CSSとは?
CSSとは、簡単に言うとHTMLを飾り付けしてくれるものです
Webページは華やかなほうがいいですようね?
HTMLのみのサイトだと、Webサイトは白い背景、黒い文字だけになってしまいます。
CSSでは色や文字の大きさだけではなくレイアウトも自由に変える事ができます
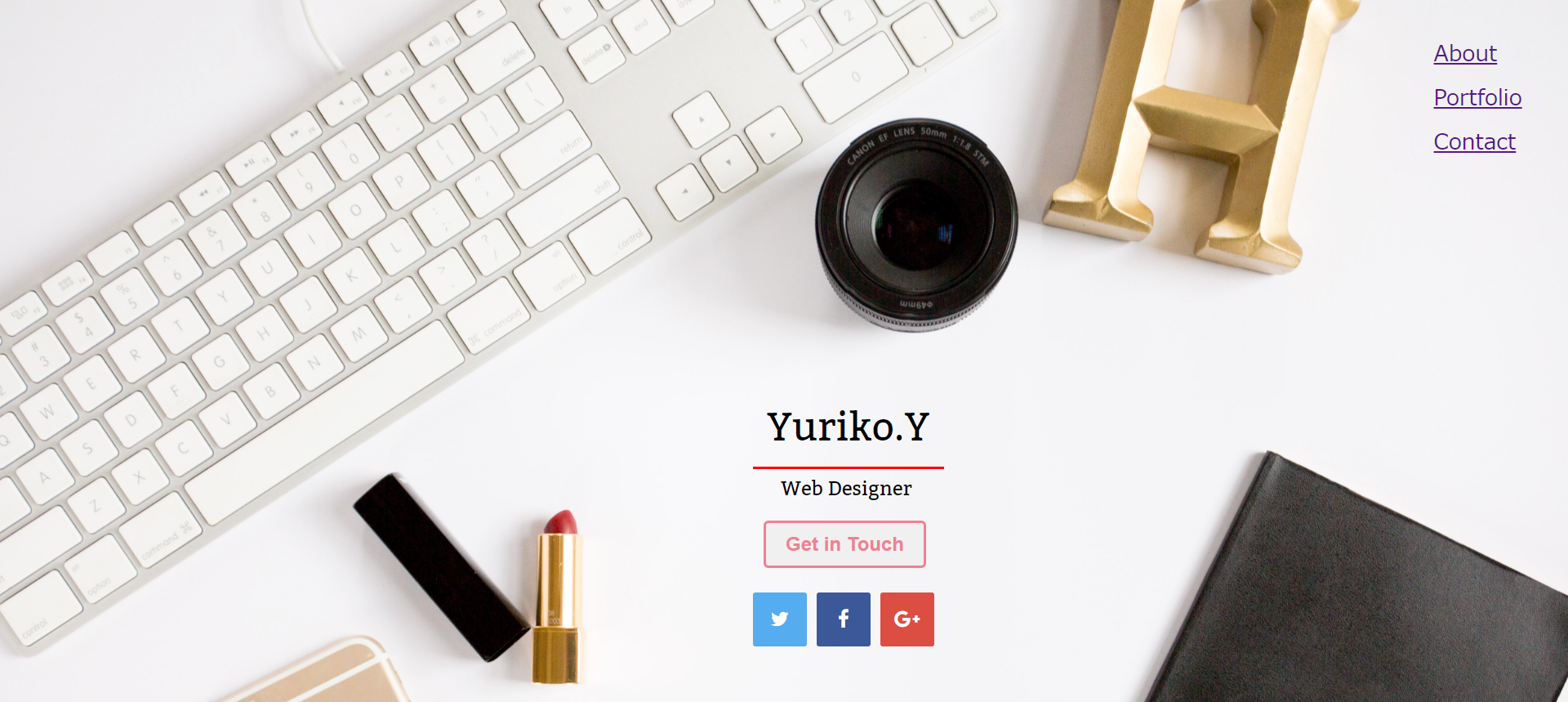
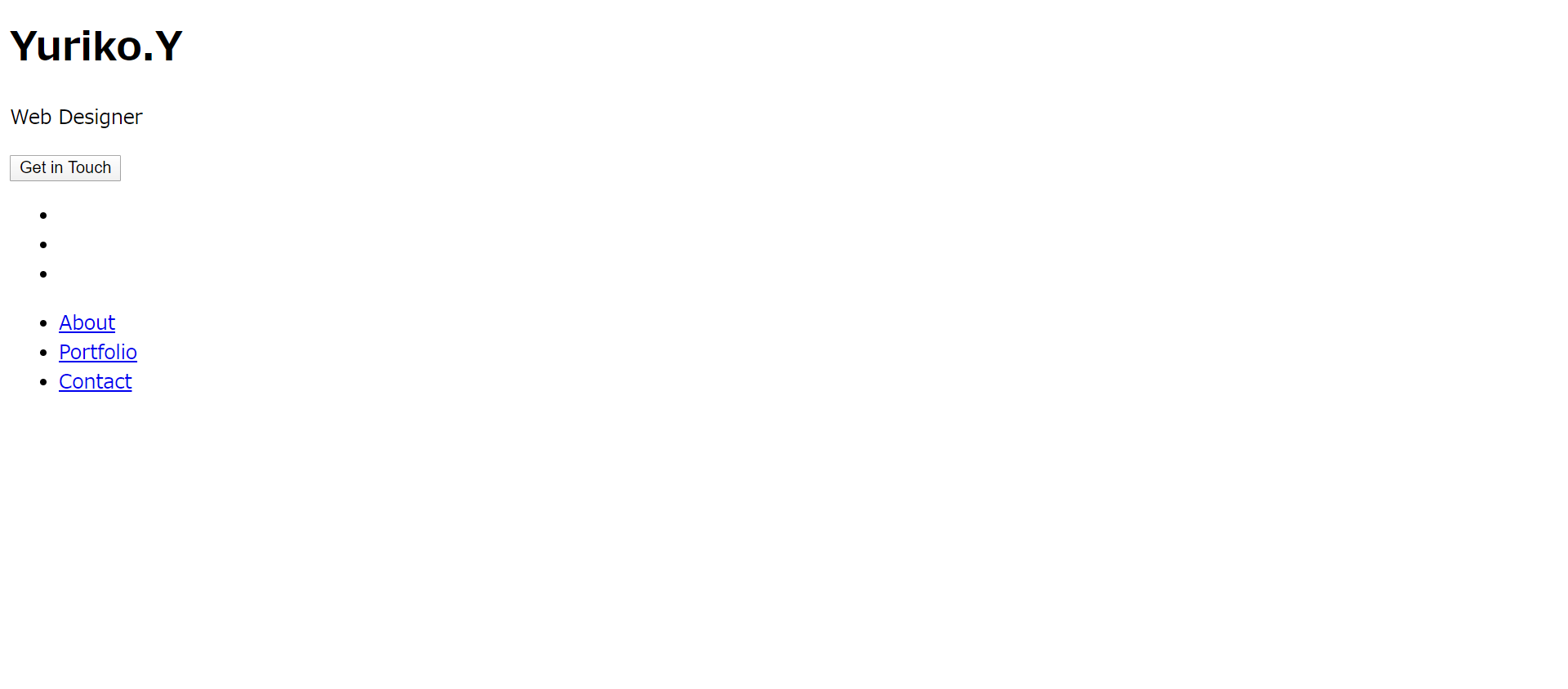
1つ例を見てみましょう。以下のポートフォリオサイトのCSSをオフするとどうなるでしょうか…
https://github.com/Yuriko-Y/myportfolio1
(Githubにコード載せてます)

驚くほど殺風景ですね…HTML自体はとてもシンプルなものだったんですね…
逆に言えばシンプルなものでも、デザイン次第では、人の目を引き付けられるサイトを作れるということです
今回の記事
- CSS適用方法
- CSSファイルを読み込む方法
- HTMLファイルの<head>内にCSSを書き込む方法
- HTMLタグに直接CSSを書き込む方法
- CSSの基本的な書き方
- CSSの「セレクタ」とは
- CSSの「プロパティ」とは
- CSSの「値」とは
- class属性とid属性とは?
