社内 SE の陰鬱
フロントエンド,バックエンドの開発分業体制が確立しており,それぞれのスペシャリストが阿吽の呼吸でコラボ。
そこには何一つ,無駄な作業がなく,きわめて合理的な開発プロセスのもと,見栄えはおしゃれ,サーバ側の処理は機敏かつ正確に動くという,理想のシステムが完成していく……
そういう開発現場もあると思いますが,おじさんは,もっと泥臭い環境でシステム開発をしています。
「75点のクオリティ」が好まれる開発現場にて
社内だけで使われる情報システムを開発する,いわゆる,社内 SE の世界にいる人間です。
言葉を選ばず表現すれば,「見てくれは多少アレでも,不具合がなく,長持ちして,将来の業務変化へも追従しやすいシステムを,スピーディに構築」という,業務実用面でのパフォーマンスが,何より重視される環境。
買い物で言えば業務スーパー的な。
「あとちょっと,こだわりたかったのに……」
CSS の調整で,もうひと頑張りしたいと思っていたら,次から次へと新しい案件が発生して,「75点のクオリティ」を量産リリースする日々です。
グリッドシステムの恩恵が届きづらい「テーブル」
最近では,たいていのレイアウト調整は BootStrap が最適化してくれるので楽になりましたが,グリッドシステムの恩恵を受けづらいのが,テーブル。
「BootStrap に救済されながらも,テーブルに悩まされるエンジニアって,自分だけだろうか?」
ひょっとしたら,世の中,同じ悩みを抱えたエンジニアがいるかも知れないという気持ちに背中を押され,アイデア共有の記事を書きます。
「エクセルと同じ」テーブルを欲しがる現場
「エクセルと同じレイアウトの Web 画面にして欲しい」
今までエクセルでやっていた業務を,Web システム基盤上に移植(システム化)するプロジェクトの要件定義現場では,とにかく耳にすることの多いフレーズです。
- 長年使い続けて,愛着あるレイアウトは,ユーザにとっては「なくては落ち着かないもの」として,既得権益化しているケースも……
- 大人数が使っているエクセルでは,一人ひとりの「こだわり」が染み込んでいて,誰がどこの列を参照・編集しているか分からない,巨大エクセルに成長しているケースも……
そもそも,Web システムと,スプレッドシートでは,目的や用途が異なっているため,まずは,情報システムの理解を啓蒙するところからスタートし,システム化によるメリットを引き出せるよう,辛抱強く対話を続けていくことになります。
「得る」よりも,「失う」に敏感な人間心理
対話に対話を重ね,「エクセルと同じ」テーブルにするという要件を避けられたとしましょう。
それでも,人間の心理って,「得る」ことよりも,「失う」ことに対する感覚のほうが敏感にできています。
今まで,エクセルだと一つのシート上で閲覧できていたものが,Web システムでは,いくつかの機能(照会画面)に分割されるとなれば,それだけでも,ネガティブに考える示すユーザがいても自然なこと。
現場へ妥協してもらったら,今度は,我々エンジニアの,腕の見せ所。
そう,ここから先が本題です(前置きが,長すぎますね w)。
テーブルで,1カラムでも多く救済するために
「できるものなら,一カラムでも,多く表示させられるようにしてほしい」
「あ,左右方向スクロールバーが出るのは,避けてね,あらかじめ言っておくけど w」
よく聞く無理難題は,何度も耳にしていれば,そのうち気にならなくなります(年の功というやつもあるかと思います)。
笑顔で聞いているフリをしておくのが,対人関係的にもコスパ最高です。
(1)とりあえず,ノーマルレイアウトで
とりあえずは,一カラムでも多く救済するための,スペース節約との戦いになります。
話を簡単にするため,三列構成のテーブルを使います(これが十列,十五列,……になっても,考え方は同じなので)。
NO,名前,年収から構成されるテーブルを考えましょう:
![image.png]()
html(抜粋)
<tr><td>1</td><td>山田 花子</td><td>3千円</td></tr><tr><td>2</td><td>鈴木 一郎</td><td>10万円</td></tr>
何の工夫もないテーブルですが,これだと,長い文字列が表示されると,たちまちデザインが破綻します。
たとえば,名前の超絶長い人が,利用部門の中に一人でもいたら(ありえない具体例ですが w),それでパンクしちゃいますね:
![image.png]()
html(抜粋)
<tr><td>1</td><td>じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅーりんがんしゅーりんがんのぐーりんだいぐーりんだいのぽんぽこぴーのぽんぽこなのちょうきゅうめいのちょうすけ
</td><td>10万円</td></tr>いとも簡単に,テーブルレイアウトが破綻してしまいました。
何とか工夫しなければ,利用部門からクレームが出そうです。
(2)「横幅固定」作戦
一番,手軽なのは,スタイルを指定して,横幅を固定にするというアプローチ。
あくまでも例題なので,CSS ファイルとして,分離せずに書きますが……:
![image.png]()
html(抜粋)
