どうも7noteです。行数が違っても高さを揃える方法について
行数が違うけど横並びにするようなレイアウトってうまく作らないとブサイクになってしまいます。
これを背景色やborderありでもきれいに並べる方法を紹介していきます。
フレックスボックスを使うのですが、フレックスボックス特有の注意点もあるので最後まで読んでくださいね!
・[ 失敗 ] display: inline-block;で並べた場合。
・[ 失敗 ] display: inline-block;で並べて高さも指定した場合。
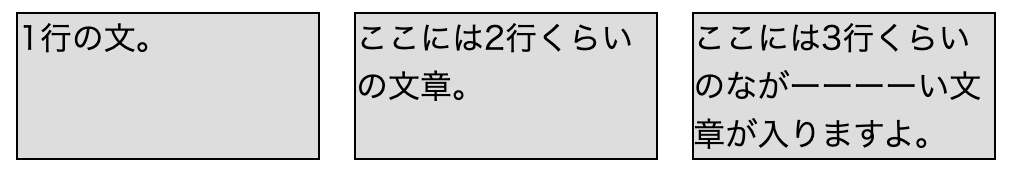
行数が違うコンテンツの横並びをフレックスボックスで対応する
index.html
<ulclass="box"><li>1行の文。</li><li>ここには2行くらいの文章。</li><li>ここには3行くらいのながーーーーい文章が入りますよ。</li></ul>style.css
.box{display:flex;/* 子要素をフレックスボックスで横並びにする */justify-content:space-around;/* 等間隔で左右に並べる */}.boxli{width:150px;/* 幅を適度な大きさに指定 */background:#ddd;/* 背景色をグレーに指定 */border:1pxsolid#000;/* borderを引く */}※ 等間隔で並べているので、親要素が大きすぎると広がり過ぎてしまうので、そんなときは以下の対策がベストだと思います。
・親要素に幅を指定する
・子要素の幅を30%などにして可変にする
フレックスボックスを使うときの注意
フレックスボックスには上下位置を指定するプロパティ(align-items)が存在します。これを指定してしまうと、高さが揃わなくなってしまうので指定しないように注意!
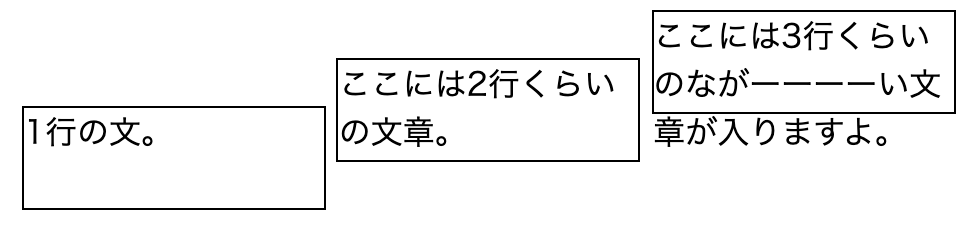
・ 要素を上下中央にしようとした場合、高さが揃わなくなる
style.css
.box{/* 以下の1行を追加してしまった場合 */align-items:center;}こういう使い方をしたいときはもちろん使ってOK!
まとめ
フレックスボックスの基礎はプロゲートとかでも学べるので、そもそもまだフレックスボックスやったことないよという方は、プロゲートなどで基本をインプットすることをオススメします!
そしてこのようなフレックスボックスの具体的な使い方や注意点などはプロゲートだけで学習するには難しく、実際にやってみないとわからないことも多いので、参考サイトで調べたり記事を見て情報を得るか、先輩となるような人に教えてもらうしかないのでどんどんいろんなことに挑戦してみるのがいいと思います!
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