はじめに
モバイルっぽいハンバーガー・メニューのテンプレ(HTML/CSS/JS)を作ってみた
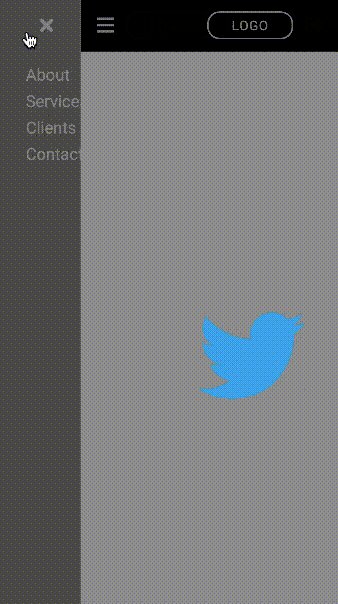
スクリーンショット
コード
メモ
- ハンバーガーメニューを引き出す → メイン画面の幅が短くなる → テキストがあると、めっちゃ折り返す → かっこわるい → メイン画面もスライドさせた
メニューに合わせてメイン画面もスライド
functionopenNav(){document.getElementById("mySidenav").style.width="180px";document.getElementById("main").style.left="180px"; // ここdocument.body.style.backgroundColor="rgba(0,0,0,0.4)";}- 初回のハンバーガーメニュークリック → ハンバーガーメニューを引き出すときのアニメーションに
0.3sのdelayがあるが、その間にメイン画面がだけが先に動いてしまう(スライドのアニメーションをしない)1→ メニューの0.3s遅れの間、背景の白が見えてしまう → かっこわるい → アニメーション前の初期値を入れて解決
#main{position:relative;transition:0.3s;left:0;/* ここ */}学び
- これくらいであれば、CSSフレームワークを使わない方が良い(Flexboxすらわかっていない初心者がリッチなフレームワークを下手に使うとかえって時間がかかる)
- 初心者がこういうのを作ろうとしたときに、そもそも名前がわからないのでサンプルコードをググることすらできない。今回のようなメニューを
Drawer MenuOff Canvas Menuというらしく、これでググるとよい
お世話になったサイト
- How TO - Off-Canvas Menu→ 今回のベースはこれ
- flexboxを使ってheaderメニューを作る【学習メモ】
- 【CSS】Flexboxで実装する、実践的なヘッダーのレイアウト3つ
- ヘッダーでよく見るレイアウトの作り方(Flexboxとmargin:autoを使用)
- 【考え方】flexboxを使用したヘッダーの記述について
今後
- モバイルのWebアプリつくる
- テンプレはもう少し汎用性を高める
Overscroll.jsあたり盛り込みたい
CSSのtransitionがうごかなかった失敗談の内容でした。ありがとうございます ↩