この記事の対象読者
・最近CSSの勉強を始めた人
・自分のサイトをもっとカッコ良くしたい人
・フォントを変えて見たいけど方法がいまいち分からない人
新しフォントを探そう!!
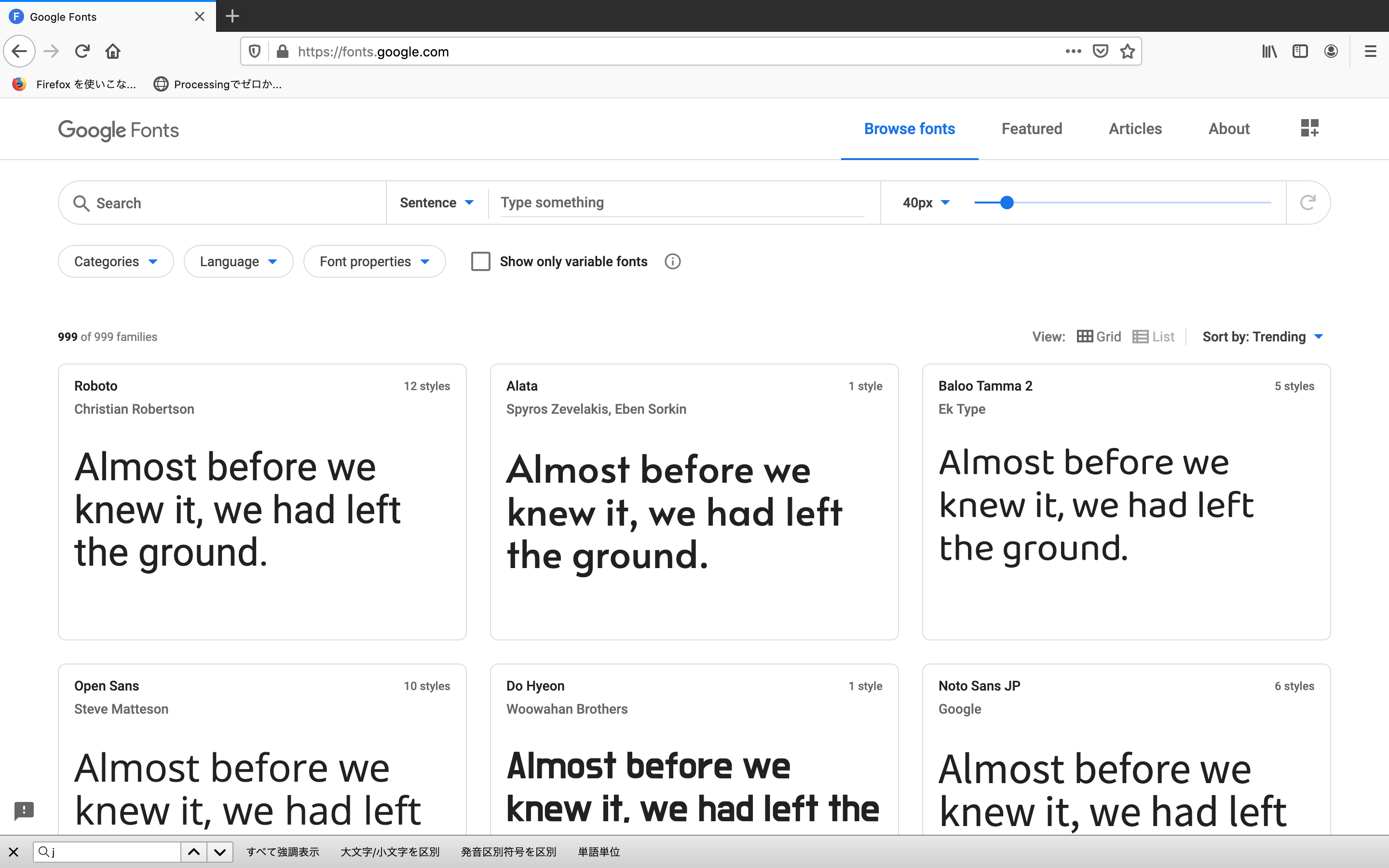
ネット上では色々なフォントが公開されていますが、初心者が手っ取り早くかっこいいフォントに変えるならgoogle fontsがお勧めです。なので今回はgoogle fontsを使ってフォントの見た目を変えて見ましょう。そうれでは始めにこちらのサイトに飛んで見てください。
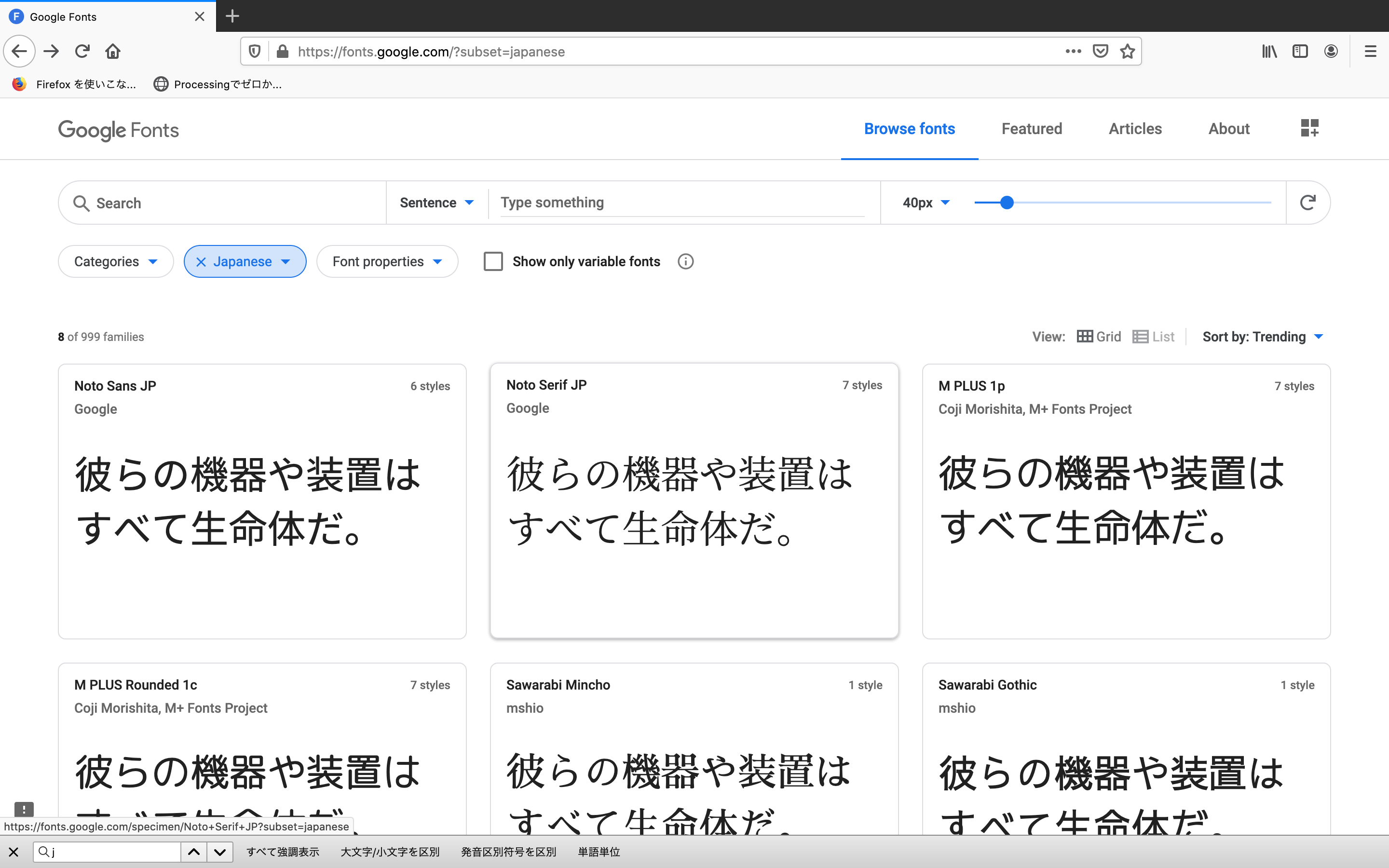
そうすると上の画像の様なサイトに飛ぶはずです。次に今回は日本語のフォントを使いたいのでLanguageの所からJapaneseを選択して見て下さい。
すると次はこの様な感じで日本語のフォントが色々表示されると思うので、自分の好きなfontを選んで下さい。次に気に入ったフォントをクリックして下さい。
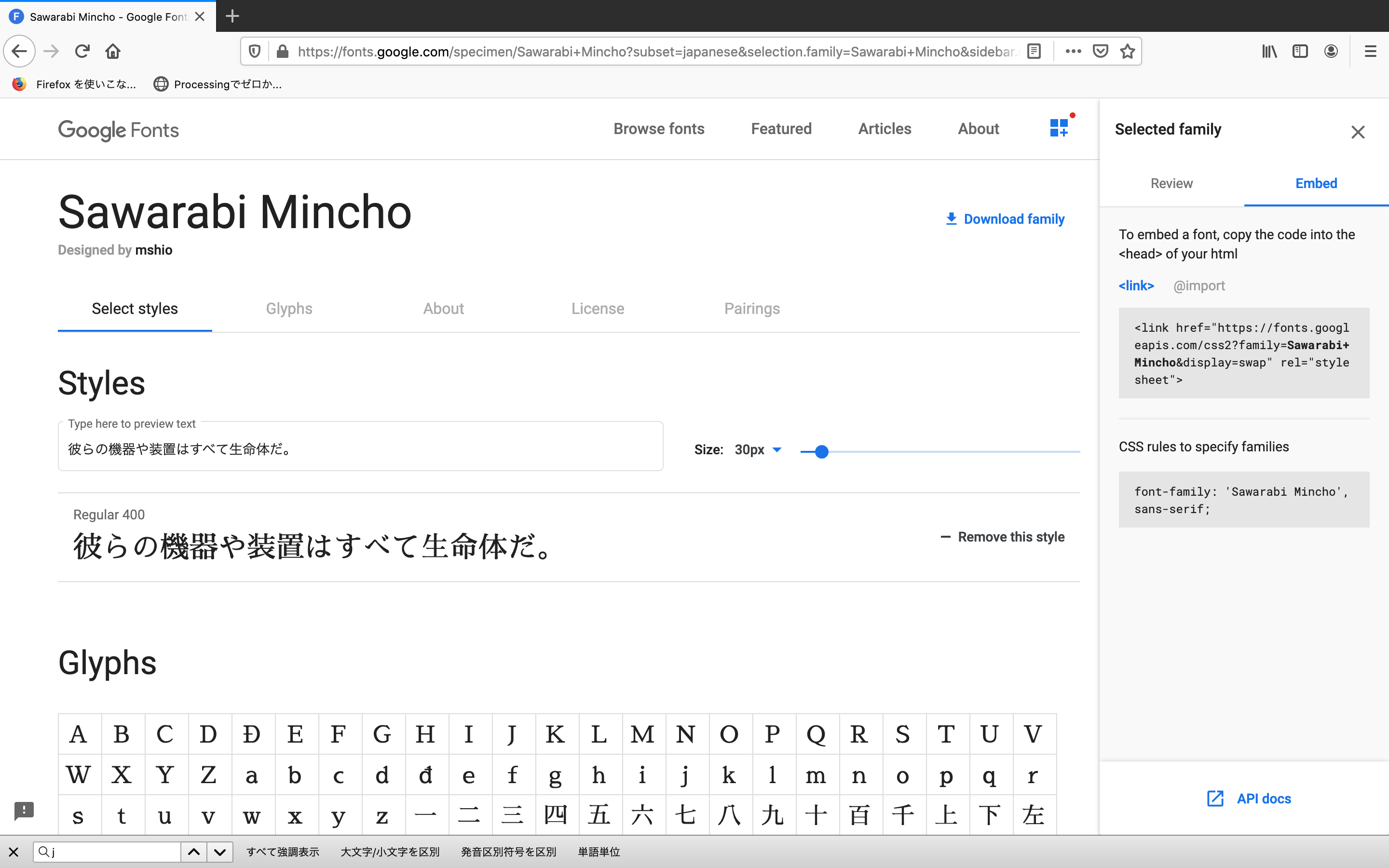
