LPデザインでよくあるこんなの
画像を作って貼ってもいいんだけど、cssで超簡単にできたのでメモ。
使用するのは clip-path
clip-pathとは
クリッピングが自在にできるプロパティです
詳しい説明は下部の参考になる記事やMDNの公式をご覧いただいて…
とりあえずコードだけ。
code
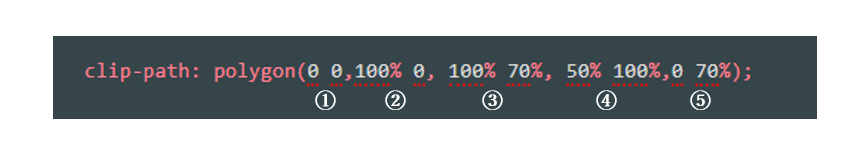
clip-path:polygon(00,100%0,100%70%,50%100%,070%);ポイント
作りたい多角形の左上から順に頂点の座標を指定していく。
座標の指定の仕方は(x軸 y軸, x y, x y…)と、x yの順番で指定する。
たとえば、普通の長方形だと…
code
clip-path:polygon(00,100%0,100%100%,0100%);になりますね。
図にするとこう。普通の長方形にこんな指定はしませんが。笑
そして今回の例だとこんな感じ
③と⑤の70%のほうを変えればもっといろんな角度に対応できます。