1. はじめに
こんにちは。@ruemura3です。
現在、勉強を兼ねてWebアプリを友人と2人で自作しています。
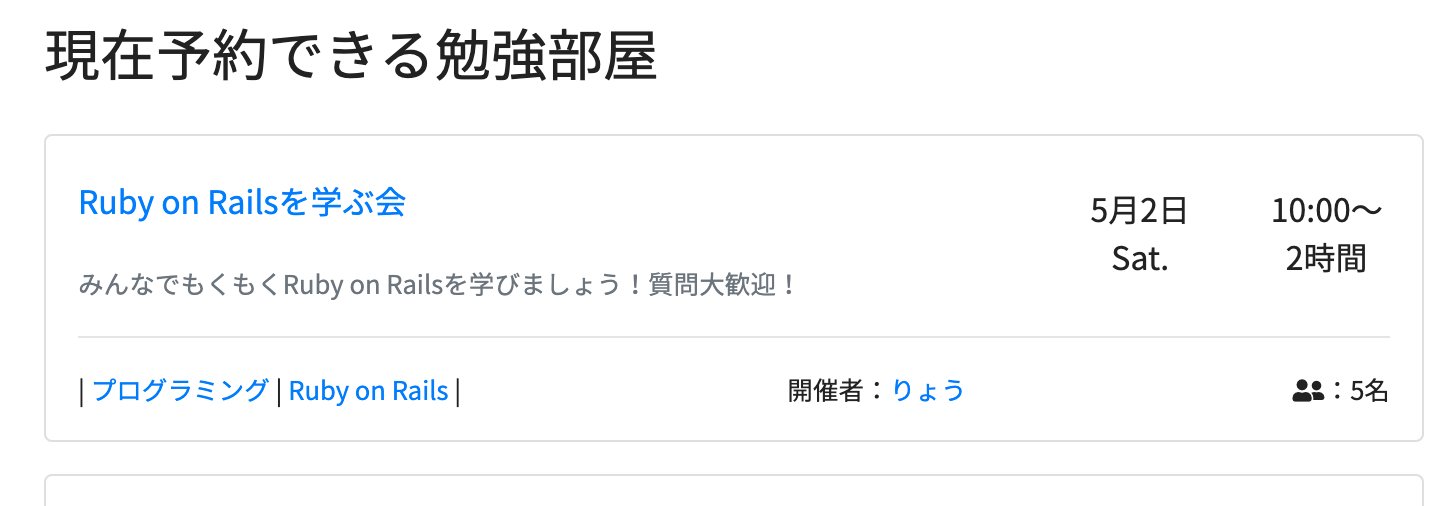
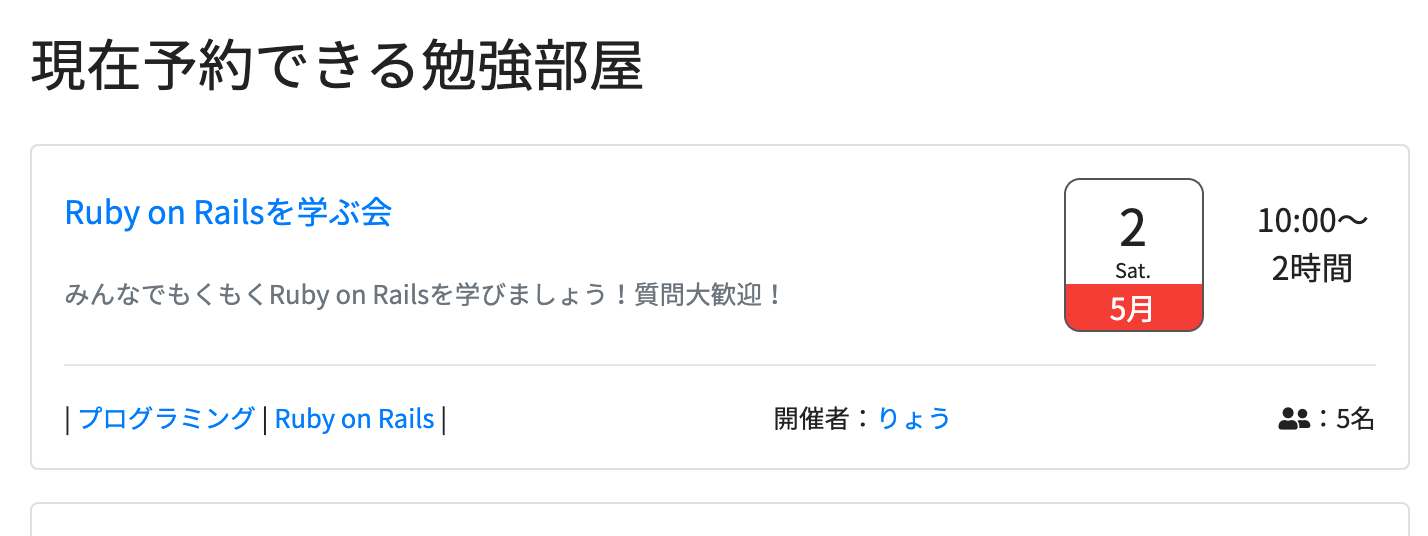
あるとき、日付の表示がただの「5月3日」だと味気ないなと思ったのでもう少し見た目にこだわりたいと思いCSSで作ってみました。
コード自体は難しくありませんが、だれかの役に立ったら幸いです。
↓ちなみに作った日付表示の見た目はこんな感じです。
アプリのコンセプト
「明日は9時から勉強しよう!」と思っているのに結局12時に起きてしまった。。。
なんてことありませんか?
しかし、「明日は9時から友達と勉強だ!」と決まっていればちゃんと起きられる。
なんてこともありますよね。
それは、「約束を破ってはいけない」、「サボってるのがモロバレしちゃう」という気持ちからくるものだと思います。
でも、同じ志を持って一緒に勉強できる人が近くにいない。いたとしてもあまり予定が合わない。
そんな悩みを解決するために、だれでも勉強会を開いたり参加したりできるアプリを作っています。
2. HTML、CSSのコード
HTMLは特に説明することはないですね。
月と日付と曜日、日付と曜日、日付、曜日、月をそれぞれ<div>で囲ってクラス名を付けるだけです。
date.html
<divclass="date-day-month"><divclass="date-day"><divclass="date">3</div><divclass="day">Sun.</div></div><divclass="month">
5月
</div></div>cssは、以下のコードを<head>の<style>要素に書く、または外部ファイルに保存し、<link>タグで読み込んでください。
style.css
.date-day-month{width:70px;}.date-day{height:53px;background-color:#fff;border:1px#555solid;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom:none;text-align:center;position:relative;}.date{font-size:25px;padding-top:4px;}.day{font-size:10px;bottom:0px;position:absolute;bottom:0;width:100%;margin:auto;}.month{height:24px;line-height:24px;color:white;background-color:#F13E35;border:1px#555solid;border-bottom-left-radius:8px;border-bottom-right-radius:8px;border-top:none;text-align:center;font-size:15px;}3. 見た目の変化
4. さいごに
いかがでしたでしょうか。
普段はバックエンドのエンジニアをしており、無知ゆえに自分でこんなのを実装しましたが、なにか簡単に作れるフレームワークがあれば教えてほしいです。
僕と友人はまだプログラミング歴1年の初心者です。このWebアプリ作成に協力、援助してくれる方を募集しています。興味がございましたら以下のTwitterアカウントまで。
Twitter:@ruemura3