はじめに
こんにちは!@70days_jsです。
借りた借りはきっちり返すぜ!
というわけで、昨日してやられたナビバー横からスライドインを実装しました。スライド昨日はjsを使わずにcssのみで作りました。
あとついでにoverflowも学びました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は30日目。(2019/11/17)
よろしくお願いします。
サイトURL
やったこと
今日やったことは、主に以下2つです。
- ナビバー横からスライドイン(cssのみ)
- overflowのプロパティの検証
という感じで無事ナビバーのスライドインができました。
以下詳細を書いていきます。
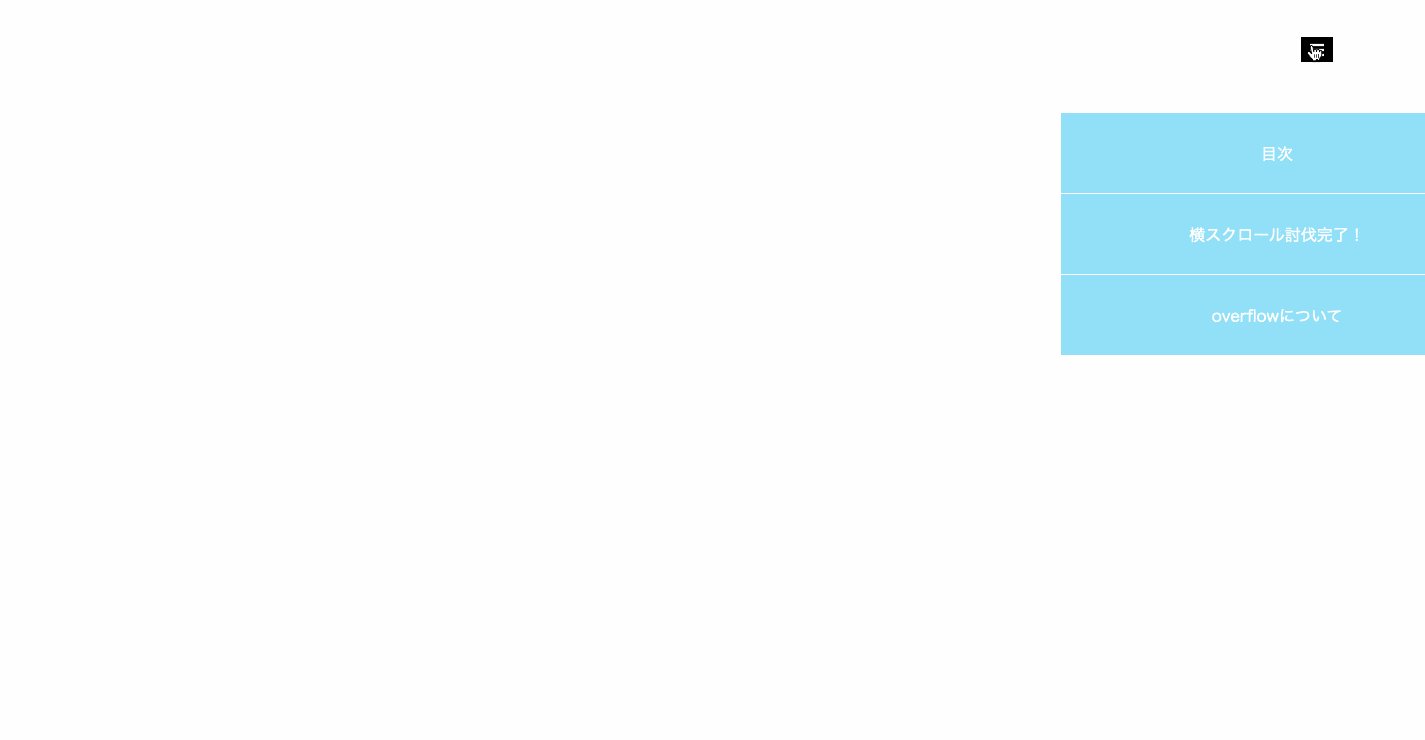
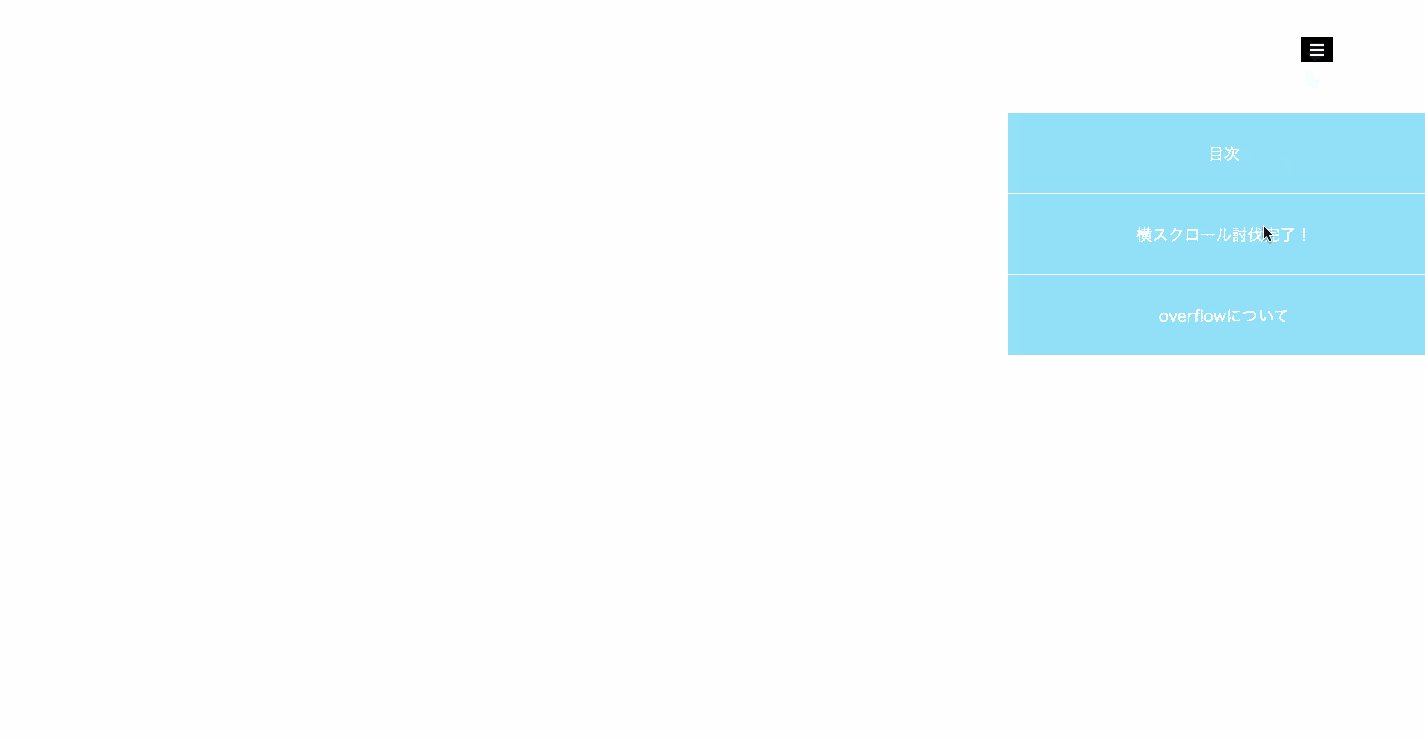
1. ナビバー横からスライドイン(cssのみ)
クリックイベントをCSSだけで | UNICO LABOさんの記事を読み、cssだけでクリックイベントができるのを知り、スライドインに応用させていただきました。
肝となるのが、htmlはlabelとfor属性とcheck boxを使って、cssは:checked(擬似クラス)でクリックを検知するところです。これのおかげでボタンを押せばメニューが出てくれます。
言葉では分かりづらいのでソースを見ましょう。
ナビバー html ↓
