1.はじめに
2020年1月から転職活動を始める予定なのですが、ポートフォリオとして作成した自作WebサービスをXserverというレンタルサーバーにアップしました。
その時の注意点や学びを書きますのでご参考になればと思います。
このような方にはぜひ読んでいただきたい内容になっています。
・プログラミングの勉強を始めてWebサイト、Webサービスを作成中の方
・作成したサイト、サービスをこれからサーバーで公開する予定の方
・サーバーで公開しようと思ったけどうまく出来ていない方
逆に
・現役バリバリのエンジニアの方
・すでに問題なく自作サイト、サービスをサーバーで公開済みの方
には正直見る価値はないかなと思います(笑)
ではご覧ください!!
2.自作サービスの内容
いきなりですが、作成したWebサービス兼ポートフォリオについて紹介させてください!
サービス名:KoSoDATE
サービス内容:子育てに関する情報共有サービス
使用言語:
・HTML
・css
・JavaScript(jQuery)
・PHP
・MySQL
製作期間:25日
製作時間:75h
フレームワークなし、フルスクラッチで作成しました。
こちらから見ることができますので、見ていただけたら幸いでございます。
「KoSoDATE」はこちら
3.Xserverへのアップ手順
Xserverへのアップ手順はkana。さん(@kgkgon)の記事でかなり詳しく説明されていてわかりすいので参考にして無事にできました。
ただし、ソースファイルをXserver上にアップロードするときに一気にアップできるsshを上手く使うことができなかったのでWebFTPを使って1つずつアップしました。
kana。さんの記事「WebサービスをXserverで公開する方法」はこちら
流れだけ簡単にまとめると以下の通りです。
1.レンタルサーバー(Xserver)を契約
2.独自ドメインを取得(今回はお名前.comを利用しました)
3.DNSサーバの設定(DNS:Domain Name System)
4.データベースをローカルからレンタルサーバに移行
5.ソースファイルをレンタルサーバーにアップロード
僕はここまででサーバー上で見ることができるようになりました。
4.Xserverで公開するときの注意点
無事にXserverで自作サービスを公開することができたのですが、つまづいたことやあらかじめ知っておいた方が良いと思うことがあるので今からあげていきます。
4-1.トップページとして表示するファイル名はindex.○○にする
Webサービスのドメインでアクセスしたときに最初に表示されるページ(トップページ)のファイル名は「index.○○」にしなければ表示されませんので要注意です。
Xserverの公式HPにも書いてます。
私はトップページをtoppage.phpという名前で作成していたのでまずindex.phpに変更し、他ページからtoppage.phpに遷移する処理のコードを全て変更することになりました。
なのでこれからWebサイトなりWebサービスを作ろうとしている方はトップページをindex.htmlなりindex.phpにすることをオススメします!!
プログラミングの学習教材では、何か作るときにだいたいindex.htmlが使われてて、「なんでindexなんやろ?」って思っていましたが、この時にその理由がわかりました。
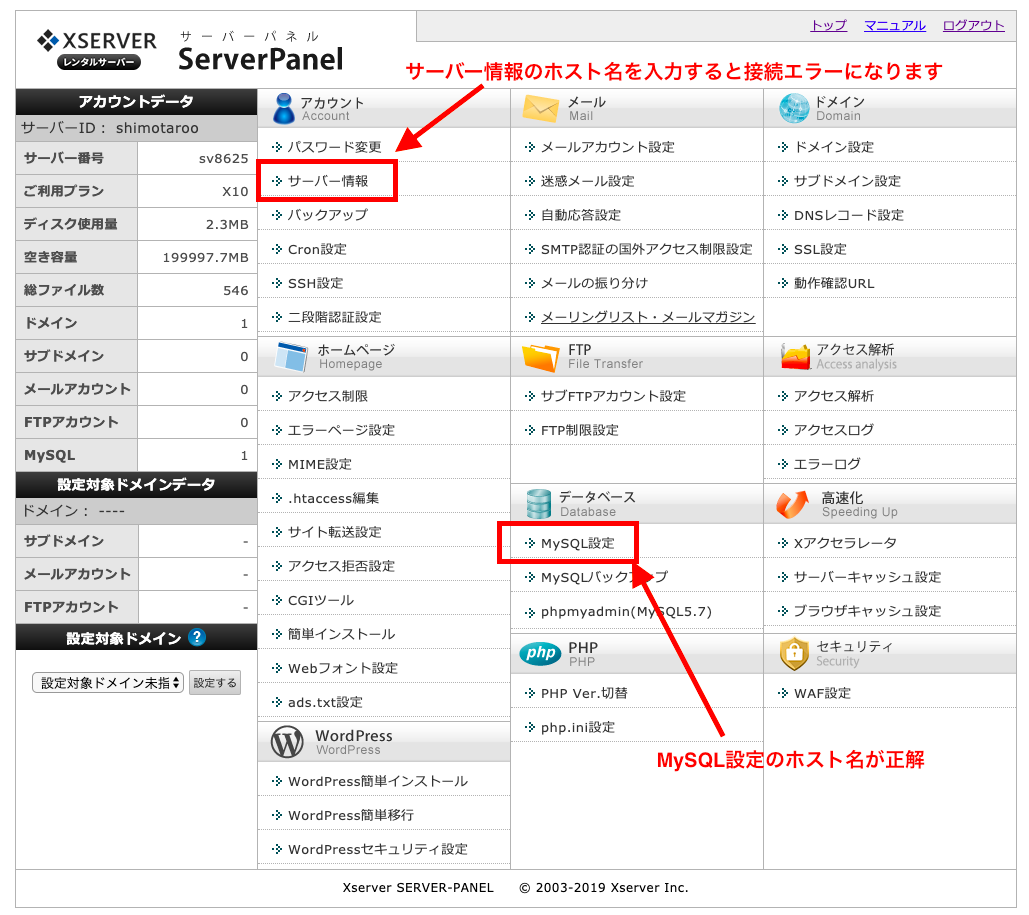
4-2.PHPでDB接続する時のホスト名はMySQL設定のホスト名を入力する
Xserverにデータベースを移行したら、データベース接続設定を編集することになるのですが、ホスト名に注意です。
