Vue.jsの始め方②(classのデータバインディング)
今回はclass属性のデータバインディングの基礎です
前回の記事はこちら
Vue.jsの始め方①(html/css/js/jQueryがある程度わかる方向け)
classのデータバインディング基礎
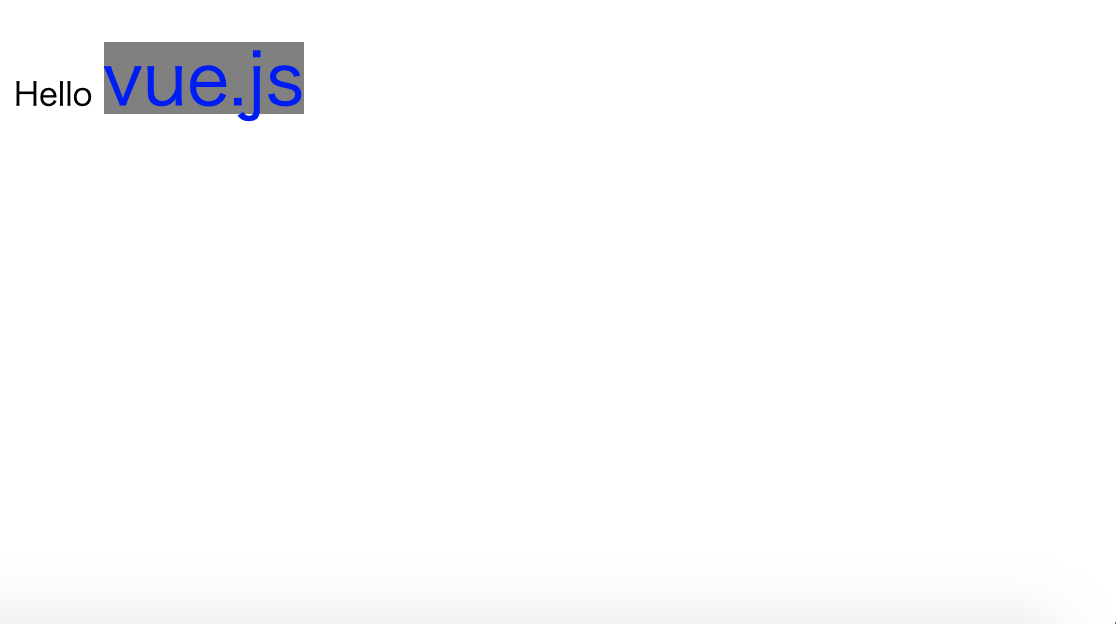
以下のhtml,js,CSSを記述してブラウザーで実行してください
<divid="app"><p>
Hello<spanclass="bg-gray text-blue"v-bind:class="{large: isLarge, 'text-danger': hasError}"> vue.js</span></p></div><script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js
"></script><!--Vue.js 読み込み--><script src="js/script.js"></script><!--javascript 読み込み-->varapp=newVue({el:'#app',data:{isLarge:true,hasError:true}}).large{font-size:36px;}.text-danger{color:red;}.bg-gray{background-color:gray;}.text-blue{color:blue;}今回はプレーンなCSSとして'bg-gray'と'text-blue'を設定しました
それに対してVue.jsのデータバインディングでクラス属性を追加しています。
isLarge: true → .large クラスを追加
hasError:true → .text-danger クラスを追加
クラス名にハイフンが入る場合はhtml内のV-bind記述部分は
''が必要になりますので注意してください
結果は .large .bg-gray .text-blueの3つが実行されています
処理が重なった場合は優先順位がCSSの読み込み順になります。
よって.text-dangerクラスは.text-blueクラスに上書きされている形です
このようにvue.jsを使用するとクラスのデータを複数動的に切り替えることが可能です。
オブジェクトデータの利用
classを複数渡すとコードの可読性が悪くなるため
以下のようにオブジェクトとすることも可能です。
<divid="app"> Hello <spanv-bind:class="classObject">Vue.js!</span></div><script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js
"></script><script src="js/script.js"></script>varapp=newVue({el:'#app',data:{classObject:{large:true,'text-danger':true}}}).large{font-size:36px;}.text-danger{color:red;}ここではclassObjectというオブジェクトに
.large と .text-dangerの2つのクラスを格納して
V-bind:classによって追加をしています。
クラスの条件に3項演算子を使う
次にクラスの条件に3項演算子を利用します。
3項演算子とはjsのif構文を簡略記述したものです。
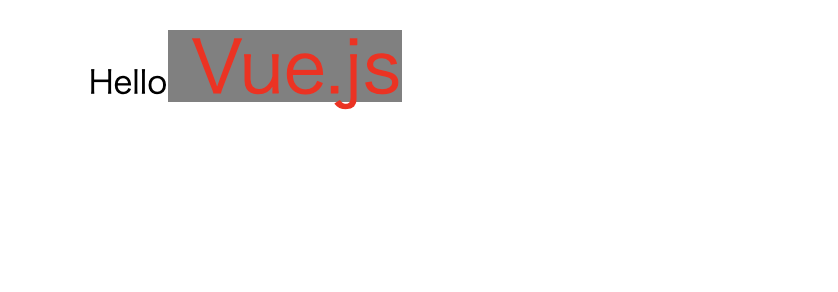
<divid="app"> <p> Hello<spanv-bind:class="[isLarge ? largeClass : '',dangerClass]"> Vue.js</span> </p></div><script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js
"></script><script src="js/script.js"></script>varapp=newVue({el:'#app',data:{largeClass:{large:true,'bg-gray':true},dangerClass:{'text-danger':true},isLarge:true}}).large{font-size:36px;}.text-danger{color:red;}.bg-gray{background-color:gray;}.text-blue{color:blue;}v-vind:classの中身は配列となっており以下が3項演算子です
isLarge ? largeClass : ' '
isLargeがtrueならlargeClassを追加しfalseなら空白とするという意味です。
dangerClassについては常に設定されます。