やりたいこと
レスポンシブ対応をするにあたって、めっちゃ大量の要素のheightやwidthを「後から」変更しなくてはならなくなった...
sample.html
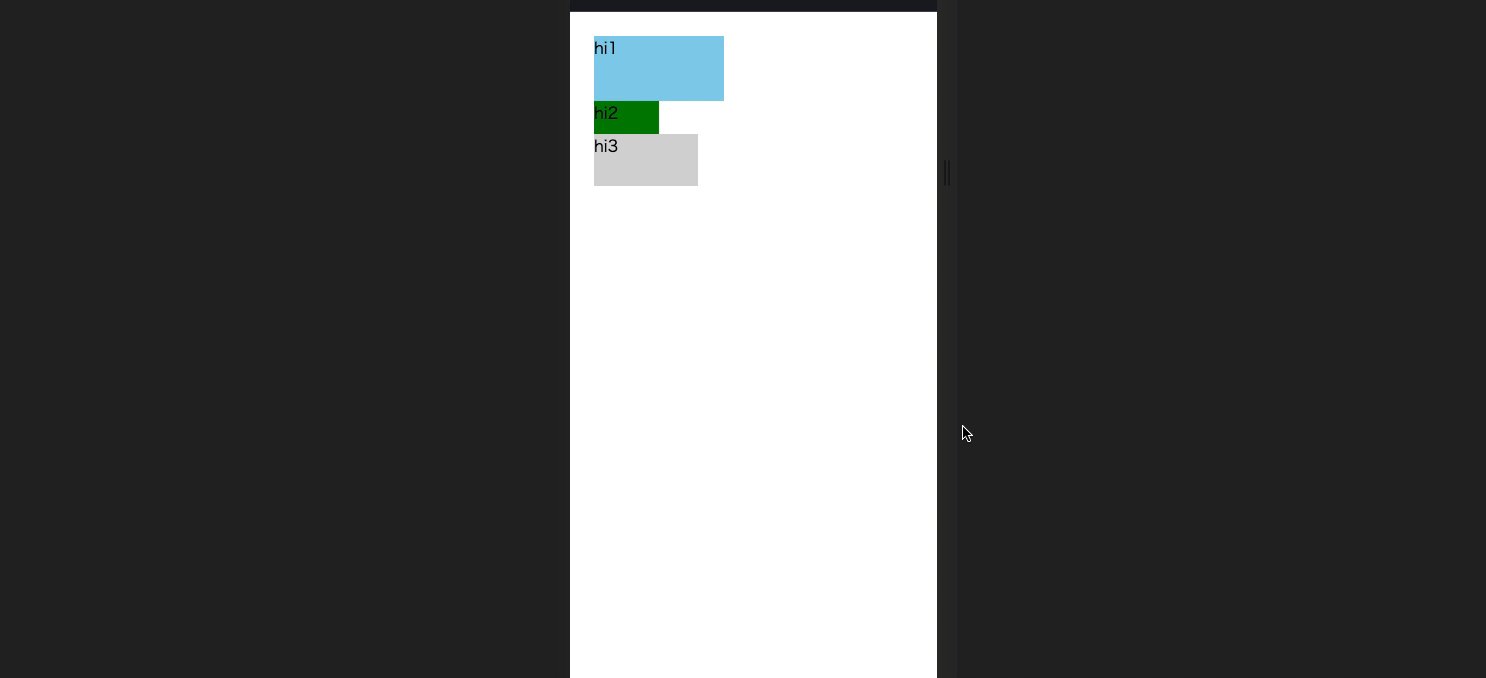
<bodyclass="sample"><divclass="sample__item1">hi1</div><divclass="sample__item2">hi2</div><divclass="sample__item3">hi3</div><!--
省略
--></body>sample.scss
.sample{&__item1{height:100px;width:200px;background-color:skyblue;}&__item2{height:50px;width:100px;background-color