BEM・MindBEMdingの命名規則は、
一見複雑そうに見えるけど、至ってシンプルで覚えやすいです。
その覚え方を超簡単に説明いたします!
基本ルール
BEMとMindBEMdingの違い
正直この部分は覚えなくて良いです!!
両方ともBEMなんだな〜程度で大丈夫です。
BEM- CSS設計のこと
MindBEMding- BEMをCSSのクラス名に適用するために作られた命名規則
MindBEMdingのことをBEMと呼ばれがち。笑
書き方
BEMでは、BlockElementModifireの三つに分けて、命名します。
- Block - 一番大きな塊。
- Element - 塊に対する子要素
- Modifire - それぞれの要素の装飾(色を変えたり、形を変えたり)
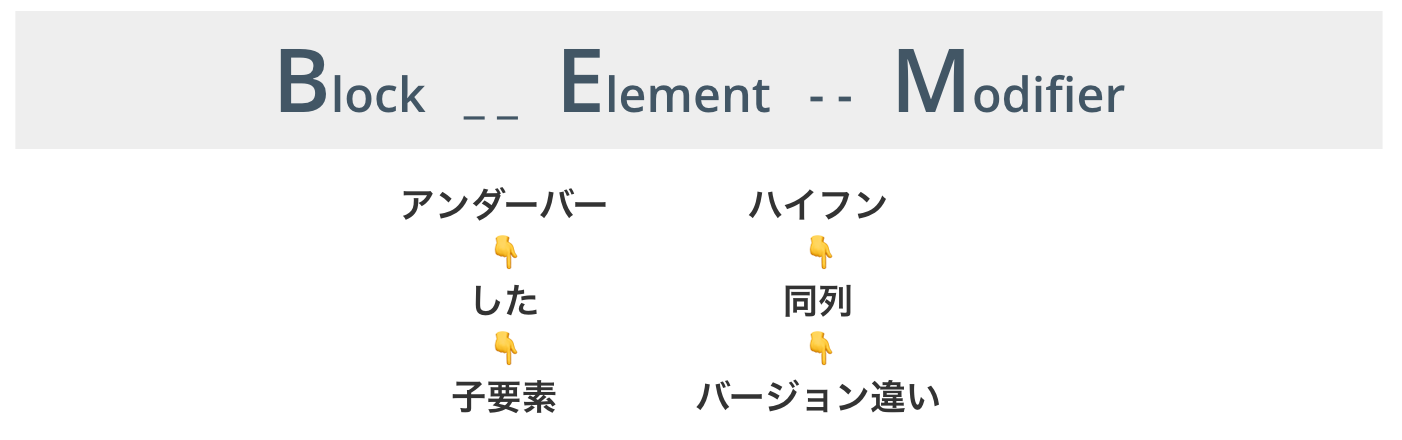
基本的には、BlockElementModifireをBlock__Element--Modifire
と結合して書きます。
ミスりがちな部分と覚え方
ModifireとElementをミスりがちな人へ
__は下に線があるので子要素--は真ん中に線があるので同階層のバージョン違い
と私は覚えています。
.Block--Modifire{}/* Blockの同階層のバージョン違い */.Block__Element{}/* Blockの子要素 */.Block__Element--Modifire{}/* Blockの子要素に対するバージョン違い */ハイフンやアンダーバーの個数をミスりがちな人へ
BEMが基本的にハイフンやアンダーバーが2本なのは、
単語の命名にケバブケースを使う可能性があるからです。
(キャメルケースに統一して、個数を1つにしているケースもちらっとお聞きしますが、
共通認識取りづらいためおすすめはしません!)