- class属性とid属性の違いと、使い分け方法
HTMLの基礎からを学びたい人
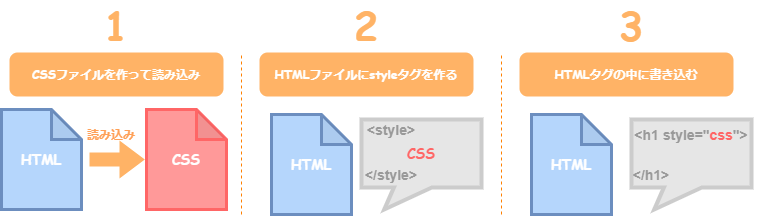
CSS適用方法
1つ目は、「.css」の拡張子が付いたCSSファイルを作成し、それをHTMLに読み込ませる方法。
2つ目はHTMLファイルの<head>内にCSSを書き込む方法。
3つ目はHTMLタグに直接CSSを書き込む方法です。
特別な理由がない限り、1つ目のCSSファイルを読み込む方法が良いでしょう。
CSSファイルを読み込む方法
CSSファイルを別に作り、読み込む方法です。
以下の記事を参考にCSSファイルを作ってみましょう
CSSで見た目の調整をしよう!
HTMLファイルにCSSのファイルを読み込ませる方法は<head>タグの中に<link>タグを書きます。
<linkrel="stylesheet"href="">herfの中にCSSのファイルがある場所を書きます。
1つのCSSファイルを複数のHTMLで読み込むことができるので、複数のHTMLファイルに対して共通のCSSを適用できます。
HTMLファイルの<head>内にCSSを書き込む方法
次にHTMLファイルの<head>内にCSSを書き込む方法です。ファイルに分ける必要もないような細かい修正を行う際に使用します。
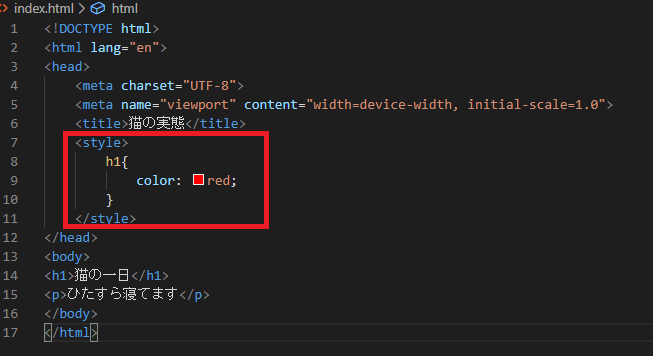
以下のようにstyleタグを使用して、styleタグ内にcssを記入していきます。
<style>h1{color:red;}</style>HTMLタグに直接CSSを書き込む方法
HTMLのタグの中にCSSを直接CSSを書く方法です(「インラインにCSSを書く」と言ったりもします)
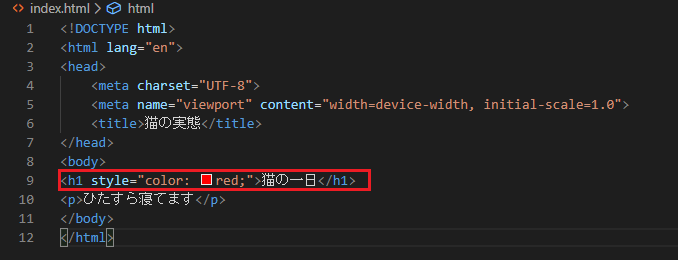
タグの中にCSSを書くときは、<タグ名 style="CSSをここに書く">という形になります。
<h1style="color: red;">猫の一日</h1>CSSの基本的な書き方
CSSの基本的な構成と文法を見ていきます。
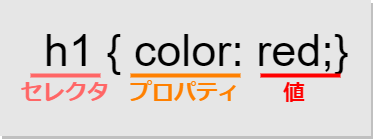
CSSの基本文法の書き方としては「セレクタ(どれの)」「プロパティ(何を)」「値(どのように)」変えるかを指定します。
h1{color:red;font-size:50px;}このようにプロパティを改行して何個も書くことができます。この場合を日本語で解説すると、
「セレクタ(h1の)」
「プロパティ(色を)」「値(赤に)」、また
「プロパティ(フォントの大きさを)」「値(50pxに)」したとなります。
CSSの「セレクタ」とは
CSSのセレクタはどの対象物を変化させるかを指定します。一番簡単なセレクタはHTMLのタグです。
例えば、h1やpタグ、divタグなどです。
しかし、h1やpタグが同じHTMLファイルにたくさんあり、それぞれ適応させたいCSSを変えたいときは「子孫セレクタ(しそん)」を使います。これは、「どこの中にある何」という指定の仕方ができます。
divh1{color:red;}この場合だとdivタグの中のh1だけ色が変わります。
CSSの「プロパティ」とは
「プロパティ」とはセレクタで指定した物の「どの内容を変えるのか」を指定するものです。
代表的なものをを以下の表にまとめてみました。
| プロパティ | 意味 |
|---|---|
| color | 色 |
