はじめに
WordPressの使い方に慣れていないため、
本番環境にアップロードした内容の編集方法を備忘録として残しました。
この記事ではcssファイルの編集について記述します。
またphpファイルでも同様の方法で編集できます。
記事の更新については以下のとおり
WordPress記事を更新する際の備忘録
開発環境
テスト環境
・Local by Flywheel
本番環境使用サーバー
・Xサーバー
手順一覧
手順は簡単で本番環境のファイルを編集→保存するだけです。念の為、編集したいファイルをドラック&ドロップでコピー(バックアップファイル)を作成しておきます。
1.FileZillaを起動
・FileZillaを起動して編集したいcssファイルのバックアップをとる
2.cssファイルを編集→上書き保存
cssが本番環境で反映されない場合
メディアクエリ設定を追加しても本番環境で反映されずハマりました…
ホームページの見た目(CSS)を変更した時は、キャッシュが強くてただ再読み込みしただけじゃ更新してくれません。
このエラーはブラウウザのキャッシュを無視して強制的にサーバーからページに関する情報をすべてダウンロードする「強制再起動(スーパーリロード)」で解決できます。
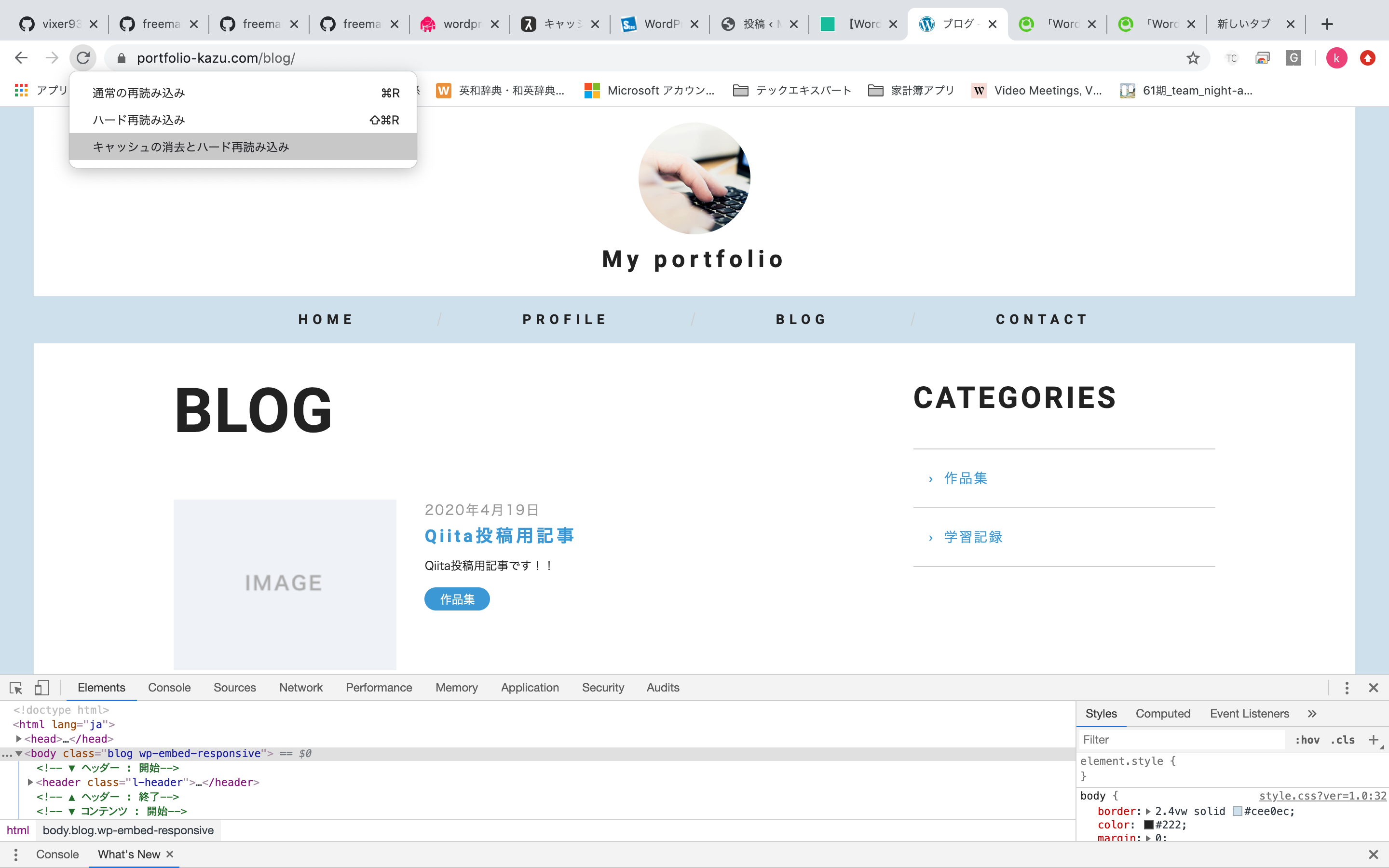
強制再起動(Google Chrome)
・検証ツールを開いてから更新ボタンを右クリックし、「キャッシュの消去とハード再読み込み」をクリックして実行できます。
強制再起動(Safari)
・「設定」→「Safari」→「履歴とWebサイトデータを消去」で強制再起動が可能になります。
これでスマホで確認した時にメディアクエリが設定されていることを確認しました。
以下、cssが反映されない原因について調べて参考にさせていただいた記事です。
wordpressでcss編集したのに効かない時の対処と原因を特定する術
キャッシュが残ってホームページが更新されない時の対処法 【スマホ版】SafariやChromeで強制再読込する
Ruby on railsで開発しAWSでしかデプロイ経験がなかったので、強制再起動の概念が全くありませんでした
これを機にWordPressについてもっと勉強したいと思います!