
セレクタのコンビネーターの前に1つのスペースを「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"selector-combinator-space-before": "always"
//禁止
"selector-combinator-space-before": "never"
セレクタの子孫コンビネーターに非スペース文字を禁止(自動修正可能)
.stylelintrc
"selector-descendant-combinator-no-non-space": true
疑似クラスセレクタを「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"selector-pseudo-class-case": "lower"
//大文字
"selector-pseudo-class-case":"upper"
疑似クラスセレクタ内の括弧の内側に1つのスペースを「必須」か「禁止」の統一(Autofixable)
.stylelintrc
//必須
"selector-pseudo-class-parentheses-space-inside": "always"
//禁止
"selector-pseudo-class-parentheses-space-inside": "never"
疑似要素セレクタを「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"selector-pseudo-element-case": "lower"
//大文字
"selector-pseudo-element-case": "upper"
タイプセレクタを「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"selector-type-case": "lower"
//大文字
"selector-type-case": "upper"
Selector list(セレクタ・リスト)
セレクタ・リストのカンマの後の改行を「必須」か、空白を「禁止」(自動修正可能)
.stylelintrc
//必須
"selector-list-comma-newline-after": "always"
//複数行の時必須
"selector-list-comma-newline-after": "always-multi-line"
//複数行の時禁止
"selector-list-comma-newline-after": "never-multi-line"
セレクタ・リストのカンマの前の改行を「必須」か、スペースを「禁止」(自動修正可能)
.stylelintrc
//必須
"selector-list-comma-newline-before": "always"
//複数行の時必須
"selector-list-comma-newline-before": "always-multi-line"
//複数行の時禁止
"selector-list-comma-newline-before": "never-multi-line"
セレクタ・リストのカンマの後に1つのスペースを「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"selector-list-comma-space-after": "always"
//禁止
"selector-list-comma-space-after": "never"
//単一行の時必須
"selector-list-comma-space-after": "always-single-line"
//単一行の時禁止
"selector-list-comma-space-after": "never-single-line"
セレクタ・リストのカンマの前に1つのスペースの「必須」か「禁止」の統一(自動修正可能)。
.stylelintrc
//必須
"selector-list-comma-space-before": "always"
//禁止
"selector-list-comma-space-before": "never"
//単一行の時必須
"selector-list-comma-space-before": "always-single-line"
//単一行の時禁止
"selector-list-comma-space-before": "never-single-line"
Rule(ルール)
ルールの前の空行を「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"rule-empty-line-before": "always"
//禁止
"rule-empty-line-before": "never"
//複数行のルールの前には空行必須
"rule-empty-line-before": "always-multi-line"
//複数行のルールの前には空行禁止
"rule-empty-line-before": "never-multi-line"
Media feature(メディア・フィーチャー)
メディア・フィーチャーのコロンの後の1つのスペースを「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-feature-colon-space-after": "always"
//禁止
"media-feature-colon-space-after": "never"
メディアフィーチャーのコロンの前に1つのスペースが「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-feature-colon-space-before": "always"
//禁止
"media-feature-colon-space-before": "never"
メディアフィーチャー名を「小文字」か「大文字」に統一(自動修正可能)
.stylelintrc
//小文字
"media-feature-name-case": "lower"
//大文字
"media-feature-name-case": "upper"
メディアフィーチャー内の括弧の内側に1つのスペースを「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"media-feature-parentheses-space-inside": "always"
//禁止
"media-feature-parentheses-space-inside": "never"
