外部メディアを利用する
Webページ内に場所を示す地図が埋め込まれていたり、ページ下部にSNS各種のタイムラインが表示されていたりします
今回はGoogleマップ や、SNSのプラグインの導入方法を紹介していきます
や、SNSのプラグインの導入方法を紹介していきます
今回の記事
- 地図を表示しよう!Googleマップの表示
- Twitterプラグインを挿入しよう
- YouTube動画を挿入しよう
地図を表示しよう!Googleマップの表示
Googleマップ挿入の仕方を紹介していきます。
まずはGoogleマップWebサイトへ Googleマップ
Googleマップ
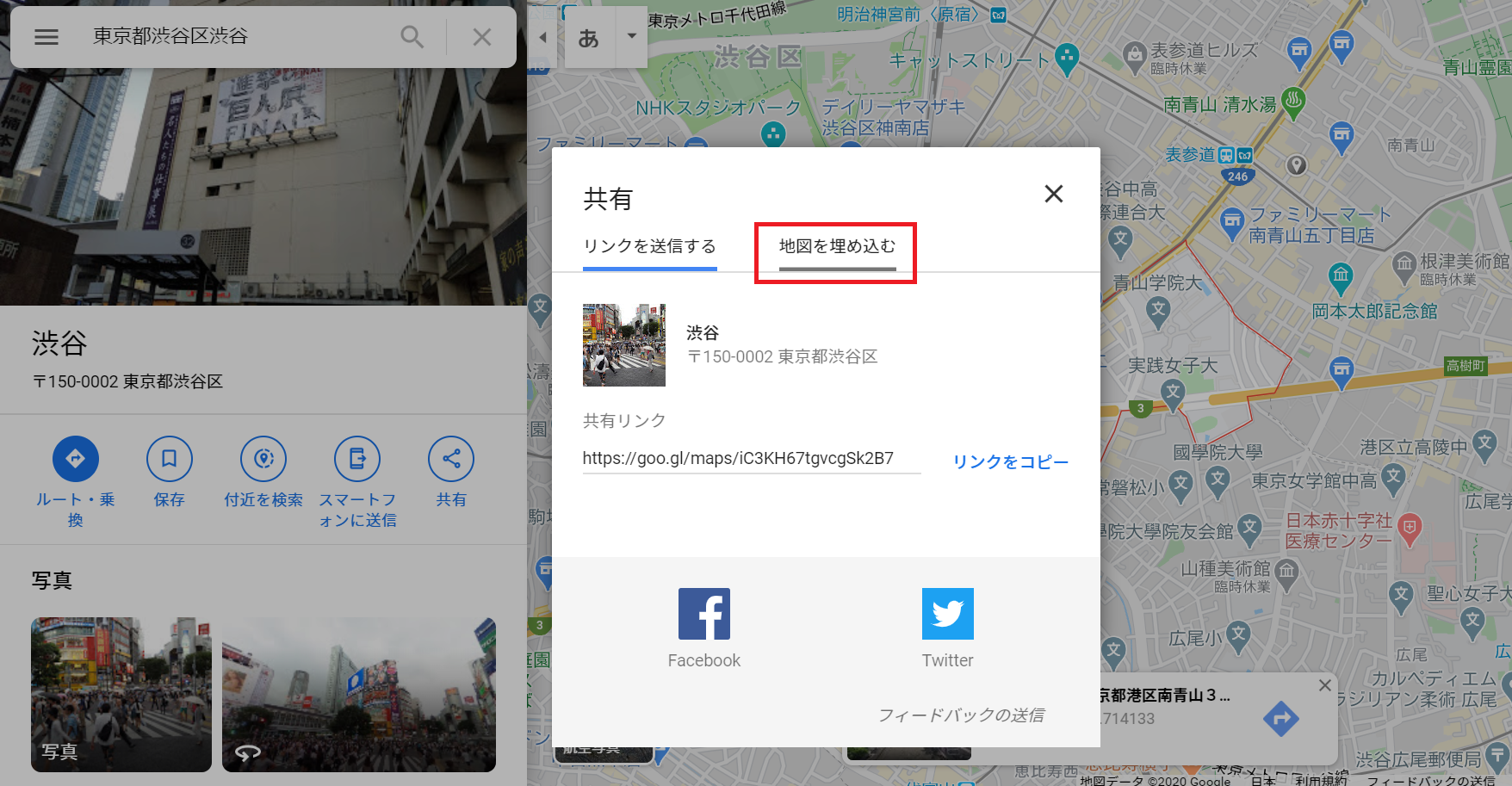
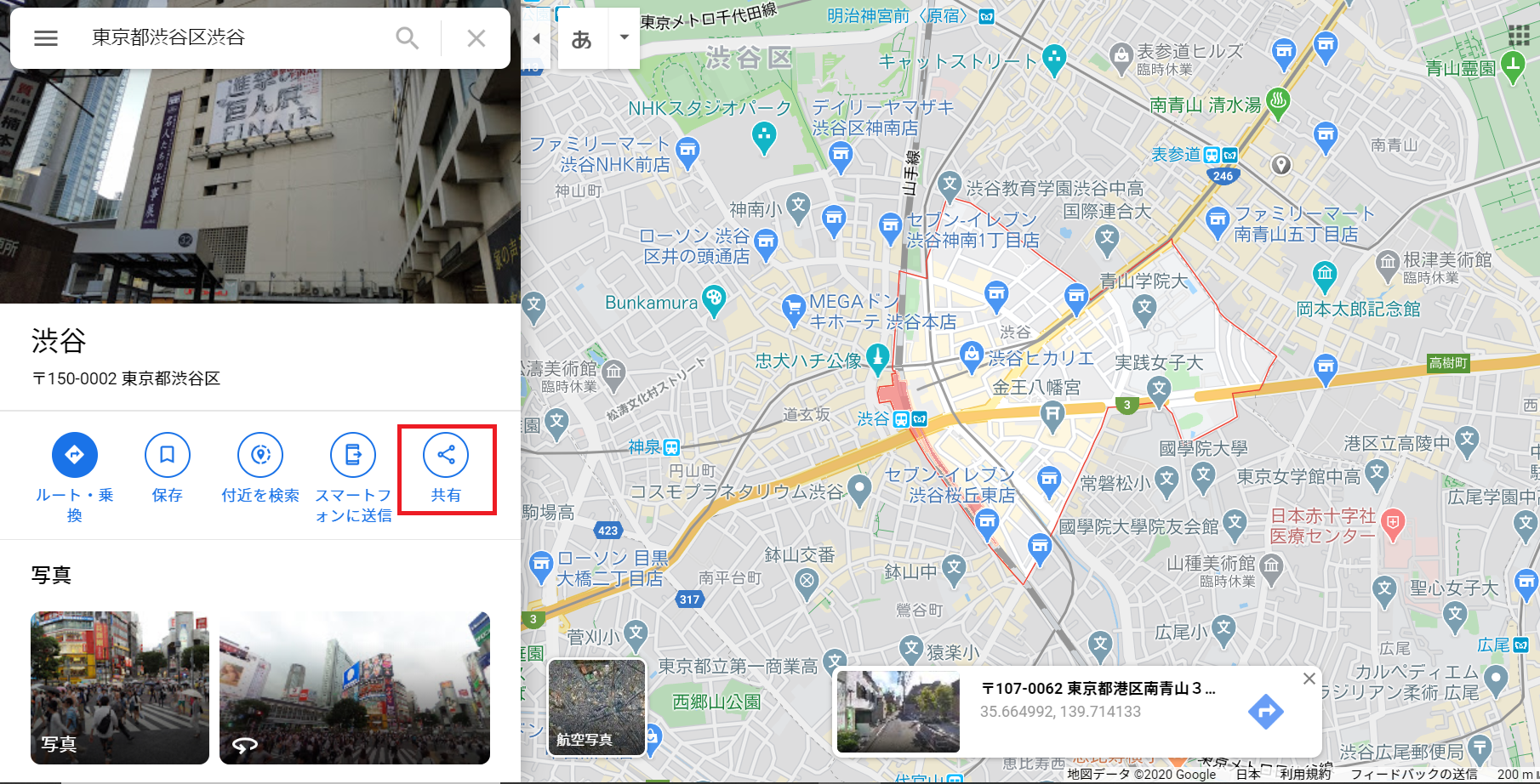
表示ししたい場所の住所を入力すると、「共有」ボタンが表示されます。
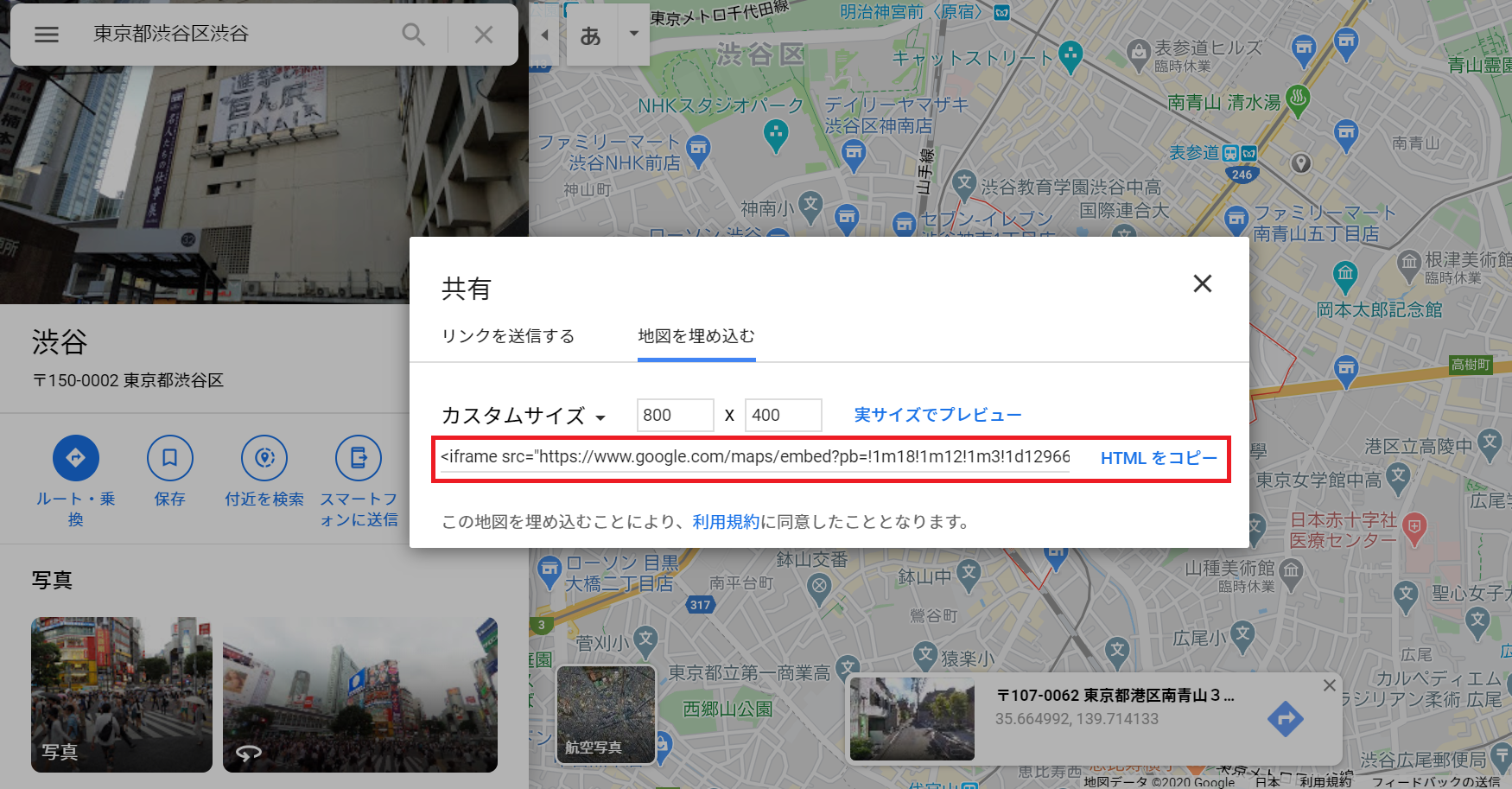
デフォルトでは「中」になっているサイズを「カスタマイズ」にする。ここでは「800×400」で設定します。
