前提知識
- HTMLの基礎
- CSSの基礎
概要
複雑そうなグリッドデザインもコツを掴めれば簡単に実装できます!
今回はそんなグリッドデザイン超入門初心者向け講座です!!
早速やってみよう
とりあえずindex.htmlとstyle.cssを作成
index.html
<divclass="oya"><divclass="red-box"></div><divclass="blue"></div></div>style.css
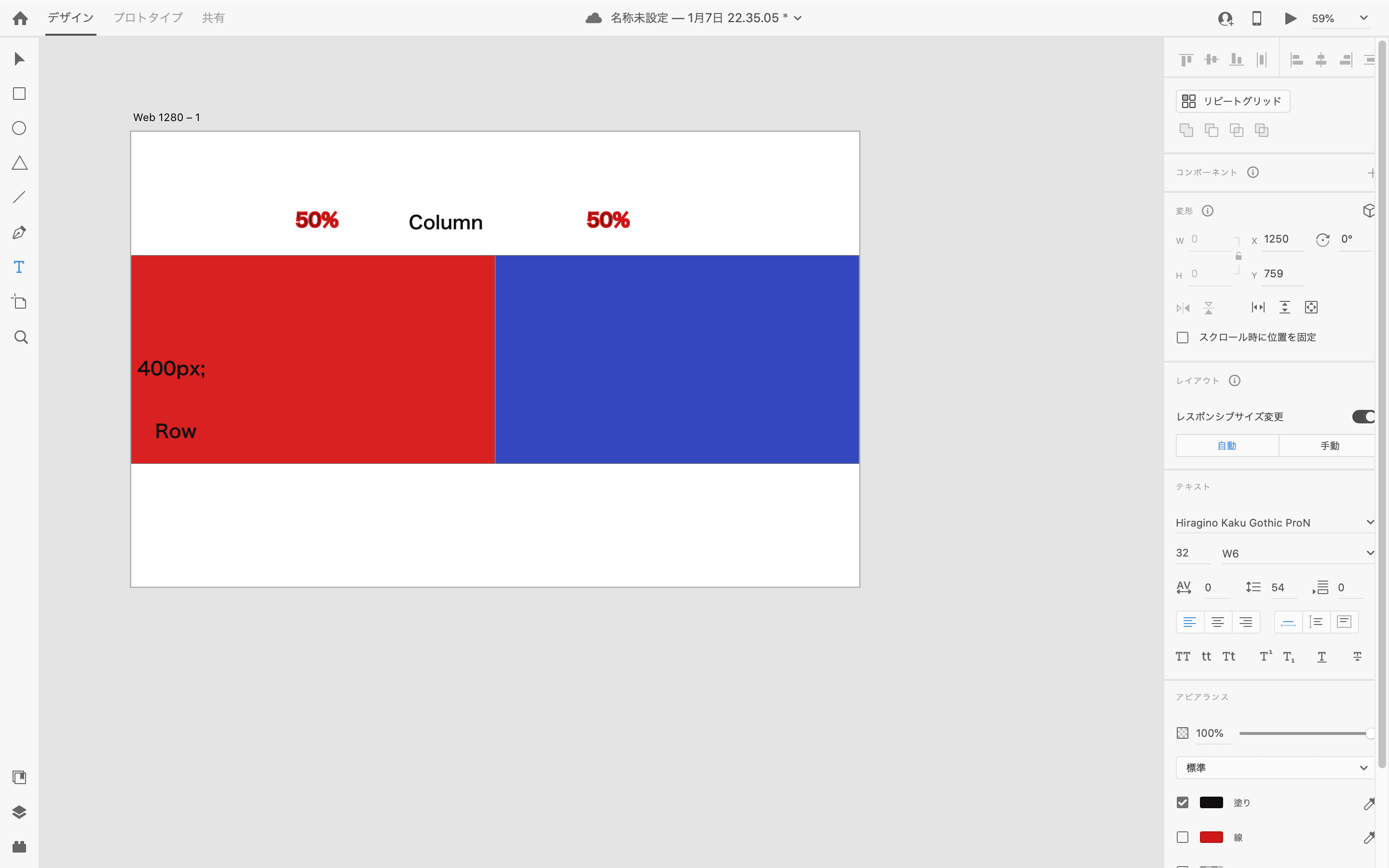
body{margin:0;}.oya{display:grid;grid-template-rows:400px;grid-template-columns:50%50%;width:100%;}.red-box{background-color:red;}.blue-box{background-color:blue;}この場合columnが横に50%ずつ
rowが縦に400pxって感じになります!
ちょっと応用
index.html
<divclass="oya"><divclass="red-box"></div><divclass="blue-box"></div><divclass="yellow-box"></div><divclass="green-box"></div></div>style.css
.oya{display:grid;grid-template-rows:100px100px100px;grid-template-columns:200px100px;}.red-box{background-color:red;grid-row:1/2;grid-column:1/2;/* 1から2 */}.blue-box{background-color:blue;grid-row:2/3;grid-column:1/2;/* rowは2から3、columnは1から2 */}.yellow-box{background-color:yellow;grid-row:1/3;grid-column:2/3;/* rowは1から3, columnは2から3 */}.green-box{background-color:green;grid-row:3/4;grid-column:1/3;/* rowは3から4
columnは1から3 */}まず始めに親要素に
display: gredを宣言します。
そのあとrowとcolumnの配置をそれぞれ決めていきます!
あとは簡単!
grid-rowとgrid-columnで各要素の場所を指定するだけです!
今回は超入門と言うことで簡単な構成でしたがもっと応用すると複雑なデザインができると思います!
お疲れ様でした!