仕組みを簡単に
まずポップアップのセクションを作成しておき、CSSでvisibility: hidden;として見えない状態にしておきます。
ボタンのaタグにhref="#popup"を設定し、ポップアップセクションにもid="popup"を仕込んでおきます。
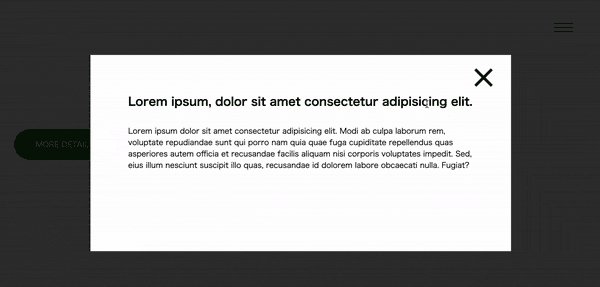
ポップアップの方にpopup:target { visibility: visible; }
を設定すると、ボタンが押された時にポップアップが表示されるようになります。
コード
index.html
<sectionclass="tours"><!-- ボタン --><ahref="#popup"class="btn-green">More details</a></section><!-- ポップアップ --><sectionclass="popup"id="popup"><divclass="popup__container"><h2>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</h2><pclass="popup__text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi ab culpa laborum rem, voluptate repudiandae sunt qui porro nam quia quae fuga cupiditate repellendus quas asperiores autem officia et recusandae facilis aliquam nisi corporis voluptates impedit. Sed, eius illum nesciunt suscipit illo quas, recusandae id dolorem labore obcaecati nulla. Fugiat?</p><!-- 閉じるボタン --><ahref="#tours"class="popup__close">×</a></div></section>style.css
.popup{width:100vw;height:100vh;background:rgba(0,0,0,.8);position:fixed;top:0;left:0;z-index:1000;transition:all.2s;visibility:hidden;}.popup__container{width:70%;height:60%;background:white;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);padding:5rem;}.popup__containerh2{margin-bottom:2rem;}.popup:target{visibility:visible;}.popup__close{position:absolute;top:2rem;right:2rem;color:black;text-decoration:none;font-size:5rem;line-height:1rem;}