Twitterプラグインを挿入しよう
Twitterプラグインの挿入の仕方です。コードを取得するためのページは英語で書かれていますが、簡単な設定ですので、ぜひ挑戦してみましょう
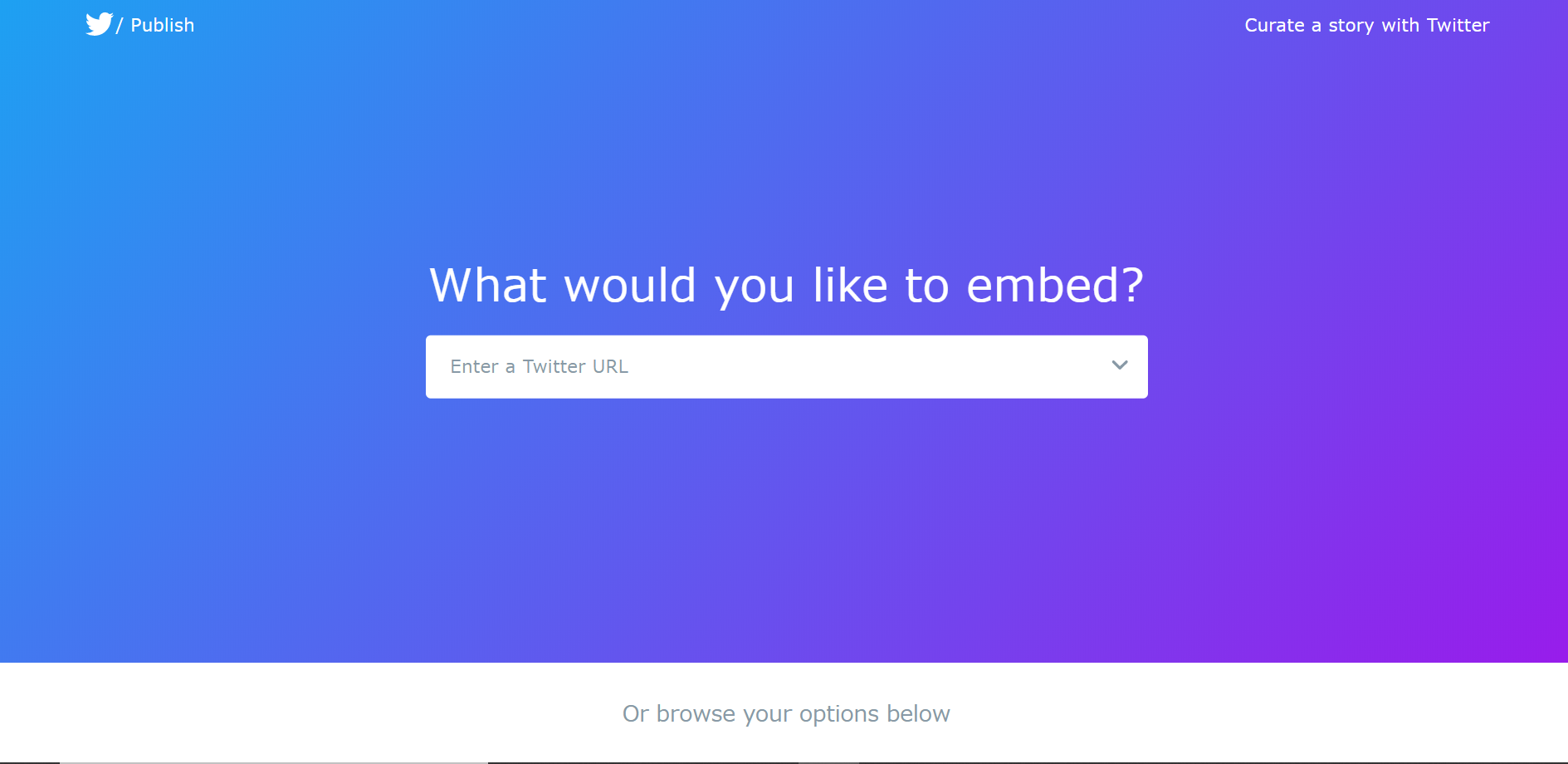
まずはTwitterプラグイン生成ページへ Twitterプラグイン
Twitterプラグイン
「Enter a Twitter URL」にTwitterのURL(twitter.com/アカウント名)を入力します。
