HTML・CSS頻出レイアウト3選
昨日の勉強会でHTML・CSS難しいって感じた人が多いと思います。
なのでこれから紹介する、今後頻繁に使う事になるcss集を参考に、復習してみてください!
昨日は難しく感じたかもしれませんが、
反復学習する事で頭に入っていくの繰り返してみましょう。
頻出するレイアウト3選
フロントを作成する際に頻出する以下のレイアウトの実現方法を紹介します。
・ブロック要素を横に並べる(flex)
・絶対値を指定して場所を変更(postion)
・要素を中央に寄せる(margin)
要素を横に並べる
実現方法
・横並びにしたい子要素を含む親要素に対して、dispaly:flex;
・横並びにしたい子要素に対して,float:left;(flexが最強なので割愛)
コード例
<divclass="yokonarabi"><divclass="yoko">横並びになります</div><divclass="yoko">横並びになります</div><divclass="yoko">横並びになります</div></div>.yokonarabi{display:flex;}ポイント
{display:flex;}は絶対に親要素に対してかけましょう!
flexは横並び以外の効果もあるので、深く知りたい人は下記を参考に。
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
絶対値を指定して要素を動かす
実現方法
1. 動かしたい要素にposition:absolute,
動かす基準にしたい要素にposition:relativeをかける
基本的には、親要素を基準にし、子要素を動かす場合が多いので、
親要素にposition:relative、子要素にposition:absolute
2. 動かす要素にtop,bottom,left,rightのどれか(複数可)を
選択し、親要素を基準にどれだけ動かすかpx指定。(0の場合はつけない)
コード例
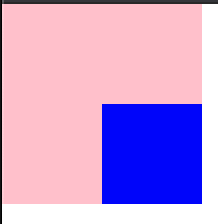
<divclass="parents"><divclass="child"></div></div>.parent{position:relative;width:100px;height:100px;background:pink;}.child{position:absolute;top:50px;right:0;height:50px;width:50px;background:blue;}ポイント
position:absoluteを使う際は、必ず動かす基準となる要素にposition:relativeをつけます!
おすすめ記事
https://saruwakakun.com/html-css/basic/relative-absolute-fixed
要素を中央に寄せる
実行方法
1, 親要素と子要素にwidthを指定する。(親>子)
2, 子要素にmargin:0 auto を指定
(margin-left:auto; margin-right:auto; でも上記と同意)
上記コードで親要素と子要素の幅の差を均等に振り分けてくれる。
width:100pxの親、width50pxの親の場合、
差分の50pxを子要素のマージンとして左右に25pxずつ振り分けられる。
コード例
<divclass="parent"><divclass="child"></div></div>.parent{width:100%;height:100px;background:pink;}.child{background:blue;width:80%;height:100px;margin:0auto;}⬇︎