メディア・フィーチャーの範囲演算子の後に1つのスペースの「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"media-feature-range-operator-space-after": "always"
//禁止
"media-feature-range-operator-space-after": "never
メディア・フィーチャーの範囲演算子の前に1つのスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-feature-range-operator-space-before": "always"
//禁止
"media-feature-range-operator-space-before": "never"
Media query list(メディア・クエリ・リスト)
メディアクエリリストのカンマの後の改行を「必須」にするか、スペースの「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-query-list-comma-newline-after": "always"
//複数行のとき必須
"media-query-list-comma-newline-after": "always-multi-line"
//複数行のとき禁止
"media-query-list-comma-newline-after": "never-multi-line"
メディアクエリリストのカンマの前に改行の「必須」か「禁止」の統一
.stylelintrc
//必須
"media-query-list-comma-newline-before": "always"
//複数行のとき必須
"media-query-list-comma-newline-before": "always-multi-line"
//複数行のとき禁止
"media-query-list-comma-newline-before": "never-multi-line"
メディアクエリリストのカンマの後に1つのスペースを「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-query-list-comma-space-after": "always"
//禁止
"media-query-list-comma-space-after": "never"
//複数行のとき必須
"media-query-list-comma-space-after": "always-single-line"
//複数行のとき禁止
"media-query-list-comma-space-after": "never-single-line"
メディアクエリリストのカンマの前のスペースの「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"media-query-list-comma-space-before": "always"
//禁止
"media-query-list-comma-space-before": "never"
//複数行のとき必須
"media-query-list-comma-space-before": "always-single-line"
//複数行のとき禁止
"media-query-list-comma-space-before": "never-single-line"
At-rule(@ルール)
@ルールの前の空行の「必須」か「禁止」の統一(自動修正可能)
.stylelintrc
//必須
"at-rule-empty-line-before": "always"
//禁止
"at-rule-empty-line-before": "never"
@ルール名の「小文字」か「大文字」を統一(自動修正可能)
.stylelintrc
//小文字
"at-rule-name-case": "lower"
//大文字
"at-rule-name-case": "upper"
@ルール名の後の改行を「必須」にする
.stylelintrc
//必須
"at-rule-name-newline-after": "always"
//複数行の時必須
"at-rule-name-newline-after": "always-multi-line"
@ルール名の後に1つのスペースを「必須」にする(自動修正可能)
.stylelintrc
//必須
"at-rule-name-space-after": "always"
//単一行の時必須
"at-rule-name-space-after": "always-single-line"
@ルールのセミコロンの後の改行を「必須」にする(自動修正可能)
.stylelintrc
"at-rule-semicolon-newline-after": "always"
@ルールのセミコロンの前に1つのスペースの「必須」か「禁止」の統一
.stylelintrc
//必須
"at-rule-semicolon-space-before": "always"
//禁止
"at-rule-semicolon-space-before": "never"
Comment(コメント)
コメントの前の空行を「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"comment-empty-line-before": "always"
//禁止
"comment-empty-line-before": "never"
//オプション
"ignoreComments": [正規表現, "任意の文字列"]
コメントマーカーの内側の空白を「必須」か「禁止」に統一(自動修正可能)
.stylelintrc
//必須
"comment-whitespace-inside": "always"
//禁止
"comment-whitespace-inside": "never"
General / Sheet(一般/シート)]
インデントの指定(自動修正可能)
.stylelintrc
"indentation": 数値
//オプション
"baseIndentLevel": 数
"baseIndentLevel": "auto"
"indentInsideParens": "twice"
"indentInsideParens": "once-at-root-twice-in-block"
"indentClosingBrace": true
"indentClosingBrace": false
"except": ["block", "param", "value"]
"ignore": ["inside-parens", "param", "value"]
「UNIX」か「Windows」の改行を指定(自動修正可能)
.stylelintrc
//UNIXの場合