<divid="hamburgerButtonTest"><labelclass="hamburgerButtonLabel"for="hamburgerButton"><div><iclass="fas fa-bars"></i></div></label><inputtype="checkbox"id="hamburgerButton"><divid="hamburgerMenu"><div>目次</div><div><ahref="">横スクロール討伐完了!</a></div><div><ahref="#overflowTest">overflowについて</a></div></div></div>labelタグで囲まれている部分を押せば、input要素のcheckboxにチェックがつきます。チェックがついたら(:checkedで判定)、目次を横からスライドさせるようにします。
横からスライドさせるためのcssはこんな感じです(一部抜粋) ↓
body{margin:0;overflow-x:hidden;}#hamburgerButtonTestinput{display:none;}#hamburgerMenu{position:absolute;top:125px;right:0;width:30vw;transition:all.5sease;transform:translateX(100%);}#hamburgerButton:checked+div{transform:translateX(0px);}まず、inputのdisplayをnoneにしてcheckboxを見えないようにします。
次に#hamburgerMenu(メニューが書かれているdiv)をtransform: translateX(100%);で要素を画面外に置きます。
ちなみにこのままだと横にスクロールできてメニューが見えてしまうので、bodyでoverflow-xをhiddenにして横スクロールを禁止します。overflowについては後述します。
最後に、
#hamburgerButton:checked+div {
transform: translateX(0px);
}
でボタンがクリックされた時だけ、メニューを画面内に持ってきます。
transition: all .5s ease;
を#hamburgerMenu(メニューが書かれているdiv)に設定しているので、画面外から画面内に要素が移動するときにヌルッといい感じに出てきてくれます。
2. overflowのプロパティの検証
次にoverflowについてですが、これはoverflowをよく知らなかったため実際に使ってみて確認しただけです。
overflowとは?・・・ボックス外のコンテンツの表示/非表示を制御する
プロパティは overflow, overflow-x, overflow-y の3つあります。
さっきスライドインでoverflow-xを使っていましたね。これはx軸を制御できます。
値はいつかあるのですが、主に重要そうな3つを紹介します。