| font-size | 文字サイズ |
| width | 横幅 |
| height | 高さ |
| background-color | 背景色 |
| font-weight | 文字の太さ |
CSSの「値」とは
「セレクタとプロパティ」で指定したものに対して「どのように変える」かを指定するものです。
値はプロパティによって様々なものがあります。
例えば、プロパティが色なら、値は何色にするかという値が入り、プロパティが文字サイズなら、値は大きさを表す数字と単位を入れる必要があります。
class属性とid属性とは?
これでだいぶCSSの基本的な書き方がわかってきたのではないでしょうか
ではこの場合はどうでしょう。
以下のコードがありました。
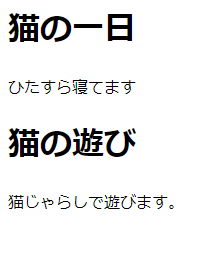
<div><h1>猫の一日</h1><p>ひたすら寝てます</p></div><div><h1>猫の遊び</h1><p>猫じゃらしで遊びます。</p></div>divタグで囲まれた塊が二つあり、それぞれh1とpタグが入っています。
上のdivタグのところだけ変えたいとします。つまりh1タグに囲まれた、「猫の一日」とpタグで囲まれた「ひたすら寝てます」の部分だけ文字の色を変えたいとします。
先ほど紹介した子孫セレクタを使用すると...
divh1,p{color:red;}divタグが2つあるので、2つとも変わってしまいました。
そこで使えるのが、HTMLのclass属性とid属性を利用します。
class属性を使った場合
上のdivタグのところだけ変えたいので、そこにclass属性をつけ、下のdivタグと区別します。
classの名前を今回は"change_color"にしました。
<divclass="change_color"><h1>猫の一日</h1><p>ひたすら寝てます</p></div><div><h1>猫の遊び</h1><p>猫じゃらしで遊びます。</p></div>CSSファイルは以下のように書きます。
.change_color{color:red;}id属性を使った場合
class属性を付けていた部分をid属性に変えてみましょう。
<divid="change_color"><h1>猫の一日</h1><p>ひたすら寝てます</p></div><div><h1>猫の遊び</h1><p>猫じゃらしで遊びます。</p></div>CSSファイルは以下のように書きます。
#change_color{color:red;}class属性とid属性の違いと、使い分け方法
上記では、「class」を使うか「id」を使うかの差だけで、ブラウザ上での表示効果は全く同じです。
では、「class」と「id」の違いは何でしょうか?使用上の違いを見てみましょう。
★class:
「種別名を割り当てる」 同じclass名を、1ページ中に何度でも使える。
同じclass名を、1ページ中に何度でも使える。
★id:
「固有の名前を割り当てる」 同じid名は、1ページ中に1度しか使えない。
同じid名は、1ページ中に1度しか使えない。
また、優先順位にも差があり、「idはclassよりも優先される」という規則があります。
そのため、極力idを使わずにclassだけで記述するほうが楽でしょう。
最後に
今回はCSSの適応方法と基礎文法でした。
次回はCSSを使って本格的に色を付けたり、フォントを変えたり…華やかなサイトづくりの続きをしていきましょう。