コピペだけで作れるCSSスライダーアニメーションを35個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSスライダーアニメーション35選
1. コピペだけでCSSアニメーション!ECサイトでそのまま使えるスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. コピペだけ!画像ボタンをクリックするとスライダー画像が入れ替わるCSSマテリアルデザイン3選
画像ボタンをクリックするとスライダー画像が入れ替わるそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
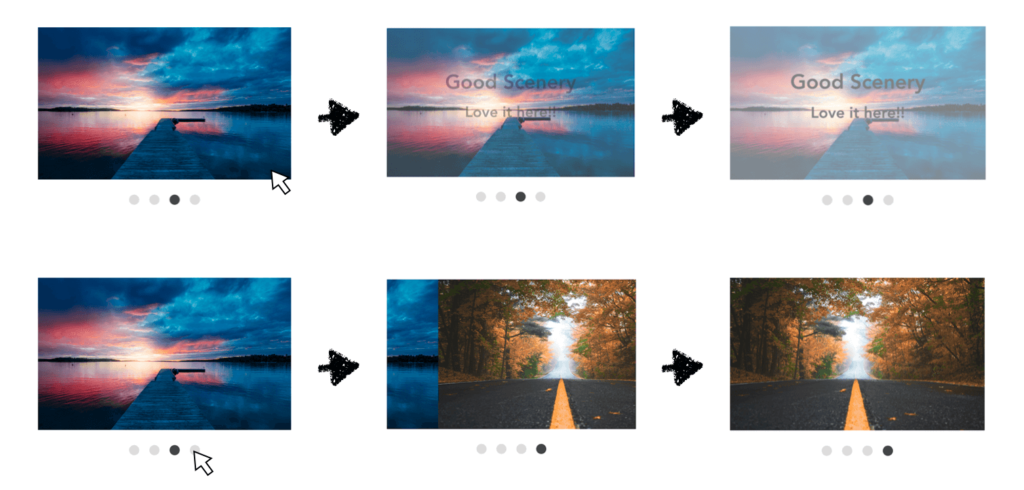
3. 洗練されたマテリアルデザインをコピペで!CSSスライダーアニメーション3選(ナビゲーションボタン編)
Web制作やWebアプリケーションなどで利用できるデザインになっています
↓参考記事は下の記事です↓
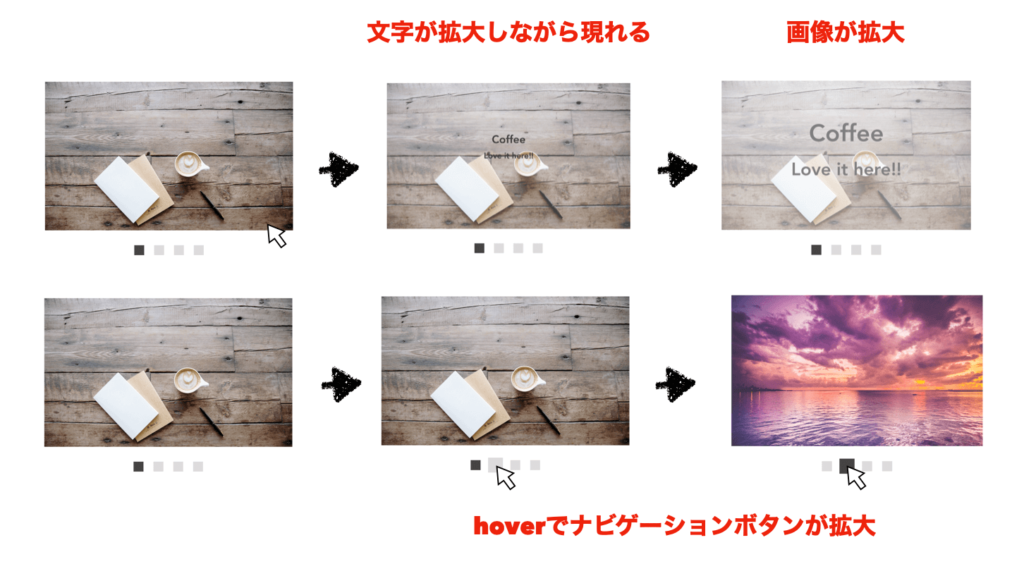
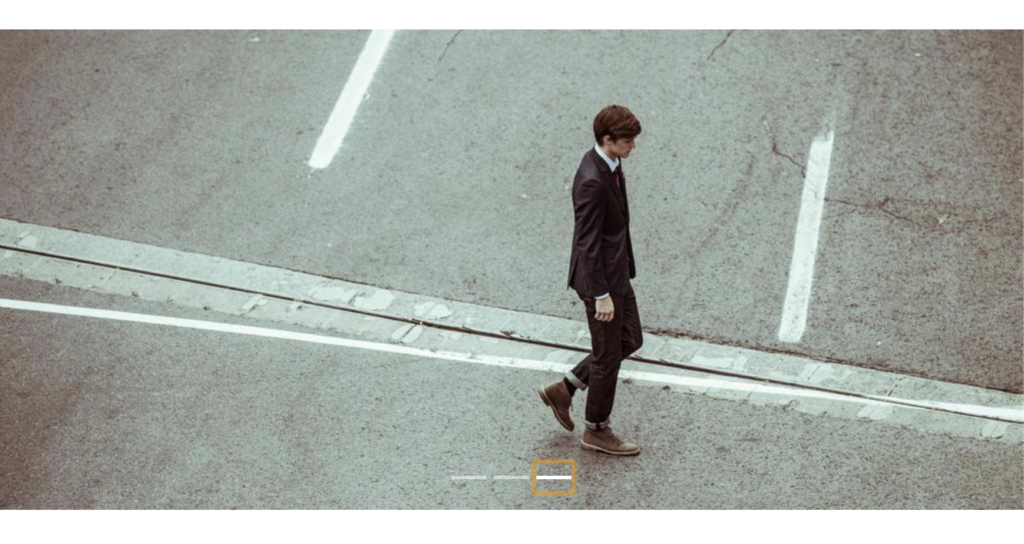
4. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選(コントロールボタン編)
コントロールボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. 【解説付き】3Dマテリアルデザインをコピペで!CSSスライダーアニメーション3選(rotate編)
実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
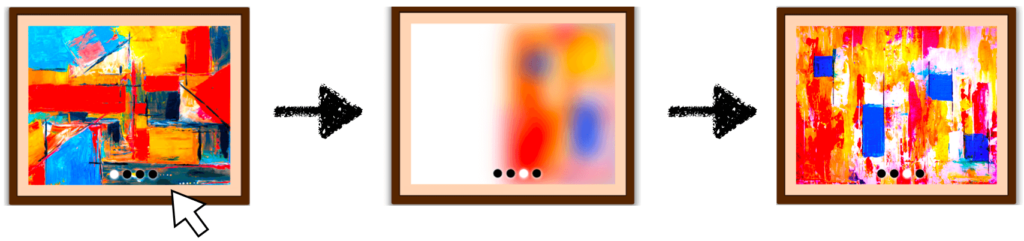
6. 【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
それぞれに違ったfilterアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選【transform編】
いろいろなtransformエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. コピペだけでスライダーマテリアルデザイン!CSSアニメーション3選【transform:scale編】
コピペで使えるそのまま使えるtransform:scaleを使用したマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. スライダーマテリアルデザインをコピペで!CSSアニメーション3選【コード解説付】
CSSだけで動きのあるスライダーマテリアルデザイン3選が紹介されています
かなりスタイリッシュなデザインだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
filterエフェクトを使いそのまま使えるアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. 【Vue/BootstrapVue/コピペだけ】白黒画像スライダーにhoverすると色がつくCSSアニメーション実装
そのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. 【Vue初心者必見】BootstrapVueでシンプルな文字付きスライダーをコピペのみで導入する方法
そのまま使えるシンプルな文字付きスライダーアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