次にSelect this styleをクリックすると右にウインドウの様な物が出て来るので最後にEmbedをクリックすると上の画像の様なサイトが表示されます。上に表示されていると言うやつをheadに追加してcssで右下にある様に書くとフォントが設定されるらしいです。
実際にやって見よう
ここまでフォントを探してウェブサイトで表示する手順を紹介してきましたが、このままではよく分からないので実際に作って確かめでいきます。※今回はフォントがどんな感じで表示されるかを確認する事が目的なので、著作権が無さそうな憲法を文章として利用します。
HTMLとCSSの下準備
まずは適当にfinderなどでfonts-testと適当な名前を付けたフォルダーを作成して、Bracketsを開いき新規作成でindex.htmlとstyle.cssと言う二つのファイルを先ほど作ったフォルダーに保存します。最後にindex.htmlのファイルに!を入力してからtobキーを押すと下の様なコードが出てきます。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body></body></html>最後にlangをenからjaに変更して、
の所にcssのリンクをつけたら下準備は完了です。<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><linkrel="stylesheet"href="style.css"><title>Document</title></head><body></body></html>実際にfontを変えてみる
ようやく下準備が終わったので、あの有名な憲法9条をググって取り敢えず
内に文章貼り付けて大まかにタグと先ほど調べたfontのlinkをに貼り付けて置きます。最後に今回新しくフォントを作りたい場所にclassを割り振ります。<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><linkrel="stylesheet"href="style.css"><linkhref="https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap"rel="stylesheet"><title>Document</title></head><body><h1>第2章 戦争の放棄</h1><p>〔戦争の放棄と戦力及び交戦権の否認〕</p><h2>第9条</h2><ol><li>日本国民は、正義と秩序を基調とする国際平和を誠実に希求し、 国権の発動たる戦争と、武力による威嚇又は武力の行使は、国際紛争を解決する手段としては、永久にこれを放棄する。