はじめに
canvas要素を最前面に配置したかったが、アプリ起動時からcanvasを展開すると裏の要素の操作ができなくなってしまいます。
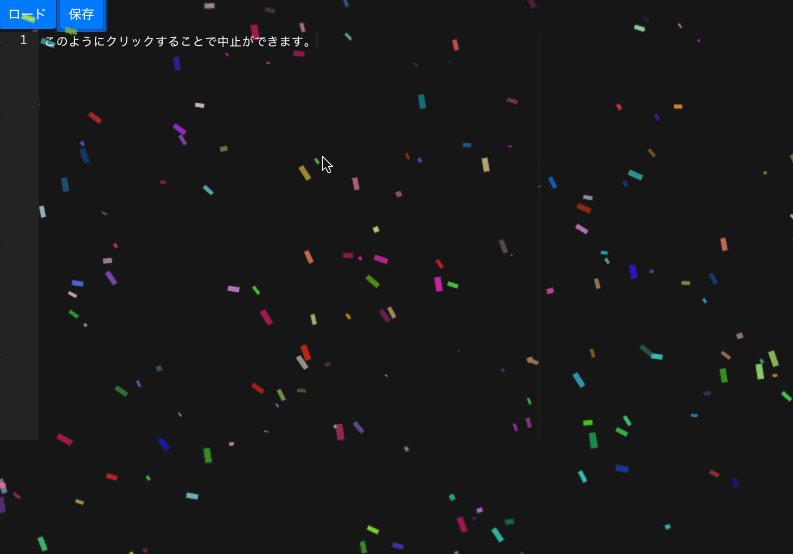
なお描画するエフェクト(紙吹雪)はjsdo.itにあったものを利用しました。
(現在は閉鎖されてしまっているようです)
環境
- Mac OS X EL Capitan 10.14.5
解決策
紙吹雪を描画する関数内ではsetInterval関数が用いられおり、それによって継続的な動作が行われていました。以下が実際のコードです。
setInterval(draw, 20);
20msごとにdraw関数を呼び出す処理が行われています。この処理を止めるためには、setIntervalに対応するclearIntervalを用いました。
描画を停止することでcanvasを消し、下の要素への操作が可能になりました。
実装例
今回はアプリ内で任意の箇所をクリックした時に描画を停止できるよう、外部の関数として停止処理を実装しました。
varcarryout;functioncelebrate(){functiondraw{/*
描画処理は省略
*/}//20msごとに描画繰り返しcarryout=setInterval(draw,20);}//呼び出された時にIntervalを破棄functionstopDraw(){clearInterval(carryout);}この関数をクリック時に呼び出すことで停止処理を実現することができた。
デモ
以下のように任意のタイミングでcanvasのオンオフを切り替えることができます。
終わりに
他にも実装方法がありそうだと思ったが、Interval関数が使われている場合これが一番簡単に実装できそう。
止まり方が少し不自然かも?