はじめに
初めまして。
年末まで毎日webサイトを作っている者です。
今日もMDNの初心者ページを見て勉強していたんですが、そういえばレイアウト全然やってないなということでGrid Layout, Flex Boxを使ってみました。
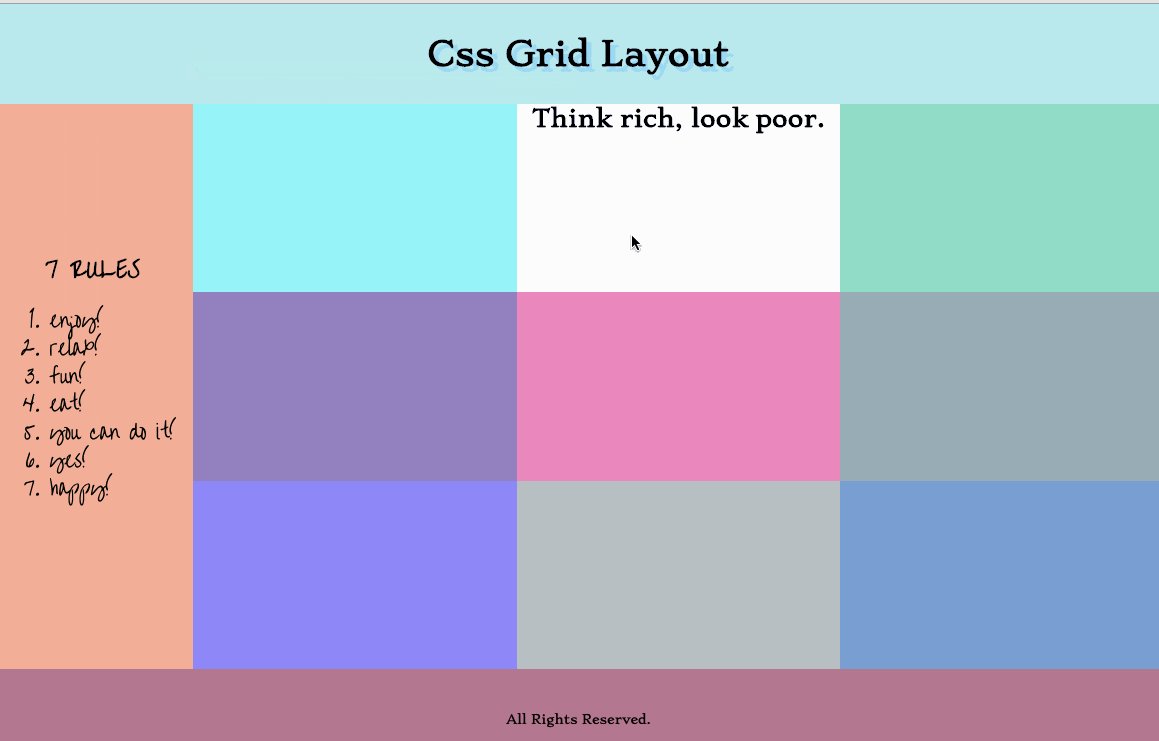
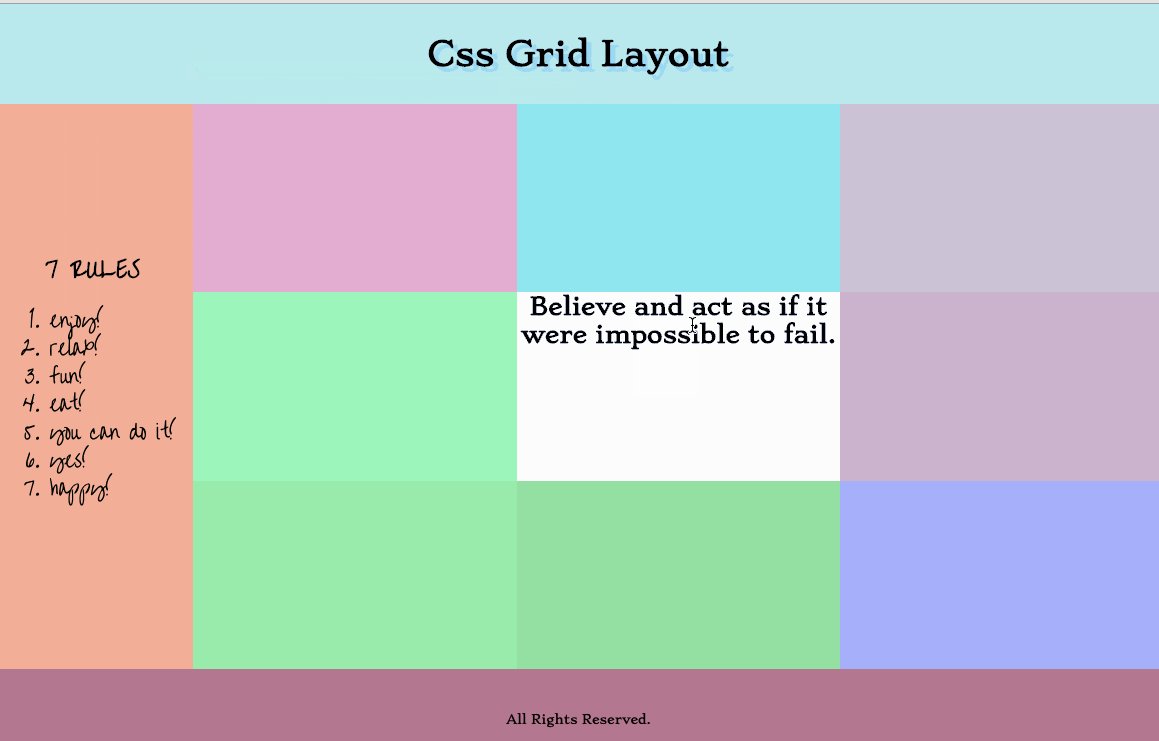
作ったものはGrid Layoutの枠に入ると名言がランダムで表示されるというものです。
JavaScriptも簡単ではありますが使っています。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は10日目。(2019/10/28)
よろしくお願いします。
サイトURL
やったこと
全体の構成と、カーソルが乗ると色が変わる部分をGrid Layoutで実装しています。
Grid Layoutを使うとhtmlがほとんど汚れません (これでhtml部分全て) ↓
<h2id="header">Css Grid Layout</h2><navid="nav"><spanid="rule">7 RULES</span><olid="rule_text"><li>enjoy!</li><li>relax!</li><li>fun!</li><li>eat!</li><li>you can do it!</li><li>yes!</li><li>happy!</li></ol></nav><divid="main"><divid="box1"></div><divid="box2"></div><divid="box3"></div><divid="box4"></div><divid="box5"></div><divid="box6"></div><divid="box7"></div><divid="box8"></div><divid="box9"></div></div><footerid="footer">
All Rights Reserved.
</footer>全体の構成を調整するcss部分↓
body{display:grid; /* ↓ここで縦方向を制御しています */grid-template-rows:100px1fr100px; /* ↓ここで横方向を制御しています */grid-template-columns:200px1fr;}rowsの100px 1fr 100pxというのは、縦に3つのブロックがあって上下が100px、真ん中は余った分全部のスペースを使うという意味です。
columnsの200px 1frは横に2つのブロックがあって左端が200px、1frは残り余った部分を使います。
ではカーソルが変わると色が変わる部分を見ていきましょう。htmlはこの部分が該当します↓
<divid="main"><divid="box1"></div><divid="box2"></div><divid="box3"></div><divid="box4"></div><divid="box5"></div><divid="box6"></div><divid="box7"></div><divid="box8"></div><divid="box9"></div></div>css ↓ (他にやり方がわからず長くなってしまいました・・・)