(MS ゴシック)</li><liclass="Sawarabi Mincho">前項の目的を達するため、陸海空軍その他の戦力は、これを保持しない。国の交戦権は、これを認めない。(さわらびフォント)</li></ol></body></html>次にcssです。
body{font-size:20px;/* フォントを大きくした方がフォントの違いが分かり易いを分かりやするする為のcss*/}.font{font-family:'Sawarabi Mincho',sans-serif;/* fontクラスのフォントを新しいフォントに変える為のcss*/}
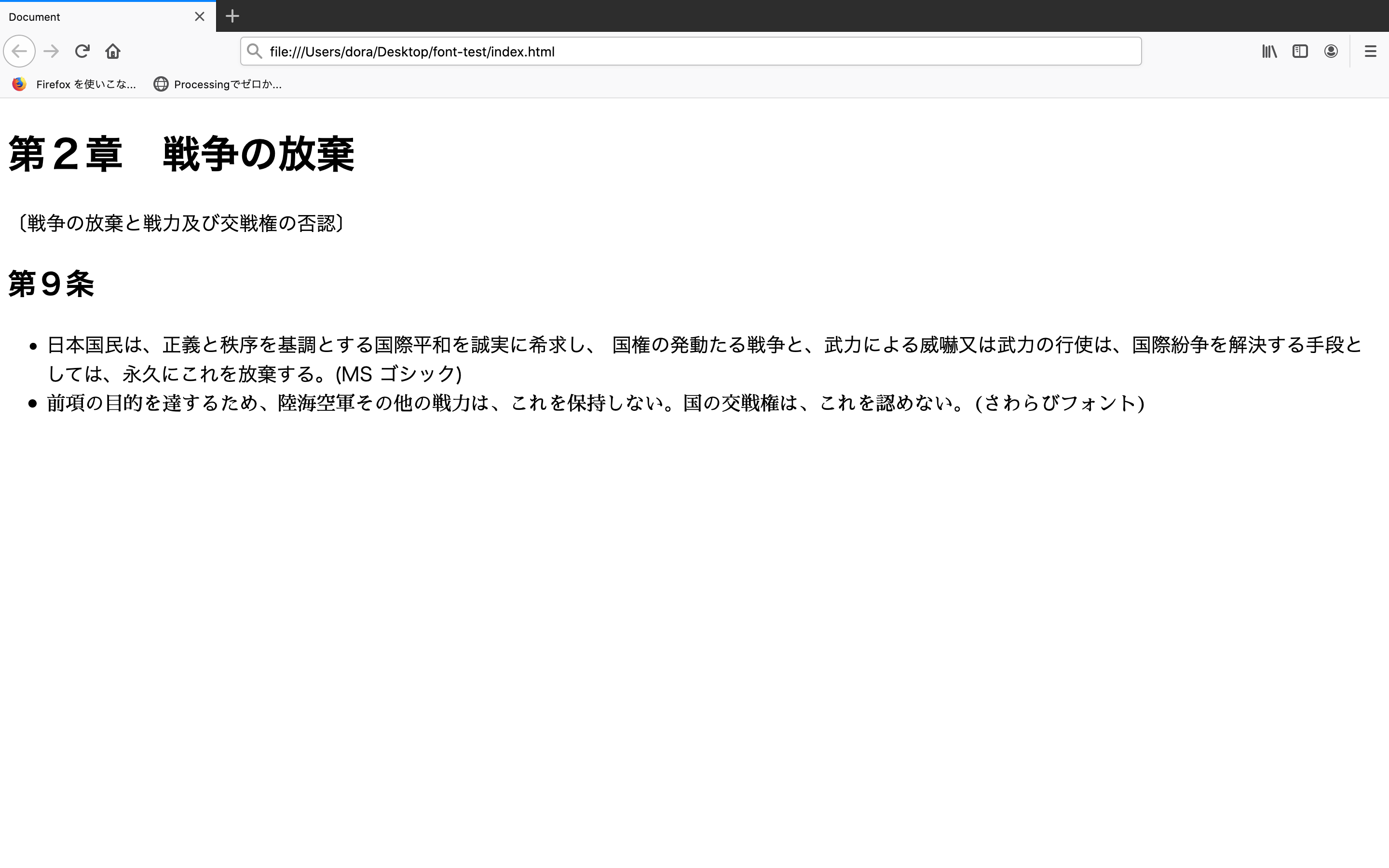
実際に出来たサイトを見ると下の文の方がちょっとお洒落だと言う事が分かると思います。
終わりに
最後まで記事を読んでくれてありがとうございました。まだ初心者なのでいたらいない点や憲法に著作権があるのか、コメントで教えてくれたら幸いです。
参考にしたwebサイト
google fonts
よく分からないサイト