"linebreaks": "unix"
//Windowsの場合
"linebreaks": "windows"
連続する空行の数を制限(自動修正可能)
.stylelintrc
"max-empty-lines": 数値
//オプション
"ignore": ["comments"]
行の長さの制限
.stylelintrc
"max-line-length": 数値
//オプション
"ignore": ["non-comments"]
"ignore": ["comments"]
"ignorePattern": 正規表現
行末の空白を禁止(自動修正可能)
.stylelintrc
"no-eol-whitespace": true
//オプション
"ignore": ["empty-lines"]
ソースの終わりの改行無しを禁止(自動修正可能)
.stylelintrc
"no-missing-end-of-source-newline": true
最初の行を空にするのを禁止(自動修正可能)
.stylelintrc
"no-empty-first-line": true
Unicode BOMを「必須」か「禁止」に統一
.stylelintrc
//必須の場合
"unicode-bom": "always"
//禁止の場合
"unicode-bom": "never"
Plugin
stylelint-declaration-block-no-ignored-properties
displayの値によって無視されてしまうプロパティを検知します。
例:display: inline の要素ではwidthを指定しても無効です。
インストール
terminal
npm i -D stylelint-declaration-block-no-ignored-properties
.stylelintrcの設定変更
.stylelintrc
{
"plugins": [
"stylelint-declaration-block-no-ignored-properties"
],
"rules": {
"plugin/declaration-block-no-ignored-properties": true,
}
}
stylelint-no-unsupported-browser-features
ブラウザ非対応のプロパティがないかを検知
browserslistで対応ブラウザのバージョンを指定し、サポートされていないプロパティを検知
インストール
terminal
npm i -D stylelint-no-unsupported-browser-features
.stylelintrcの設定変更
.stylelintrc
{
"plugins": [
"stylelint-no-unsupported-browser-features"
],
"rules": {
"plugin/no-unsupported-browser-features": [true, {
"ignore": ["除外"]
}]
}
}
.browserslistrcで対象ブラウザを指定する
Order(プロパティの順番)
Prettierではプロパティの並び順は変更できません。
stylelint-order
自動修正でプロパティをアルファベット順に並べ替えます。
インストール
.stylelintrcの設定変更
stylelintrc
{
"plugins": [
"stylelint-order"
],
"rules": {
"order/properties-alphabetical-order": true
}
}
stylelint-config-rational-order
関連するプロパティごとに並び替えます。
インストール
terminal
npm i --D stylelint-config-rational-order
.stylelintrcの設定変更
.stylelintrc
{
"extends": [
"stylelint-config-rational-order"
]
}
stylelint-config-recess-order
機能単位での並び替えを行います。
インストール
terminal
npm i -D stylelint stylelint-config-recess-order
.stylelintrcの設定変更
.stylelintrc
{
"extends": [
"stylelint-config-recess-order"
]
}
StylelintとPrettierを連携させる
stylelint-prettierを使ってStylelintからPrettierを呼び出します。
インストール
prettierと.prettierrcはすでに用意している前提です。
terminal
npm i -D stylelint-prettier stylelint-config-prettier
.stylelintrcの設定変更
.stylelintrc.js
{
"extends": ["stylelint-prettier/recommended"],
}
prettierの設定を上書きする場合はrulesに書きます。
.stylelintrc
{
"extends": ['stylelint-prettier/recommended'],
"rules":{
"prettier/prettier": [true, {
"singleQuote": false
}],
}
}
SCSS用のルールを追加する
stylelint-scss
stylelintはSCSSに対応していますが、stylelint-scssプラグインでSCSS用のルールをさらに追加できます。
インストール
.stylelintrcの設定変更
.stylelintrc
{
"plugins": ['stylelint-scss'],
"extends": [
'stylelint-prettier/recommended',
],
"rules": {
"at-rule-no-unknown": null,
"scss/at-rule-no-unknown": true,
}
}
stylelint-scssで使えるルール
Stylelintから除外するファイルの指定
プロジェクトルートに.stylelintignoreを作成します。
.stylelintignore
/src/css/**/*.css
/src/scss/**/*.scss
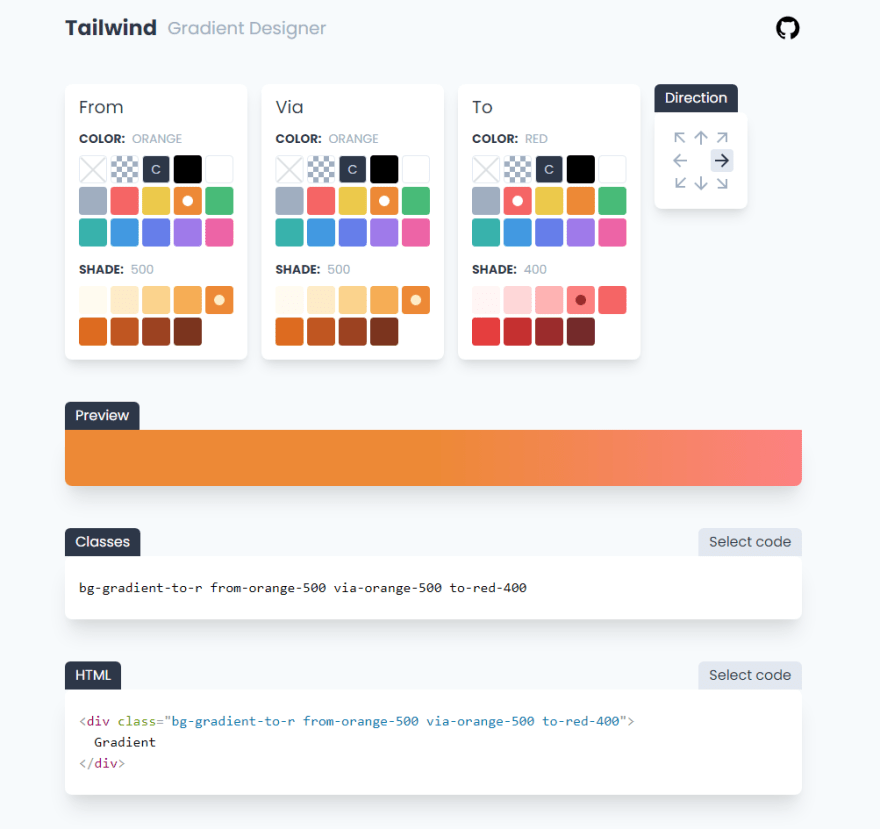
.stylelintrcのジェネレータ
Stylelint Config Generator


 一つググってもの分からないのでいろんなサイトの一言まとめを集めてみた!
一つググってもの分からないのでいろんなサイトの一言まとめを集めてみた!