HTML&CSSで学んだこと
皆さんおなじみのProgateでHTML&CSSコースの勉強していたときに、おやっ?と思ったことがありました。私がHTML&CSS初心者だから躓いただけでおそらくみんな理解しているであろうことですが、頭の中の整理とアウトプットの練習という意味で書いてみます。
要素の中央揃え(ここで躓くとこが初心者っぽい)
こいつら(Progateのアイコン:imgタグ, 文章:pタグ)
imgタグはインライン要素、pタグはブロックレベル要素だったはず。とりあえずmargin:0 auto;で行ってみるか。変化なし。。結果として、text-align:center;で中央に揃いました。
ここで1つ疑問がありました。marginプロパティをいじってimgが動かないのはわかるけど、pも動かないのはどうして?たしか中央揃えにしたい対象が、インライン要素ならtext-align、ブロックレベル要素ならmarginをいじればよかったはず。(どこかのサイトに書いてた)
ちょっち調べてみた
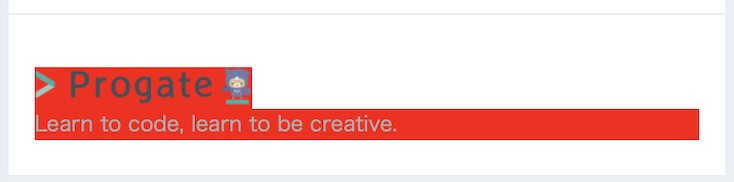
なんかpタグの範囲が広い。。調べてみたところ、
ブロックレベル要素の幅は、親要素とおなじになる。(おそらくwidth等の指定をしない場合)
とのこと。
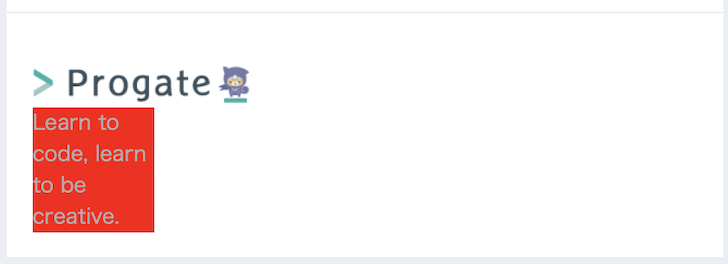
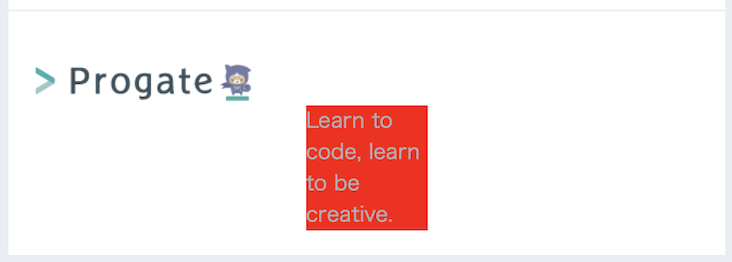
だったらpタグの幅指定したらmarginいじって動くってことだよね?(頼む動いてくれ)
とりあえず思ったとおりに、動いてくれて安心しました。
1歩進む