まずはこれだけ!HTML
聞いたことはあるけどHTMLってなんなの?
わかりやすく解説します。
どなた向けの記事か
- これからプログラミングを勉強しようと思っている方。
- なんとなく知ってはいるけどよくわからない方。
- 書いたことあるけどどう書けばいいかよくわからない方。
内容
HTMLの全体像の把握(詳しいコーディングは解説しません)
Key Word
- 文章の構造化
- HTMLの役割
・「この言葉は重要だから「タイトル」として扱おう」などの役割を決める
・「この文章はこのページのここに配置しよう」と場所を決める
目次
1.HTMLとは?
・ Hyper Text Markup Language
・ HTMLの役割とは?
・ HTMLが「Webページ」になる理由
・ 実際にどう書くの?
2.まとめ
Contents
1.HTMLとは?
・ Hyper Text Markup Language
HTMlとは「Hyper Text Markup Language」の略でマークアップ言語に分類されます。
そしてマークアップ言語とは「文章を構造化」する言語のことです。
(正直わかりづらいですよね・・・?)
文章を構造化とはなんでしょうか?
・ HTMLの役割とは?
例えば
新聞を想像してみてください。
新聞は重要なところは「大きな見出し」、次に大事なところは「中見出し、小見出し」、
普通の文章は小さい文字でブロック分けされて書かれていますよね?
「文章の構造化」とはまさにこのことで、
HTMLの役割は以下の2つを決めることと言えます。
・「この言葉は重要だから「タイトル」として扱おう」などの役割を決める
・「この文章はこのページのここに配置しよう」と場所を決める
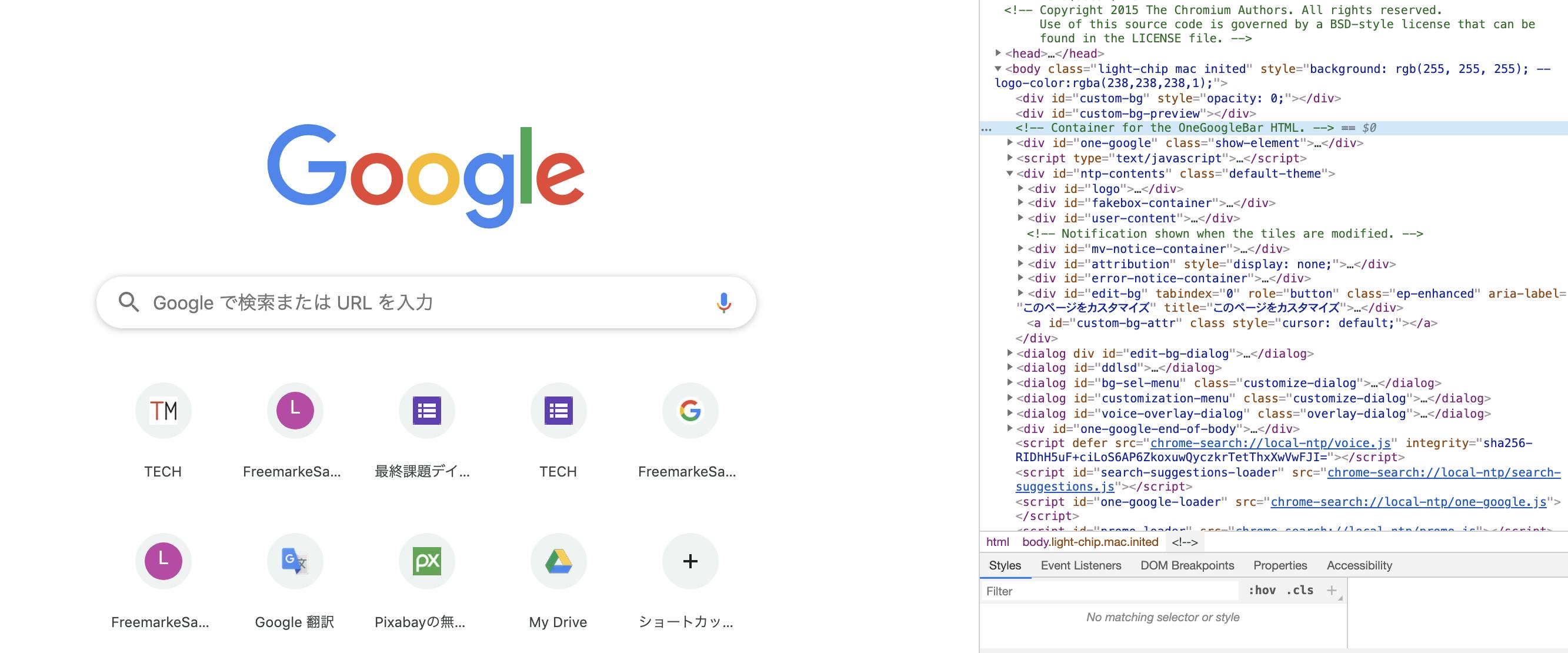
では実際のHTMLをみてみましょう!
