どうも7noteです。初心者にオススメしたいフレームワーク無しで作れる3カラムデザイン。
ブログのページや記事ページなどで一覧を作るときにカラムの構造を作るのですがまだHTMLやCSSの設計経験がない方には綺麗に作るのが難しいカラム。
フレームワークを使えば一発で簡単かつ綺麗に作れますが、しっかりCSSの知識さえ身につければさして難しくはありません。
そして作り方も1つではなくて複数あるので様々な方法をご紹介できればと思います。
どの方法で作ってもさほど差はないので好きな作り方を選んでもらえればいいのかなと思います。
3カラムの作り方
flexboxを使った方法
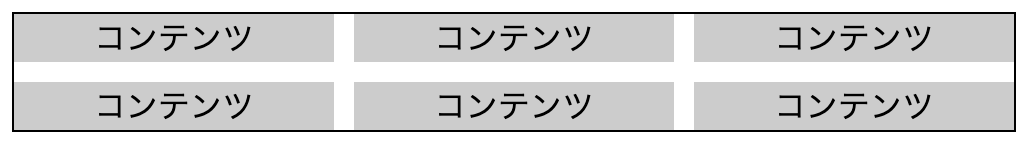
<ul><li>コンテンツ</li><li>コンテンツ</li><li>コンテンツ</li><li>コンテンツ</li><li>コンテンツ</li><li>コンテンツ</li></ul>ul{width:500px;/* 親要素の幅を決める */border:1pxsolid#000;/* 見やすいように線を入れる */display:flex;/* 並びをフレックスボックスにする */justify-content:space-between;/* 両端ぞろえで並べる */flex-wrap:wrap;/* 端まで要素がきたら行送りする */}ul::after{content:"";/* 最後の行の見た目を調整するため */display:block;/* ブロック要素にする */width:32%;/* 後のliと同じ幅を入れる */}ulli{width:32%;/* 1要素の幅を指定 */text-align:center;/* 文字を真ん中寄せにする */background:#CCC;/* 背景色をグレーにする */}ulli:nth-last-child(n+4){margin-bottom:10px;/* 最後の3個以外に下方向の余白をとる */}結果
細かい数字の計算が少なく済むので私自身一番よく使う方法です。justify-content: space-between;で自動で均等に両端を揃えてくれるので綺麗に見せることができます。flex-wrap: wrap;がないと、2行目に要素が流れていかないので、記述を忘れないようにしましょう。
またコンテンツが3列、もしくは4列になる時には疑似要素を使った対策が必要になります。
5列以上の場合はこの方法では上手くいかないのでほかの方法を取りましょう。
参考→【初心者でもわかる】flexboxのjustify-content: space-between;で最後の行を左寄せにする方法
ネガティブマージンを使った方法
<div><ul><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
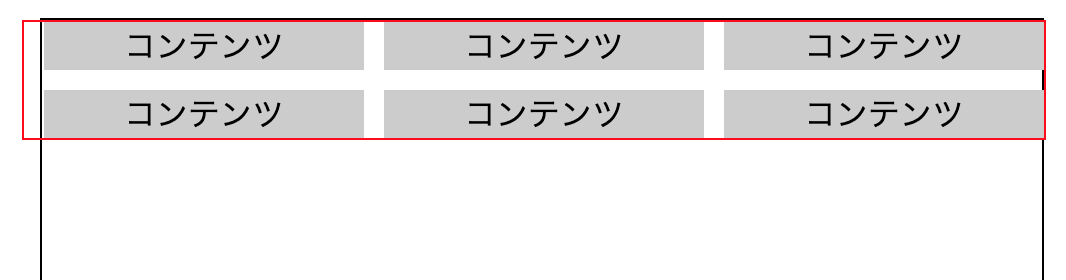
--><li>コンテンツ</li></ul></div>div{width:500px;/* 親要素の幅を決める */height:500px;/* 親要素の高さを決める */border:1pxsolid#000;/* 見やすいように線を入れる */}ul{width:510px;/* 親要素の幅を決める */margin-left:-10px;/* 左にネガティブマージンを取る */border:1pxsolid#f00;/* 見やすいように赤線を入れる */}ulli{width:160px;/* 1要素の幅を指定 */text-align:center;/* 文字を真ん中寄せにする */background:#CCC;/* 背景色をグレーにする */margin:00010px;/* 左に余白を取る */display:inline-block;/* インラインブロック要素にする */}ulli:nth-last-child(n+4){margin-bottom:10px;/* 最後の3個以外に下方向の余白をとる */}結果
インラインブロック要素として横並びにさせるので、ソース上の改行は変な余白ができてしまうのでコメントアウトをする等で消しておきましょう。
発想としてはli要素全ての左に余白をとり、同じ分の余白と同じだけul全体を左にネガティブマージンを取って左右ぴったりになるように調整しています。
計算して余白感や1個1個の要素のサイズを計算しないと上手くいかないので注意しましょう。
特にborder等が入ってサイズが変わってしまうなんてことがあるので注意が必要。
nth-childを使った方法
<ul><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
--><li>コンテンツ</li><!--
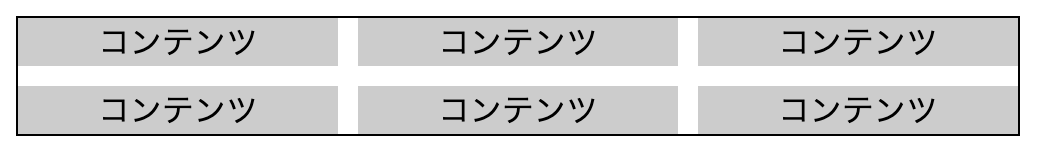
--><li>コンテンツ</li></ul>ul{width:500px;/* 親要素の幅を決める */border:1pxsolid#000;/* 見やすいように赤線を入れる */}ulli{width:160px;/* 1要素の幅を指定 */text-align:center;/* 文字を真ん中寄せにする */background:#CCC;/* 背景色をグレーにする */display:inline-block;/* インラインブロック要素にする */}ulli:not(:nth-child(3n+1)){margin:00010px;/* 3の倍数以外の要素の左に余白を取る */}ulli:nth-last-child(n+4){margin-bottom:10px;/* 最後の3個以外に下方向の余白をとる */}結果
注意点はネガティブマージンのやり方と似たところが多いのですが、余白分ネガティブマージンで調整するのではなく、予め(3の倍数+1)の要素以外のliに左の余白をとっています。
まとめ
最初にも書きましたが結論、どの方法でもいいと思います。好きなものを自由に使えばいいかなと思います。
ただ、2つ目のネガティブマージンの方法ではulに背景色やborderをつけることは難しいのでそれ以外の方法でやった方がいいかもしれません。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