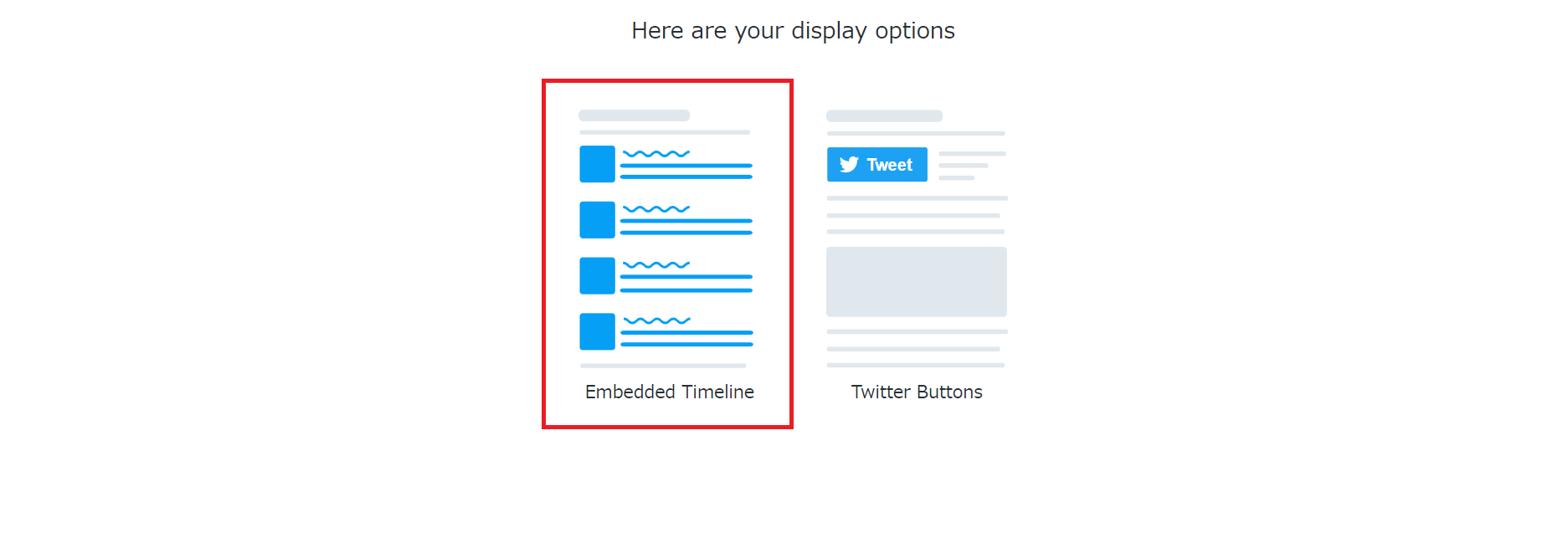
Here are your display optionsの画面になり何を表示したいか選べます。
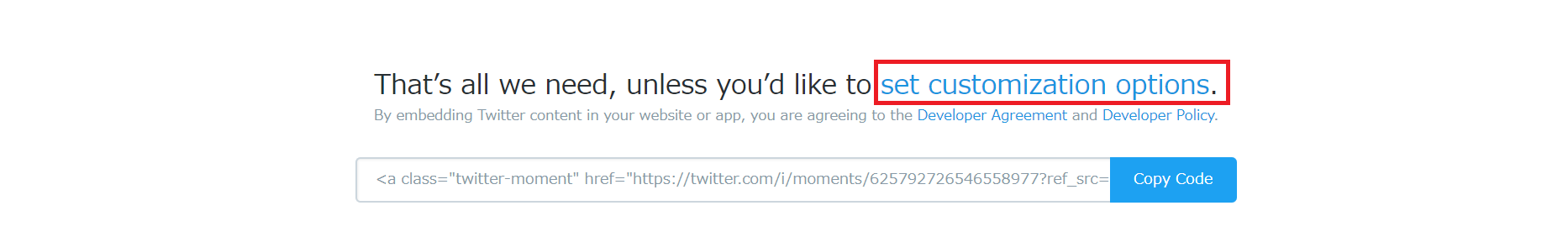
コードが表示されますが、サイズなどを変更したい場合は、「set customization options」リンクをクリック