<tr><td>1</td><tdstyle="max-width: 5rem;">じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅーりんがんしゅーりんがんのぐーりんだいぐーりんだいのぽんぽこぴーのぽんぽこなのちょうきゅうめいのちょうすけ
</td><td>10万円</td></tr>これで,テーブルのレイアウトが崩れるという結末を,避けられるようになりました。
「いい人」ばかりの利用部門だったら,このあたりで堪忍してくれるケースも少なくないでしょう。
(3)「冒頭情報だけ」大作戦
「一応,テーブルには表示できているけど,上下方向スクロールが出やすくなるから嫌だ」
横幅を指定したことによって,行が折り返してしまい,上下方向にスペースが,かさばってしまいました。
現物を目にすると,「後出しじゃんけん」で利用部門から改善要求が出ることは,あるある。
「テーブルには,グリッドシステムが応用しづらいけど,BootStrap で使えそうな機能,ないかな?」
藁にも縋るおもいで,BootStrap の公式ページを見ると,text-truncateなるクラスがあります:
![image.png]()
Text - BootStrap
固定幅を超えたものは,ドット表示してくれるという便利なクラス。
「本当に,そんな都合のいいクラスが実存するもんかいな!?」と思いつつ,試してみると……:
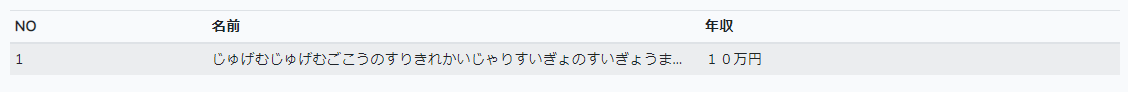
![image.png]()
拡大すると,固定幅を超えた部分については,ドット(…)表示になっていることが確認できます:
![image.png]()
html(抜粋)
<tr><td>1</td><tdclass="text-truncate"style="max-width: 5rem;">じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅーりんがんしゅーりんがんのぐーりんだいぐーりんだいのぽんぽこぴーのぽんぽこなのちょうきゅうめいのちょうすけ
</td><td>10万円</td></tr>コードも,text-truncateクラスを適用するだけという,非常にシンプルな実装。
可読性を下げるような,ややこしさもありません。
(4)「ツールチップ併用でどうだ」大作戦
text-truncateクラスを適用することで,固定幅におさまり,かつ,自動改行されて複数行エリアに膨張してしまうことも,なくなりました。
それでも,ひとつ,本質的な問題が残っています。
「だいぶスッキリしたけれど,文字列をカットするのではなく,やっぱ,全体を見れるようにしてほしい」
人間,一つリクエストが適えば,欲は深まるものです。
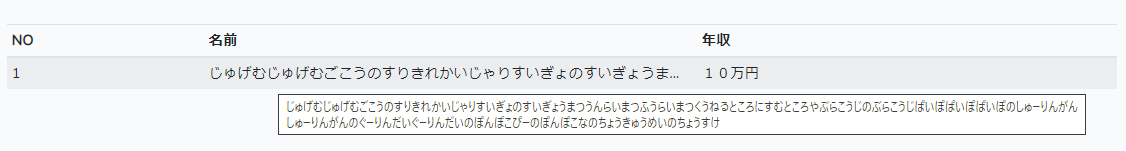
同じく BootStrap 公式サイトで,今度は,ツールチップの機能を拝借して,実装します:
![image.png]()
html(抜粋)
<tr><td>1</td><tdclass="text-truncate"style="max-width: 5rem;"data-toggle="tooltip"data-placement="top"title="じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅーりんがんしゅーりんがんのぐーりんだいぐーりんだいのぽんぽこぴーのぽんぽこなのちょうきゅうめいのちょうすけ">じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅーりんがんしゅーりんがんのぐーりんだいぐーりんだいのぽんぽこぴーのぽんぽこなのちょうきゅうめいのちょうすけ
</td><td>10万円</td></tr>テーブルのレイアウトを保持できる上,かつ,マウスを重ね合わせると,ツールチップで,文字列の全体を確認することができました。
これなら,ほとんどの利用部門は,妥協してくれると思います(たぶん)。
まとめ
奥深き,そして,悩み深き,Web システムのテーブルレイアウトという罠。
なんでもかんでもグリッドシステムの仕組みに乗せておけばひとまず安泰な,画面パーツ類(例:text, radio, checkbox, select など……)とは違った,熟練の求められるテーブルについて,できるかぎりシンプルで,応用もしやすい方法をシェアしてみましたが,いかがでしたでしょうか。
なお,本記事では触れませんでしたが,text-truncate利用する以外に,いろんな方法:
- テーブルの中に,
<td><input type="text"></td>というコーディングで,入力欄を埋め込み - JavaScript ライブラリで,スプレッドシートをブラウザ上にて実現する技術を採用
を試しましたが,実装コスパ,維持メンテのしやすさでは,本記事の方法がいまのところ,一番しっくりくるかなぁというのが,現段階での感想です。
ちょっと避けたくなるテーブルレイアウトの問題も,シンプルに考えてみようとすることで,いろんなアイデアが生まれることに,面白みを感じられるトピックですね。