はじめに
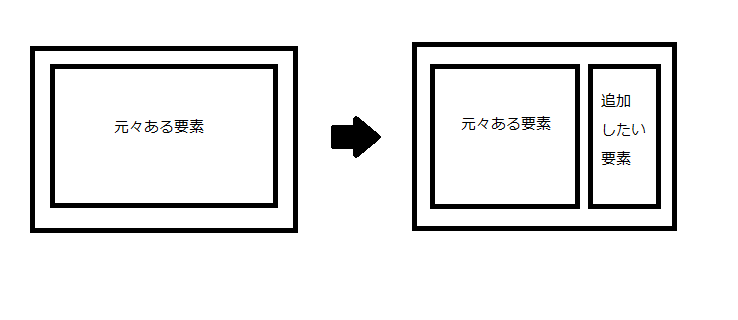
改修で以下のように要素を追加したかったのですが、floatにしてもinline-blockにしてもうんともすんとも反応せずで困り果ててしまいました。
align-items: center;
CSS の align-items プロパティは、すべての直接の子要素に集合として align-self の値を設定します。
これや!!!!!!
消したらちゃんと横並びになりました
まとめ
解決するのにすごく時間がかかってしまいました。
こういう全体にかけるプロパティがあるんですね・・・
よくわからなくて困り果ててたのですが、途中で開発者ツールでそれらしいdivを選択して1つ1つ消していく方針にしたら見つかりました。