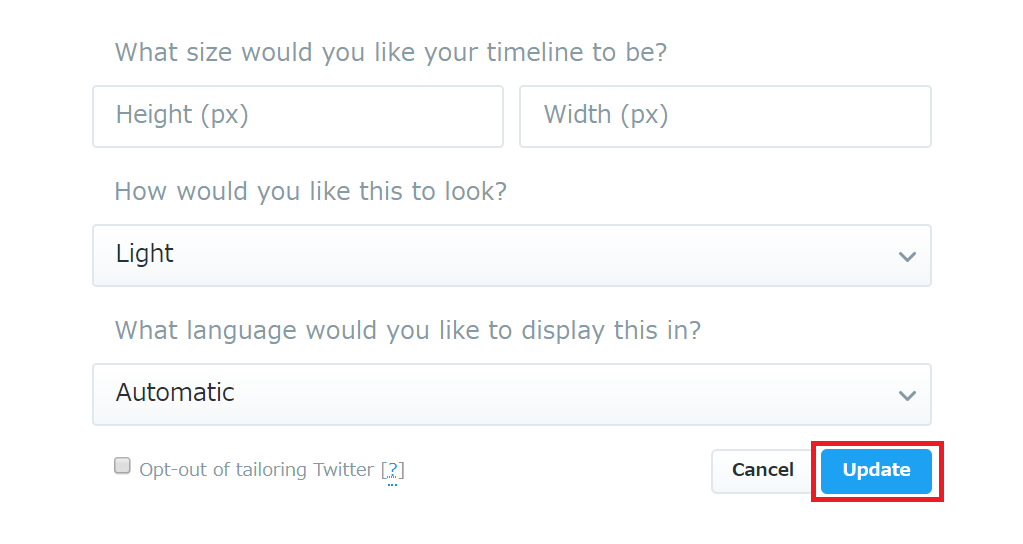
変更がない場合は、Copy Codeでコピー、変更がある場合は変更後に、Updateでコピー完了です。
コピーしたコードをHTMLに張り付ければ完了です。Twitterのプラグインはレスポンシブに対応してます
YouTube動画を挿入しよう
世界最大の動画共有サービスであるYouTubeの動画を表示させます。他のプラグインを比べて設定もとても簡単です。
まずはYouTubeのWebサイトへ YouTube
YouTube