:green;}&__item3{height:80px;width:160px;background-color:#d5d5d5}}やったこと
元々のスタイルを全てmixinに変更して、倍率を動的に渡すことにした
sample.scss
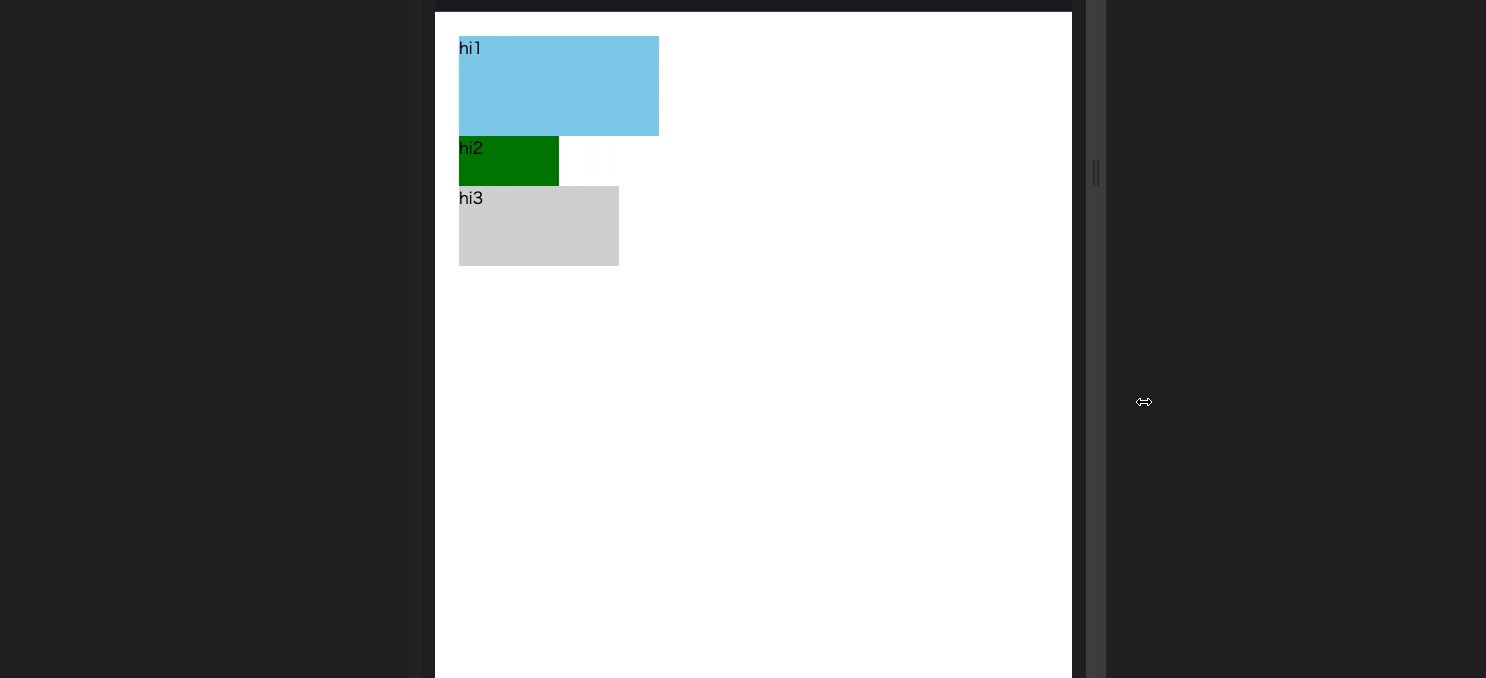
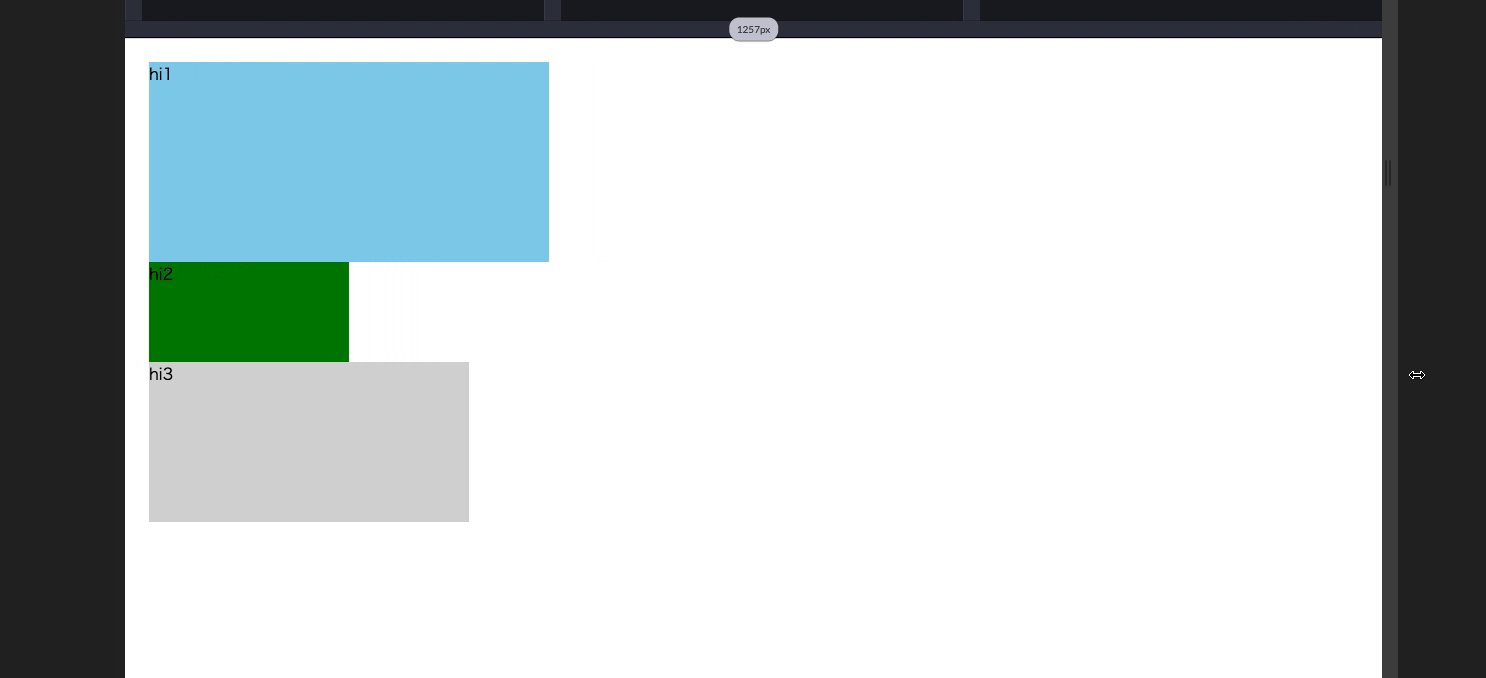
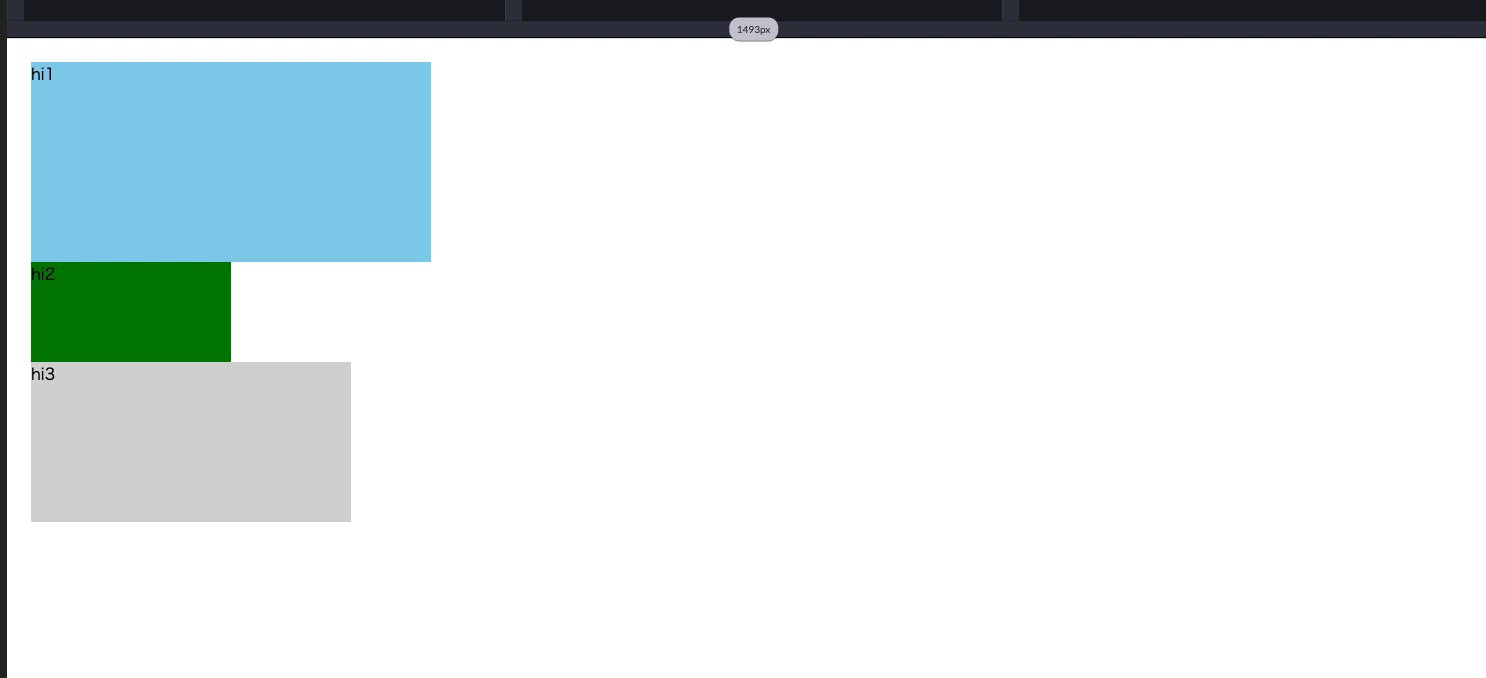
@mixinstyle($multiplier){.sample{&__item1{height:100px*$multiplier;width:200px*$multiplier;background-color:skyblue;}&__item2{height:50px*$multiplier;width:100px*$multiplier;background-color:green;}&__item3{height:80px*$multiplier;width:160px*$multiplier;background-color:#d5d5d5}}}@mediascreenand(max-width:374px){@includestyle(0.65);}@mediascreenand(min-width:375px){@includestyle(0.8);}@mediascreenand(min-width:376px){@includestyle(1);}@mediascreenand(min-width:700px){@includestyle(1.5);}@mediascreenand(min-width:1024px){@includestyle(2);}