はじめに
なんだこのオッサン!?(驚愕)
近年半導体業界が不景気になり業界丸ごとタイタニック並みに沈没しました。
請負先も「クビだクビだクビだ」ということでお仕事なくなってしまったので
学生時代に興味があったWebエンジニアとして働きたく転職活動を始めました。
インプットした事を忘れないようにする為Qiitaでサボらずアウトプットして行きます。
あっ! 遅れましたがQiita初投稿になります。
今後は生暖かく見守もってください!
本日のアウトプット
divタグとfloatの仕組みを理解する。
divタグに関して
divタグはブロック要素のため縦並びになる。
親要素内の子要素は抱合され、また親要素どうしは互いを抱合しない。
index.html
<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><title> float </title><linkrel="stylesheet"href="style.css"></head><body><divclass="parent1"><divclass ="child1"></div></div><divclass="parent2"><divclass ="child2"></div></div></body></html>style.css
.parent1{width:100px;height:100px;background-color:black;}.child1{width:50px;height:50px;background-color:blue;}.parent2{width:100px;height:100px;background-color:red;}.child2{width:50px;height:50px;background-color:yellow;}floatに関して
divタグはブロック要素のため縦並びになるが横並びにする際はfloat:left;を使用する。
親要素を横並びに変更してみる(.parent1,2にfloat: left)。
style.css
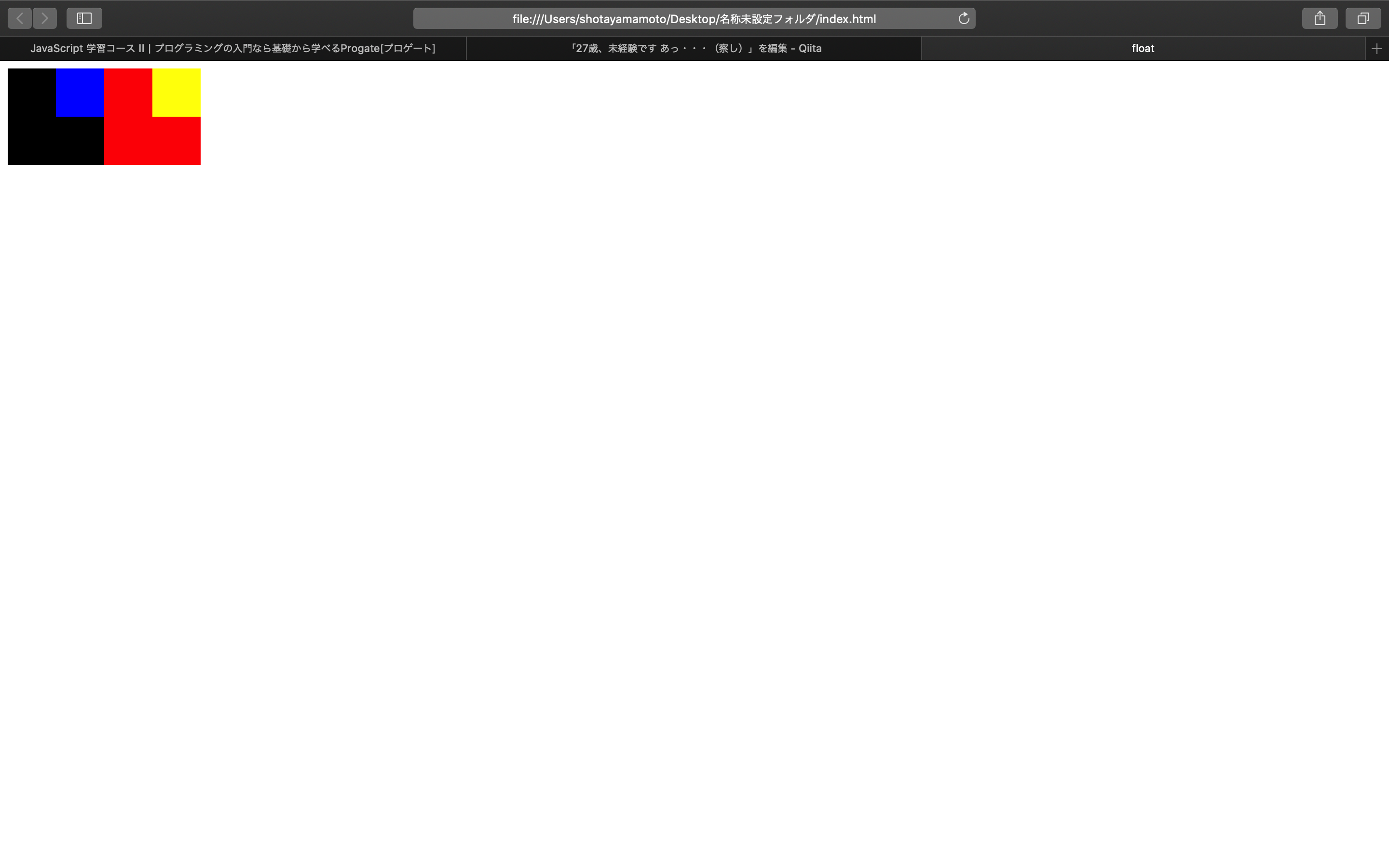
.parent1{width:100px;height:100px;background-color:black;float:left;}.child1{width:50px;height:50px;background-color:blue;}.parent2{width:100px;height:100px;background-color:red;float:left;}.child2{width:50px;height:50px;background-color:yellow;}子要素に(.child1,2にfloat: right)させた場合floatの範囲は親要素内である。
style.css
.parent1{width:100px;height:100px;background-color:black;float:left;}.child1{width:50px;height:50px;background-color:blue;float:right;}.parent2{width:100px;height:100px;background-color:red;float:left;}.child2{width:50px;height:50px;background-color:yellow;float:right;}おわりに
今回はfloatのみでしたが次はfloatの解除方法が
複数あるのでどれを使えば良いかを調べて行きます。