1. visible → 表示 (表示)
2. hidden → 非表示
3. scroll → スクロール
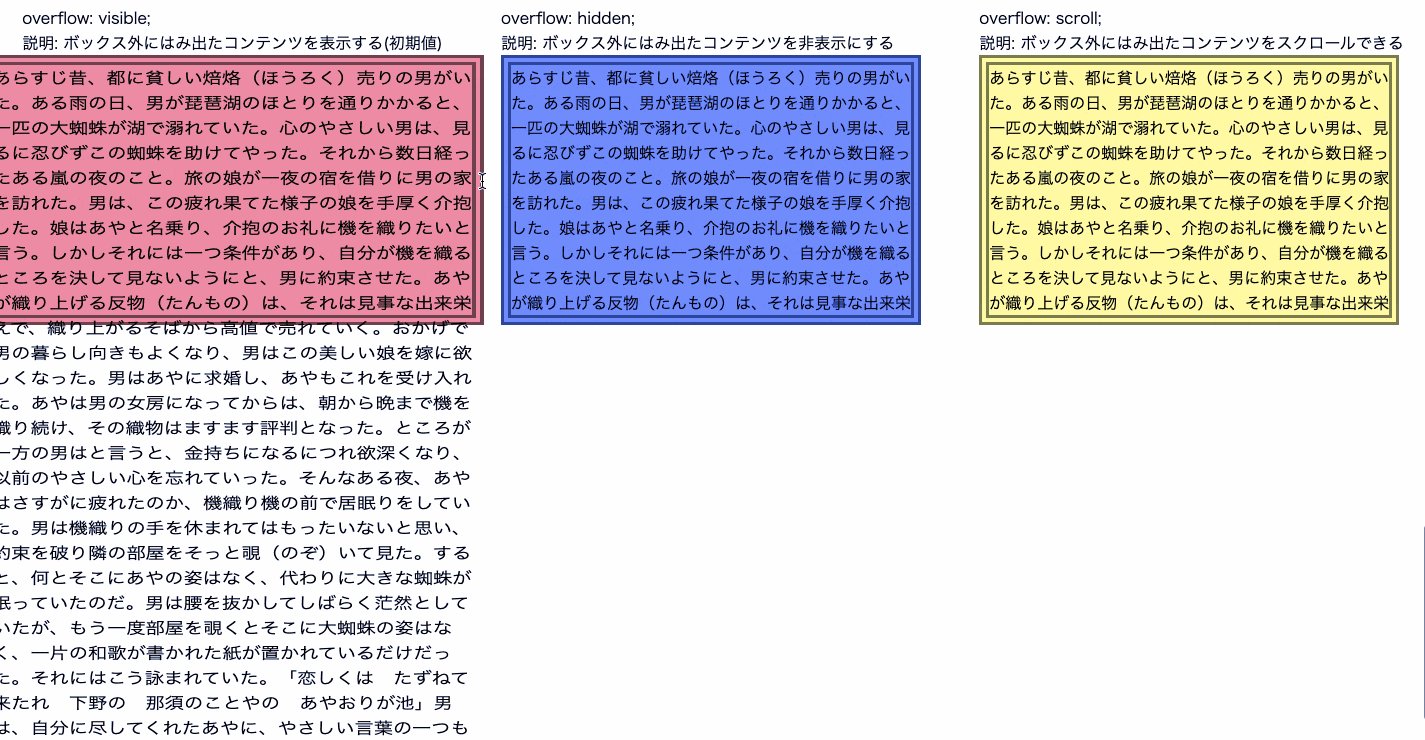
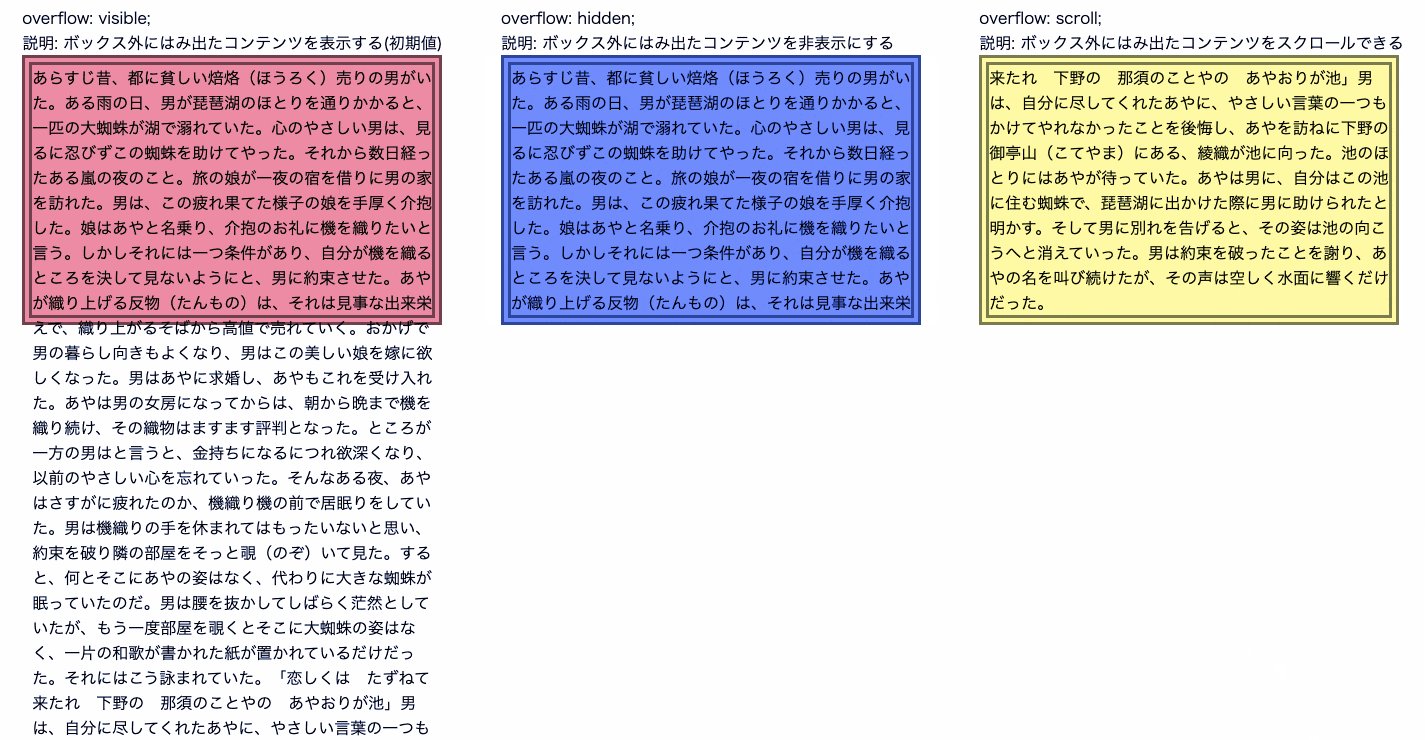
作ったやつのスクショで説明すると、赤がvisibleで、青がhidden、黄色がscrollです。↓
hiddenが主に使われるのですが、ご覧の通りボックスからはみ出たコンテンツを非表示にしてくれます。
赤はvisibleなのでボックスからはみ出てしまってますね。
黄色は分かりづらいですが、スクロールして文章を最後まで読むことができます。
感想
最近pcを触る時間が増えて生活習慣が乱れてきているのをなんとかしたいです。温泉に行ったりして整えようとしてるんですが、pcを触っているとどうしても夜更かししてしまうんですよね。22時までとか制限つけようかな。うーん、でも勉強したい欲はあるからそれの邪魔はしたくないしなぁ・・・
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- まんが日本昔ばなし〜データベース〜 - 蜘蛛の綾織 (http://nihon.syoukoukai.com/modules/stories/index.php?lid=1323)
- クリックイベントをCSSだけで | UNICO LABO (https://unicolabo.jp/topics/251.html)