#main{/*全体構成の中で#main自体をどこに配置するかの指定↓ */grid-column:2/3;grid-row:2/3;/* #mainのなかのdivたちをどう構成するかの指定↓ */display:grid;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(3,1fr);}#box1{grid-column:1/2;grid-row:1/2;}#box2{grid-column:2/3;grid-row:1/2;}#box3{grid-column:3/4;grid-row:1/2;}#box4{grid-column:1/2;grid-row:2/3;}#box5{grid-column:2/3;grid-row:2/3;}#box6{grid-column:3/4;grid-row:2/3;}#box7{grid-column:1/2;grid-row:3/4;}#box8{grid-column:2/3;grid-row:3/4;}#box9{grid-column:3/4;grid-row:3/4;}grid-template-columns: repeat(3, 1fr);
これは1frを3回繰り返すという意味です。columnsなので横に1frが3つ、つまり3ブロックは均等に1/3ずつの大きさが割り当てられます。
そしてJavaScript・・・。これはあまり見せたくないのですが・・・↓
<script>letbox1=document.getElementById('box1');letbox2=document.getElementById('box2');letbox3=document.getElementById('box3');letbox4=document.getElementById('box4');letbox5=document.getElementById('box5');letbox6=document.getElementById('box6');letbox7=document.getElementById('box7');letbox8=document.getElementById('box8');letbox9=document.getElementById('box9');box1.addEventListener('mouseover',meigenGo);box2.addEventListener('mouseover',meigenGo);box3.addEventListener('mouseover',meigenGo);box4.addEventListener('mouseover',meigenGo);box5.addEventListener('mouseover',meigenGo);box6.addEventListener('mouseover',meigenGo);box7.addEventListener('mouseover',meigenGo);box8.addEventListener('mouseover',meigenGo);box9.addEventListener('mouseover',meigenGo);box1.addEventListener('mouseleave',meigenGoAway);box2.addEventListener('mouseleave',meigenGoAway);box3.addEventListener('mouseleave',meigenGoAway);box