商品詳細画面での商品画面を折り返し表示させる
まずは画像をモデルから取り出す
show.html.haml
.photo__box%ul.photo__innner%li=image_tag@item.images.first.src.url,class: "main__image"%ul-@item.images.eachdo|image|%li=image_tagimage.src.url,class: "image__list"ulやliの階層については正しいのか自信がありませんが私はこのような形で実装しています。
商品を@itemと設定しましたので、@itemのimagesの一番前の配列をとりだしているのがclass:main__imageになります。
その下の階層に商品画像をすべて取り出すための- @item.images.each do |image|にて画像をeachにて取り出しています。liの中で= image_tag image.src.url, class: "image__list"で画像を1枚ずつ取り出します。
scssにて整えます
show.scss
.photo__box{float:left;margin-right:15px;.photo__innner{background-color:#d3d3d3;.main__image{width:300px;height:300px;object-fit:cover;}ul{display:flex;.image__list{width:60px;height:60px;object-fit:cover;}}}}2つめのul(商品画像をすべて抽出してる階層)にdisplay: flex;をあてることで横並びになります。
横並びにはなるのですがcontentの幅をこえてしまって
右に配置した他の要素が下がってしまいました。
ここで画像を折り返しして綺麗におさまるようにしたいですよね。
flex-wrap: wrap;で折り返し表示させる
要素の幅を超えた場合に折り返し表示させるための記述をします。
show.scss
.photo__box{float:left;margin-right:15px;.photo__innner{background-color:#d3d3d3;.main__image{width:300px;height:300px;object-fit:cover;}ul{display:flex;flex-wrap:wrap;width:300px;.image__list{width:60px;height:60px;object-fit:cover;}}}}ulの要素の幅を300pxとして(main__imageと同じ幅)にして右の要素を押し出さないようにした上でflex-wrap: wrap;で要素の折り返し表示をさせます。
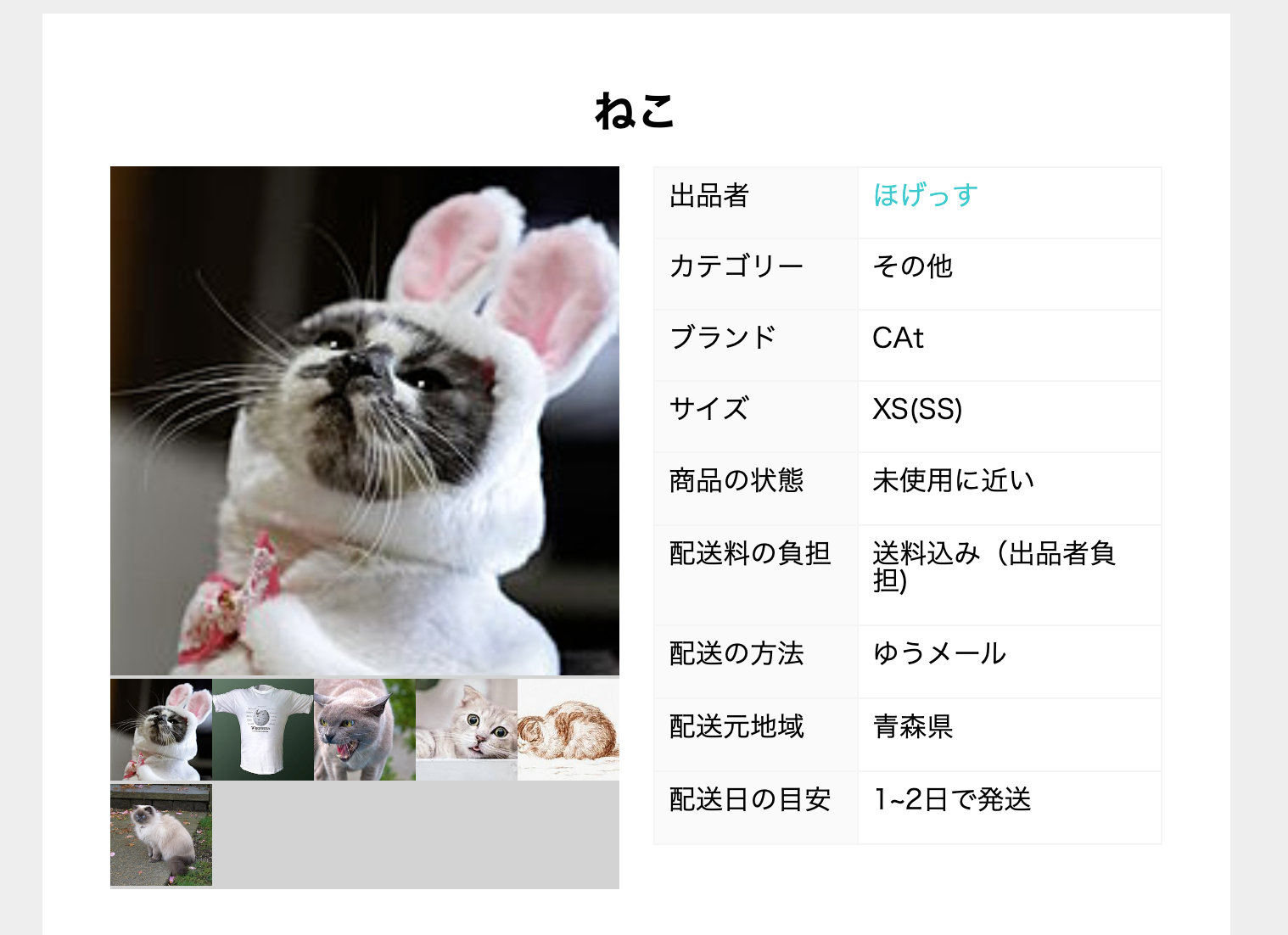
こうすることで300pxを超える場合は折り返しするようにしてくれます。
左の要素と右の要素の親要素の幅を超えないようにうまく設定すれば綺麗に収まるようになるはずです。
次回は、main__imageを下のimage__listの画像をクリックした場合に切り替わるようにする設定を書きます。