おなじみのグーグル先生の検索画面です。
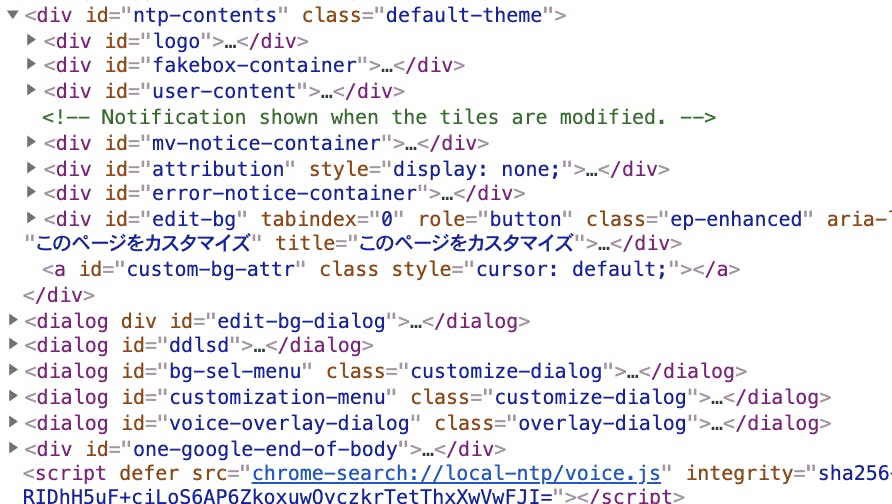
なにやら右に難解な文字がいっぱい書いてありますね?
これがHTMLです(一部抜粋)。
・ HTMLが「Webページ」になる理由
ここでは詳しく解説しませんが、「こんな感じか」程度の認識でOKです!
HTMLはそれだけでは普段私たちがみているWebページにはなりません。
ブラウザ(※)が読み込むことで人間にわかりやすい形で
おなじみの「Google」サイトとして見ることができるわけですね。
※ブラウザとは「グーグルクローム」や「safari」、
「internet explorer」のことです。
実はブラウザの機能の一つに、「HTML言語を人間に見やすいように変換する」
というものがあることで普段私たちは「Webページ」を見れているんです!
もし興味があれば、適当なWebページにアクセスして右クリックして、
「検証」、または「ページのソース」をクリックしてみてください。
そのページのHTMLをみることができますよ!
・ 実際にどう書くの?
プロのプログラマーHTMLをはじめとするプログラミング言語を書くのに使うツールを
「エディタ」と言います。
プログラミングを書くことに特化させた「メモ帳」のようなものです。
このエディタは基本的に無料でダウンロードして使用することができます。
次回は実際にエディタをダウンロードして、HTMLを書いてみましょう!!
2.まとめ
HTMLとは
- Webページを作るためのマークアップ言語
- マークアップ言語とは文章の構造化をする言語のことで
- 「この言葉は重要だから「タイトル」として扱おう」などの役割を決める
- 「この文章はこのページのここに配置しよう」と場所を決める
今回の記事では簡単にHTMLの概要について触れました。
奥が深い言語の一つなので説明しきれませんが、基本的な概略としては以上の
2点を覚えておいてください。
それでもやっぱりよく言っていることがわからないということもあると思います。
プログラミングで重要なことは「手を動かすこと」です。
次回は実際に手を動かしながらHTMLについての理解を深めていきましょう!
最後までありがとうございました!!