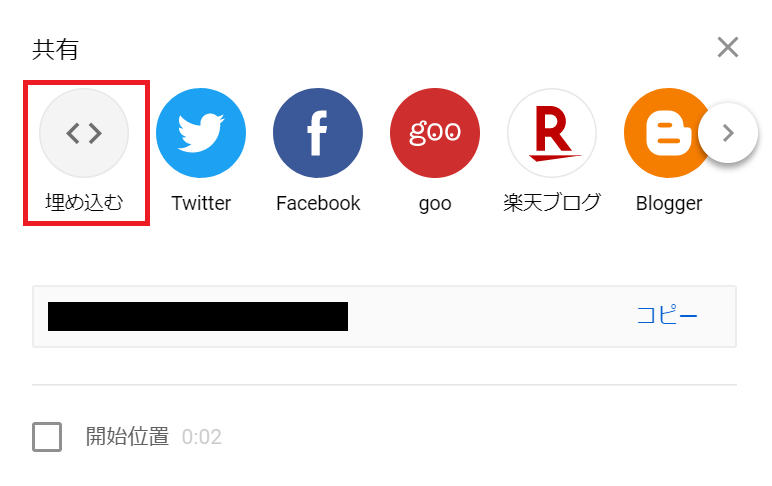
掲載したい動画を表示させ、動画の下にある「共有」ボタンをクリック
動画の再生開始位置を変更するには、「開始位置」にチェックを入れ、何分何秒から開始させたいか入力できます。
後は、コピーしてHTMLに張り付ければ完了です。
参考文献
Mana著、「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」、SBクリエイティブ株式会社、2019年