4.addEventListener('mouseleave',meigenGoAway);box5.addEventListener('mouseleave',meigenGoAway);box6.addEventListener('mouseleave',meigenGoAway);box7.addEventListener('mouseleave',meigenGoAway);box8.addEventListener('mouseleave',meigenGoAway);box9.addEventListener('mouseleave',meigenGoAway);letmeigen=['Think rich, look poor.','One of these days is none of these days.','Believe and act as if it were impossible to fail.','If you obey all the rules, you miss all the fun.','努めて難関を歩いて、努めて苦労を味わう。これが人間としては、大切なことである。','人は忙しい中にも静かにくつろぐような心を持たなくてはならないし、苦しみの中にあっても、そこに楽しみを見出す工夫をしなければならない。','人を信じよ、しかし、その百倍も自らを信じよ。'];letcount=0;functionmeigenGoAway(e){leteventTarget=e.target;letrgb=randomRGB();letr=rgb[0];letg=rgb[1];letb=rgb[2];eventTarget.style.backgroundColor='rgba('+r+', '+g+','+b+', .5)';eventTarget.textContent="";}functionmeigenGo(e){letrandomNumber=Math.floor(Math.random()*meigen.length);letchoiceMeigen=meigen[randomNumber];leteventTarget=e.target;eventTarget.style.backgroundColor='rgba(255, 255, 255, .7)';eventTarget.textContent=choiceMeigen;count+=1;if(count>=50){alert('欲張るのか!');}}functionrandomRGB(){letr=Math.floor(Math.random()*256);letg=Math.floor(Math.random()*256);letb=Math.floor(Math.random()*256);letrgb=[r,g,b];returnrgb;}</script>
はい、怒涛のgetElementByIdとaddEventListenerです・・・。
どうやればスマートに書けるのか思案中です。
let meigen
これは名言を格納しておく配列です。
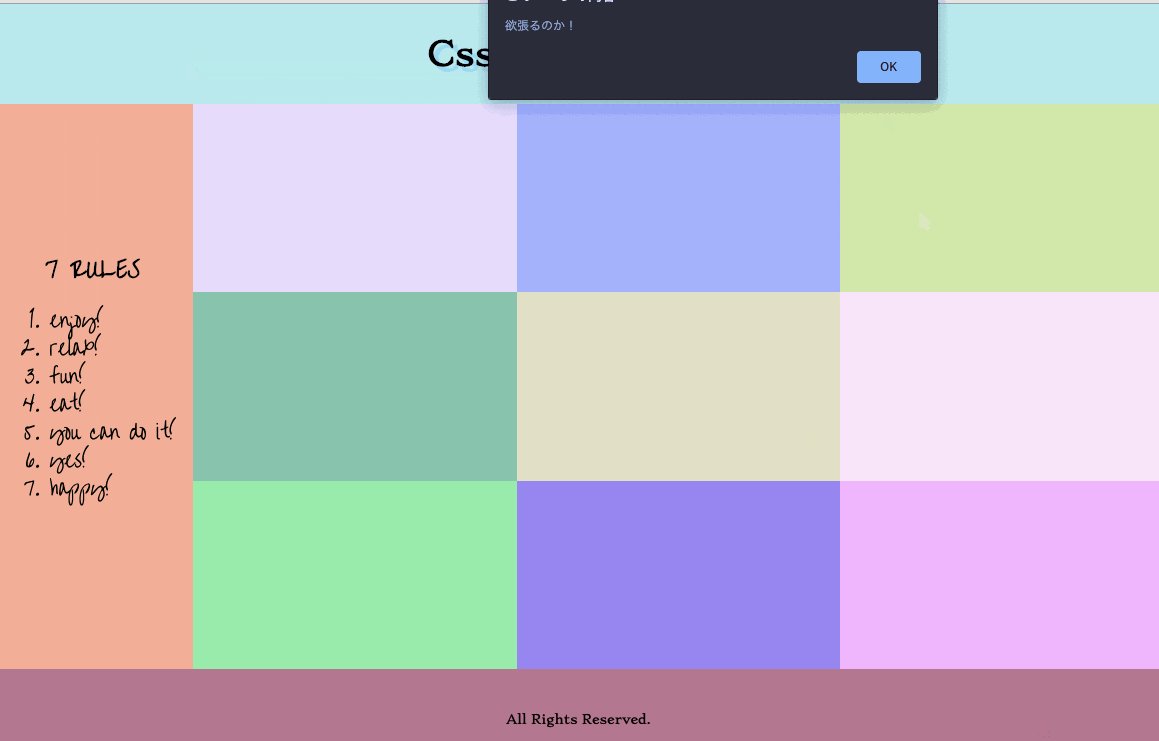
関数 meigenGoは、名言の配列の長さを使ってランダムに名言を1つ選び、それをtextContentでdivに入れ込むということをやっています。あとはbackgroundcolorを白にして文字を読みやすくするのと、50回以上名言が表示されたら「欲張るのか!」というアラートを出します。