functiondbConnect(){//DBへの接続準備$dsn='mysql:dbname=データベース名;host=ホスト名;charset=utf8';$user='ユーザーネーム';$password='パスワード';$options=array(//SQL実行失敗時にはエラーコードのみ設定PDO::ATTR_ERRMODE=>PDO::ERRMODE_SILENT,//デフォルトフェッチモードを連想配列形式に設定PDO::ATTR_DEFAULT_FETCH_MODE=>PDO::FETCH_ASSOC,//バッファードクエリを使う(一度結果をセットを全て取得し、サーバー負荷を軽減)//SELECTで得た結果に対してもrowCountメソッドを使えるようにするPDO::MYSQL_ATTR_USE_BUFFERED_QUERY=>true,);//PDOオブジェクトを生成(DBへ接続)$dbh=newPDO($dsn,$user,$password,$options);return$dbh;}入力するホスト名はXserverサーバーパネルのMySQL設定に記載されいるホスト名にしてください。
私はサーバー情報に記載されてるホスト名を入力してしまい、接続エラーになりました。
間違える人いないかもしれませんが私は間違えましたので記事として残しておきます(笑)
4-3.プロトコルをhttps化する方法
Xserverで公開した場合、デフォルトではプロトコルはhttpになっていますのでhttps化する方法を紹介します。
こちらもXserverの公式HPに説明があるのでその通りにすれば簡単にできます。
ちなみにhttpとhttpの違いについてはサイバーセキュリティ.comさんの記事で以下の通り記載されております。
HTTPとは「Hyper Text Transfer Protocol(ハイパーテキストトランスファープロトコル)」の事です。ホームページのデータは文字だけでなく画像や動画などがあります。これらのデータをサーバとクライアントの間で通信するときの通信規約(プロトコル)がHTTPです。
HTTPに対してHTTPSには文字列の最後に「S」が付いています。この最後の「S」は「Secure(セキュア)」の「S」です。「Secure」という単語を辞書で調べてみると、
安全な、危険のない、安全で、安定した、心配のない、保証された、確実な、約束された、安心して、心配がなくて(secureの意味・使い方 - 英和辞典 Weblio辞書)
と意味が記載されています。IT業界では「セキュリティがしっかりしている」といった意味で使われている単語です。
HTTPSもHTTPと同じプロトコルの一つですが、HTTPSではSSL(Secure Socket Layer)というプロトコルが使用されています。厳密に言うと現在はSSLではなくTLS(Transport Layer Security)というプロトコルが使われています。SSLという言葉が長い間使われてきたため、現在でもSSLと呼んだり、あるいはSSL/TLSと呼ばれたりする状況になっています。
といった感じで書かれていますが、簡単にいうとhttpsの方がセキュリティがしっかりしているということです。
ユーザー登録をするようなサービスでは個人情報を扱うため漏洩するとかなりの問題となるのでhttps化しておくのが良いと思います。
5.おわりに
本記事では私が自作WebサービスをXserverで公開した時に感じた注意点と学びについて紹介させていただきました。
同じところでつまづいた人の問題の解決に少しでも役に立てれば良いなと思って書きました。
ご覧いただいた方は少しは参考になったでしょうか?
もし参考になった方がいましたら幸いです。
いいね、コメントなどしていただけたら嬉しいです。

















