まじでこの世の全てのイクラ好きに教えてあげたいんだが
このQiitaの記事には全ての人間を虜にする禁断のイクラのレシピがある。
これが美味しそうでもなく、もはや食べられないのだが、
HTMLとCSSだけでイクラを再現したからぜひ全国のイクラ好き、
イクラを愛する者たち、イクラを憎む者たち、全てのイクラ関係者に伝われ
イラストチックなイクラを作った
イクラのレシピ
HTMLを用意する
イクラの枠組みを作る
<divclass="container"><divclass="ikura"><divclass="ikura_inner"><divclass="ikura_luster"><divclass="ikura_lusterInner"></div></div></div></div></div>スタイルシートを用意する
イクラに命を捧げましょう
まずは色を適当につけます。
なんだか、心もとないですね。
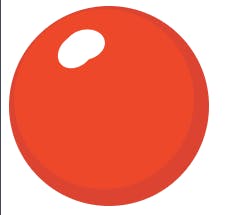
イクラの色は箇所によって薄いところと、濃い色の箇所があるので、
そこを linear-gradientで再現しましょう。
.ikura{background:linear-gradient(#D83F28,#FB8B0095%);&_inner{background:rgba(246,74,7,0.5);}}少しイクラ感出てきました。
ただ、なんかまだイラスト感がありますね。
外側のイクラの色と内側のイクラの色の境目がパキっとなっているので、
box-shadowで境目のパキっと感をぼかしてあげましょう。
.ikura_inner{box-shadow:5px5px10px0pxrgba(246,74,7,0.5);}少し柔らかい印象になりました。
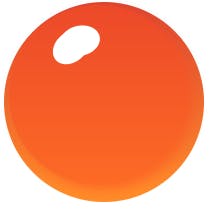
最後に、白い光沢の部分に若干影をつけてあげるとより近づきます。
.ikura_luster{background:#fff;box-shadow:-7px2px7px11px#DA8151;}イクラーーーー!チャーーーーーーン!!!!
最後に全体のscssを置いておきますね。(汚いとかはちょっとすみません)
.ikura{background:$ikura;width:200px;height:200px;border-radius:100%;transform-style:preserve-3d;perspective-origin:0%50%;&_inner{background:rgba(246,74,7,0.5);box-shadow:5px5px10px0pxrgba(246,74,7,0.5);width:180px;height:180px;border-radius:50%;transform:translateX(5px)translateY(3px);}&_luster{background:#fff;border-radius:50%;width:40px;height:30px;margin:auto;transform:translateX(-70%)translateY(90%)rotate(-40deg);box-shadow:-7px2px7px11px#DA8151;position:relative;&:after{content:"";display:block;position:absolute;width:30px;height:40px;background:#fff;border-radius:50%;transform:rotate(118deg);right:-6px;top:-4px;}}}おわりに
か、カレーは明日から()