次に関数 meigenGoAwayですが、これはカーソルがdivから離れた時に、meigenGoで背景色を白にしていたのを他の色にしています。ランダムな値はrandomRGB 関数から受け取っています。あとここでdiv内の名言を消しています。
最後にFlex BoxとGoogle Fontを紹介します。
Flex Boxはナビで使っています(ナビはしませんが) ↓
#nav{display:flex;/* 縦に要素を配置する指示↓ */flex-direction:column;/* 要素を左右中央に寄せる指示↓ */justify-content:center;/* Google Fontのコード↓ */font-family:'Liu Jian Mao Cao',cursive;}そしてGoogle Fontはheadのところでlinkを読み込んでいます ↓
<linkhref="https://fonts.googleapis.com/css?family=Stoke&display=swap"rel="stylesheet"><linkhref="https://fonts.googleapis.com/css?family=Liu+Jian+Mao+Cao&display=swap"rel="stylesheet">感想
Grid Layoutはとても便利だと思いました。Flex Boxも簡単に要素の配置が調整できて嬉しいです。以前floatとかいうのを使ったことがありますがそれとは段違いの使いやすさでした。
ちなみにMDNはやっぱりいいサイトですね。ありがとうございます。
--
最後までお読みいただきありがとうございます。
明日も頑張ります!
参考・引用
- CSS Grid Layout を極める!(基礎編)(https://qiita.com/kura07/items/e633b35e33e43240d363)
- flexの縦レイアウト (https://qiita.com/mczkzk/items/d9fb98f53aea6e82f9ac)
- CSS:text-shadowを使用し、文字に影や縁取りをする (http://raining.bear-life.com/css/text-shadow%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%97%E3%80%81%E6%96%87%E5%AD%97%E3%81%AB%E5%BD%B1%E3%82%84%E7%B8%81%E5%8F%96%E3%82%8A%E3%82%92%E3%81%99%E3%82%8B)
- Google Fonts (https://fonts.google.com/?selection.family=Liu+Jian+Mao+Cao)
- グリッドレイアウトの基本概念 (https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout)
- 英語の名言【短い名言集】短文のいい言葉! | 名言+Quotes (https://meigen-ijin.com/eigomeigen/)
- 世界に誇る「日本」の偉人たちが語った、信念のことば10選 | TABI LABO (https://tabi-labo.com/274695/japanese-quote-04)
今日はたくさんのサイトにお世話になりました。ありがとうございます!