こんにちは 🥳
この記事は、 LAPRAS Advent Calendar 2020 19 日目の記事です。
ほかにも楽しい記事がたくさんあるので要チェキです!
さて、突然ですがみなさんは Twitter で画像や動画だけをダラっと見たい時ありませんか?
私は写真が好きで、写真家さんのアカウントをたくさんフォローしているのですが、
最近作品と関係がないテキストだけのツイートもタイムラインに流れてくるようになり、
もっと写真だけ見たいなーと思うことがよくあります。 🤤
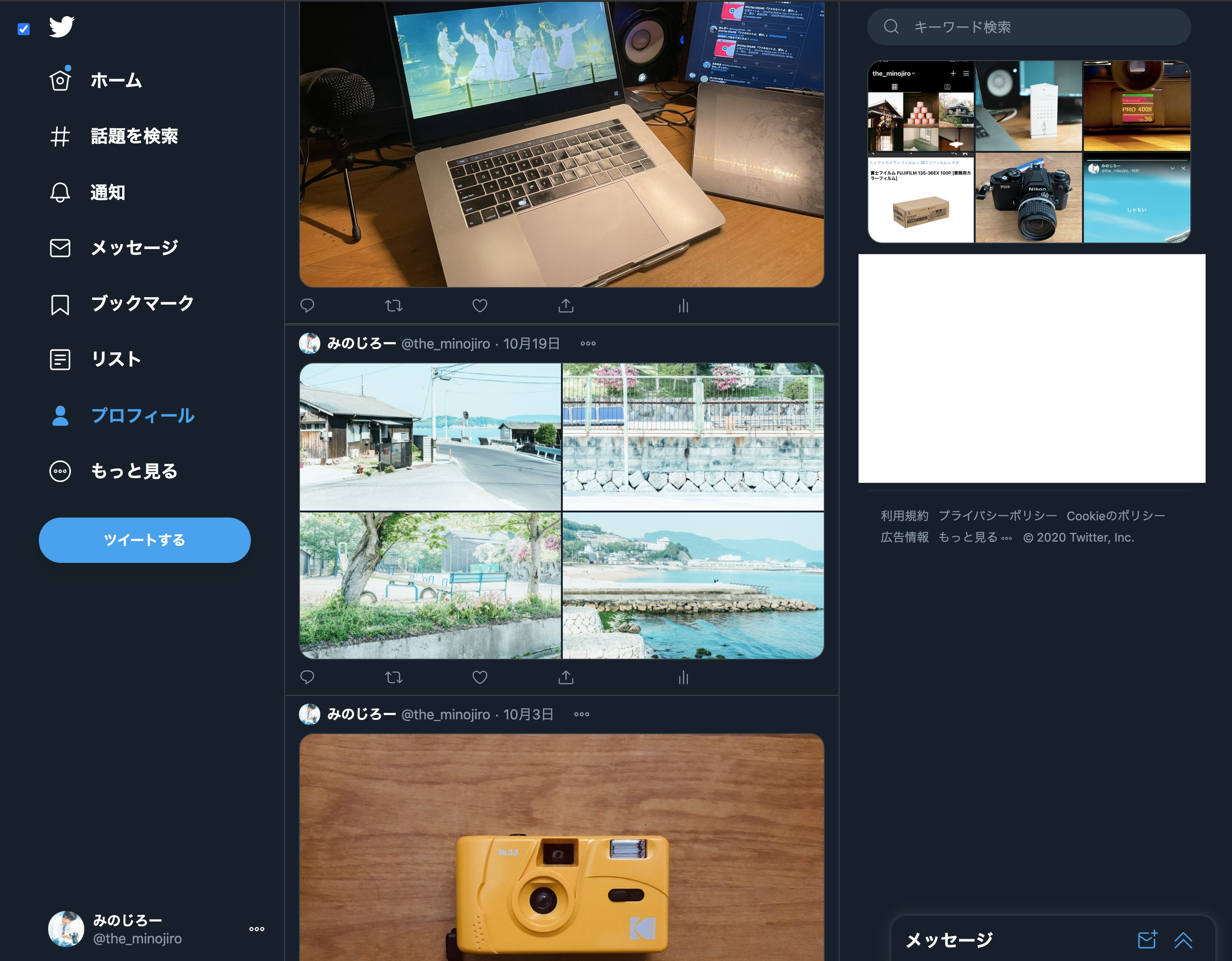
そこで、ツイートの本文のテキストが隠れた状態で、
画像や動画だけが流れてくるタイムラインを作ることにしました。 💡
Twitter を Instagram 感覚で見られるようにしたいので、 Twitgram と名付けました。
完成したものはGitHubで公開しているので、興味がある方はぜひどうぞ。
https://github.com/minojiro/twitgram-chrome-extension
どうやって作る?
私は普段 Twitter 公式のウェブ版を使っているので、 Chrome ブラウザの拡張機能で作ることにしました。
当初 JavaScript で実装しようとしたのですが、 Twitter には無限のバーチャルスクロールが入っていることもあり、
ツイートを加工するタイミングを自前の JS と同期するのが難しそうな感じ…。
そこで、ツイートの表示の出し分けはCSSだけで実装することにしました。
CSS の解説は、実際に Twitter のタイムラインを
ブラウザのDOMインスペクタなどで見ながらだと理解しやすいかと思います。
機能が ON/OFF できるチェックボックスをつける
ここだけはJavaScriptで書きました。
まずはチェックボックスを body 直下に入れるスクリプトを書きます。
varinputElemeent=document.createElement('input')inputElemeent.setAttribute('type','checkbox')inputElemeent.setAttribute('class','twitgram-toggle')document.body.prepend(inputElemeent)ただチェックボックスを入れただけです。
画面の左上に常時いてくれると便利なので、ちょっと CSS も書きます。
(CSS はすべて SCSS で書いていきます)
.twitgram-toggle{position:fixed;left:20px;top:20px;z-index:100000;}このチェックが入った時にだけ、今回書くスタイルを適応させたいので、
ここからのスタイリングはすべてチェックが入った状態に限定して書いていきます。
.twitgram-toggle:checked~div{// ここに書いていく}ツイート本文のテキストを非表示にする
本文のテキストはいらん!隠せ隠せ〜!
本文のテキスト{// 本文のテキストdisplay:none;}簡単ですね。
メディアがないツイートは、ツイートのパネル自体を非表示にする
いよいよクライマックス。
画像や動画などのメディアの有無の分岐は、それらを wrap している div タグの :emptyという擬似クラスできます。
しかし、「 :emptyだったら先祖の div を隠す」という CSS は書けません。
そこで、このようにしてみました。
青く囲われた箇所{position:relative;overflow:hidden;...}緑の箇所{position:static;padding:50px040px;&:empty{// 中にメディアの要素がないときpadding:0;}}赤の箇所{position:absolute;...}メディアの箇所以外の部分を position: absolute;で浮かせています。
そのままだと緑のメディアの箇所に他の赤い箇所の箇所が乗っかってしまうので、
中にメディアの要素があるときだけ、 paddingを使ってその分のスペースを開けておきます。
メディアがない場合は、親要素の青い枠の高さがなくなり、overflow: hidden;も効いているので中の要素が完全に隠れました。
あとはお好みで、不要な要素を隠したり、レイアウトをいじったりして、自分好みのTLにしていきます。
やってみて
画像や動画だけ見ていても、すぐに付随するテキストが読みたくなってチェック外しちゃいますね、これ………。