どうも7noteです。レスポンシブサイトを作成するときに気を付けたい改行の調整方法のお話。
そこそこ簡単なページのコーディングができるようになってくると、レスポンシブサイトの作成に挑戦する時期がくると思います。
レスポンシブサイトは簡単にいうと1つのhtmlのソースで、パソコンでもスマホでも画面サイズの違うデバイスでもサイトを綺麗に表示させる方法や作成することができるサイトのことを言います。そのためにはcssで共通用・パソコン用・スマホ用と書き分けることで作成できます。
パソコンとスマホで改行を出し分けたほうがいいのか?
この疑問に関しては実例を見ながら考えていきます。
以下のように改行される場所を変えた方が、サイトの訪問者は見やすいと感じます。
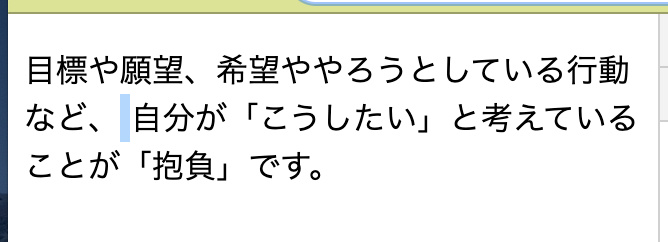
【パソコン】
目標や願望、希望ややろうとしている行動など、
自分が「こうしたい」と考えていることが「抱負」です。
【スマホ】 ↓スマホの画面の右端で行送りされている
目標や願望、希望ややろうとして
いる行動など、自分が「こうした
い」と考えていることが「抱負」で
す。
行送りと改行は別物です。改行は任意の場所で次の行にいくこと。行送りは画面の端までいって、自動で折り返される物なので、見た目は2行とかに見えますが、1行として数えます。
レスポンシブサイトで改行の位置を調整する方法
<p>目標や願望、希望ややろうとしている行動など、<brclass="pc-only">自分が「こうしたい」と考えていることが「抱負」です。</p>br.pc-only{display:inline;}br.sp-only{display:none;}@mediascreenand(max-width:750px){br.pc-only{display:none;}br.sp-only{display:inline;}}結果は上にある例文の結果と同じ。
例文ではパソコンのみ改行を入れていますが、
を入れると、スマホの時にだけ改行がはいるようになります。
注意するポイント
以下の書き方はしないように注意!
↓間違い↓
<p>目標や願望、希望ややろうとしている行動など、<brclass="pc-only">自分が「こうしたい」と考えていることが「抱負」です。</p>これをやってしまうとどうなるかというと、下の画像のようにスマホで見たときに改行のところに余分な半角が入ってしまいます。
これはエディタ上でbrの後ろで改行を入れているせいです。brをdisplay: noneで消してしまうと、エディタ上では1行目と2行目の間が改行されているので、この部分に半角スペースと同じ余白が入ってしまいます。
対策
改行をせずに詰めて書く
ただちょっとエディタで編集するときに見にくいかも。
<p>目標や願望、希望ややろうとしている行動など、<brclass="pc-only">自分が「こうしたい」と考えていることが「抱負」です。</p>brの閉じかっこの位置を変える
ソースが汚くなるので、あまりオススメしません。
<p>目標や願望、希望ややろうとしている行動など、<brclass="pc-only">自分が「こうしたい」と考えていることが「抱負」です。</p>コメントアウトする
一番見やすくて丁寧な書き方。おすすめ。
<p>目標や願望、希望ややろうとしている行動など、<brclass="pc-only"><!--
-->自分が「こうしたい」と考えていることが「抱負」です。</p>まとめ
レスポンシブサイトを作れることは必須のスキルになるので、今回の改行の入れ方はマスターしておきたいところです!
また、注意ポイントも理解して対策方法を知らないと綺麗なコーディングができないので、しっかり抑えておきましょう!
おそまつ
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)