まずはこれだけ! テキストエディタの導入!
Webページを書きたいんだけどテキストエディタってどうやって導入するの?
わかりやすく解説します。
(主にMac向けにお話ししますが基本的にはWindowsも変わりません)
ペルソナ
- プログラミングをこれから勉強しようとしている方
- 初めてプログラミングを書こうと思っている方
内容
テキストエディタの導入(詳しいコーディングは解説しません)
Key Word
- テキストエディタ
- VScode
目次
1.テキストエディタとは?
2.実際に導入してみる
3.まとめ
Contents
1.テキストエディタとは?
前回のまずはこれだけ!HTML!の記事の最後に、
プロのプログラマーHTMLをはじめとするプログラミング言語を書くのに使うツールを「エディタ」と言います。
プログラミングを書くことに特化させた「メモ帳」のようなものです。
このエディタは基本的に無料でダウンロードして使用することができます。
とお伝えしました。
本記事ではテキストエディタの導入方法をお伝えします!
テキストエディタの種類
テキストエディタはWindowsやMacにもともと入っているものから、
Web上で無料でダウンロードできるもの、ブラウザ上で操作するものまで
多種多様にあります。
今回はその中でも、私が愛用しているVScodeの導入方法をご紹介します。
余談ですが、なぜもともと入っているエディタを使わずにわざわざダウンロードするのでしょうか?
それはWebで公開されているテキストエディタは
プログラミング開発に特化したカスタマイズができるからです。
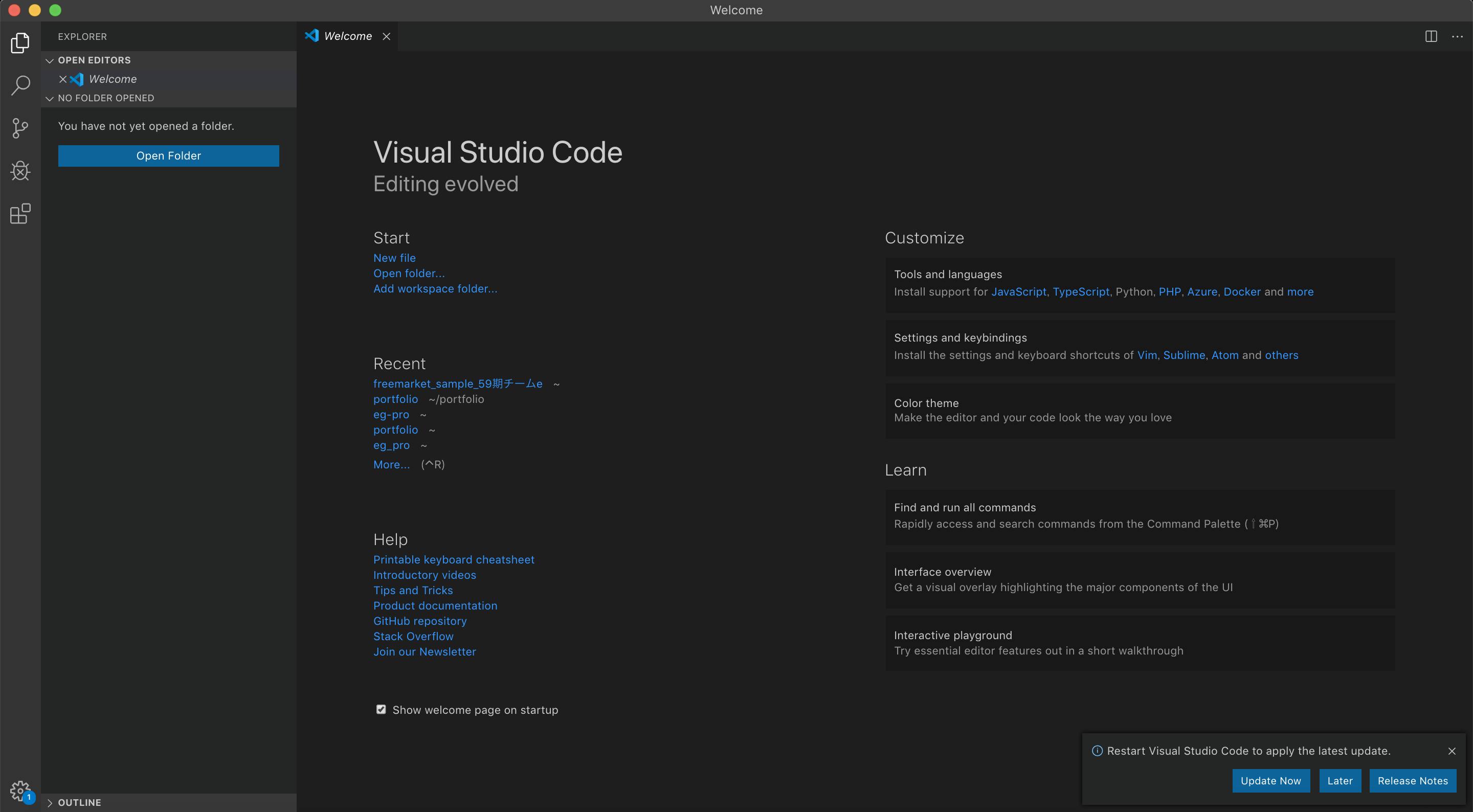
例えば、以下はVScodeの実際の画面の一部です。

(使用言語はここでは気にしなくていいです)
色がついていますね?
ではもともと入っているエディタも見てみましょう
驚くことにこれは全く同じコードです!
見やすさの違いが一目瞭然だと思います!
言語の中にはインデント(段落の深さ)が半角スペース一個ぶんだけずれるだけでもエラーになるものもあります。
それを2番目のエディタの中から探すのは実に効率が悪いです。
これだけでもVScodeなどのテキストエディタの価値を何となくわかっていただけると思いますが、
これは機能の一部で、自分好みにカスタマイズすることができて非常に便利なのです!
(というよりこっちの方がプロも使っているからかっこいい!・・・という理由でも全然OKです!)
2.実際に導入してみる
では、早速導入しましょう!
① VScode HPにアクセスする(https://code.visualstudio.com/)
上記リンクまたはVScodeで調べる
1.「Download for Mac」または矢印を押してダウンロード

自分のPCのOSにあったものでStableと書いてある矢印を押してダウンロードしてください。
ダウンロードが完了したら
基本的に「ダウンロードフォルダ」に格納されますので、
ダウンロードフォルダを開きましょう!
(ダウンロードフォルダの場所がわからない人は検索しましょう!
Macの場合はcommandキー + スペースキーで検索ボックスが開きます)
ブラウザによっては下のバーにダウンロードしたファイルが表示されるのでクリックすると
そのファイルのある場所に直接いくことができます。(Gif画像左下参照)
ダウンロードファイルを開くと以下のようになるので、「VSCode-darwin-stable.zip」を
ダブルクリックしてください
するとVScodeが開きますのでこちらもダブルクリックをして開いてみましょう!
するとテキストエディタが開くと思います!
2.まとめ
今回のポイントは
テキストエディタをダウンロードするのは使い勝手がいいから!かっこいいから!
(漠然とこれを使うものだという認識でOK!徐々に実戦で覚えられますので安心してください!)VScodeのダウンロード方法
でした!
今回はまずはPCにテキストエディタを導入するフローをお伝えしました!
次回はテキストエディタを入れたらまず入れるべきカスタマイズの紹介と
実際にHTMLを書いてみましょう!
最後までありがとうございました!!