CSSとは
 HTMLを飾り付けしてくれる。(文字の色を変えてみたり、大きさを変えるなど)
HTMLを飾り付けしてくれる。(文字の色を変えてみたり、大きさを変えるなど) HTMLとは別のファイルに記述する。
HTMLとは別のファイルに記述する。 要素名に対してどういった飾り付けをするのかを指定していく
要素名に対してどういった飾り付けをするのかを指定していく HTMLでは要素名と呼ばれていたがCSSではセレクタと呼ばれる
HTMLでは要素名と呼ばれていたがCSSではセレクタと呼ばれる
 書き方の説明
書き方の説明
セレクタ {
プロパティ: 値;
}
h1{color:red;}セレクタ・・・h1
プロパティ・・・color
値・・・red
セレクタにはHTMLの飾り付けしたい要素を入力。
→ h1を飾り付けてください!宣言
プロパティにはセレクタにどんな飾り付けを注文したいですか?
→ colorを指定するので h1 の文字の色を変えてください!
値にはプロパティの注文に対してどうしたいのかを答える
→ 文字の色は red でおねがいします!
h1{color:red;}上記のような書き方はNGです
もし h1 に飾り付けたい注文が文字の色と文字の大きさと・・・と複数の注文になってしまうと冗長になってしまいコードが見づらくなります。
なのでセレクタのあとの { で必ず改行すること。
あとは・・・
プロパティの前は字下げする。
プロパティの末尾に : を記入する。
値の末尾に ; を記入する。
color
 文字の色を変える
文字の色を変える 16進数のカラーコードで色を指定(#ff0000,#008000など)
16進数のカラーコードで色を指定(#ff0000,#008000など) 主要な色であれば直接色名を指定しても表示される(red,greenなど)
主要な色であれば直接色名を指定しても表示される(red,greenなど)
ちなみにカラーコードは原色大辞典がおすすめ
<h1>16進数で指定した赤色の文字だよ</h1><p>直接redと色を指定した赤色の文字だよ</p>h1{color:#ff0000;}p{color:red;}どちらも赤色の文字が指定されました
font-size
 文字の大きさを変える
文字の大きさを変える 単位はピクセル(px)や%指定(ブラウザの文字基準の何%)などがある
単位はピクセル(px)や%指定(ブラウザの文字基準の何%)などがある
<h1>文字の大きさを10pxにしてみました</h1><p>文字の大きさを20pxにしてみました</p>CSSを指定しないと通常ではこのようにWebでは表示されます
↓
CSSで文字の大きさを指定すると・・・
h1{font-size:10px;}p{font-size:20px;}文字の大きさが変わりました!
font-family
 文字の種類を指定できる
文字の種類を指定できる font-family: フォント名; と記入
font-family: フォント名; と記入 フォント名にスペースがある場合は、 " " で囲む
フォント名にスペースがある場合は、 " " で囲む
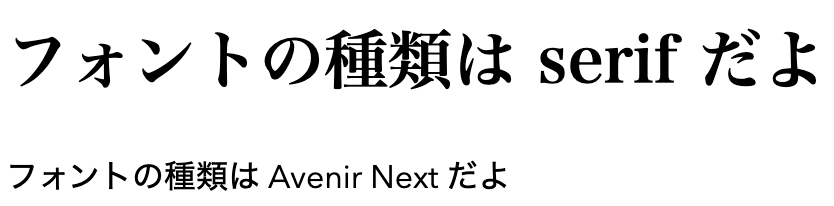
h1{font-family:serif;}p{font-family:"Avenir Next";}background-color
 背景色を指定
背景色を指定
h1{background-color:#ff0000;}p{background-color:#ffff00;}width,height
 width は横幅を指定する
width は横幅を指定する height は高さを指定する
height は高さを指定する 単位はピクセル(px)や%指定(ブラウザの文字基準の何%)などがある
単位はピクセル(px)や%指定(ブラウザの文字基準の何%)などがある
img{width:500px;height:100px;}へちゃげたひよこちゃんになりました
ちなみに元のサイズはこちら
↓
class
<ul><li>りんご</li><li>いちご</li><li>メロン</li></ul>li{color:red;}と表示される。
でもわかりやすいようにメロンだけ緑で表示したい。
この一部の要素にのみCSSで飾り付けたいときは class を使用する。
まずはHTMLを・・・
<ul><li>りんご</li><li>いちご</li><liclass="green-fruits">メロン</li></ul>このように記入。
属性名を class とし、属性値を green-fruits とする(属性値に " " をつけ忘れないこと!)
class を使用すると属性値がクラス名になります。
クラス名は好きに決めれますが、わかりやすい名前をつけるほうがいいです。
li{color:red;}.green-fruits{color:green;}メロンだけ緑になりました!
cssの書き方は
.クラス名 {
プロパティ: 値;
}
となります。
冒頭に . をつけて続けてクラス名を記入したら後の書き方はセレクタのときと同じです。