以下ページの転載になります。ご了承ください。
むずかしく考えない Atomic Design 〜リファクタリング的に実施してはいかが?〜 - Yuto Hongo Portfolio
[ひとことで言うと、こんな記事]
Atomic Designの思想を学ぼう。そして、現実のアーキテクトに落とし込むのは、共通化リファクタリングのように一歩ずつ無理なく頑張ろう!
[こんなひとにおすすめ]
- Atomic Design の考え方の基礎を知りたい方
- フロントエンドのマークアップやCSSの管理に悩んでいるが、理想と現実に苦しめられている方
私もフロントエンドは不得意な分野です。不得意だからこそ、無理せず勉強していこうと思いますの、よろしくお願いいたします。
[目次]
- Atomic Designとは?
- 既存システムを持っている方は無理しないで!アプローチを変えればただの共通化リファクタリングです!
- 「Moleculesだ!」「Organismsだ!」とかは難しいので、チームで話し合う
Atomic Designとは?
公式ホームページがございますので、こちらを引用させていただきます。
Atomicと名が付いているだけあって、化学方程式のようなものにインスパイアされた考え方だそうです。
Atomic Designはデザインを考える際に、以下の5つのヒエラルキーからなるとしています。それぞれ解説していこうと思います。
- Atoms
- Molecules
- Organisms
- Templates
- Pages
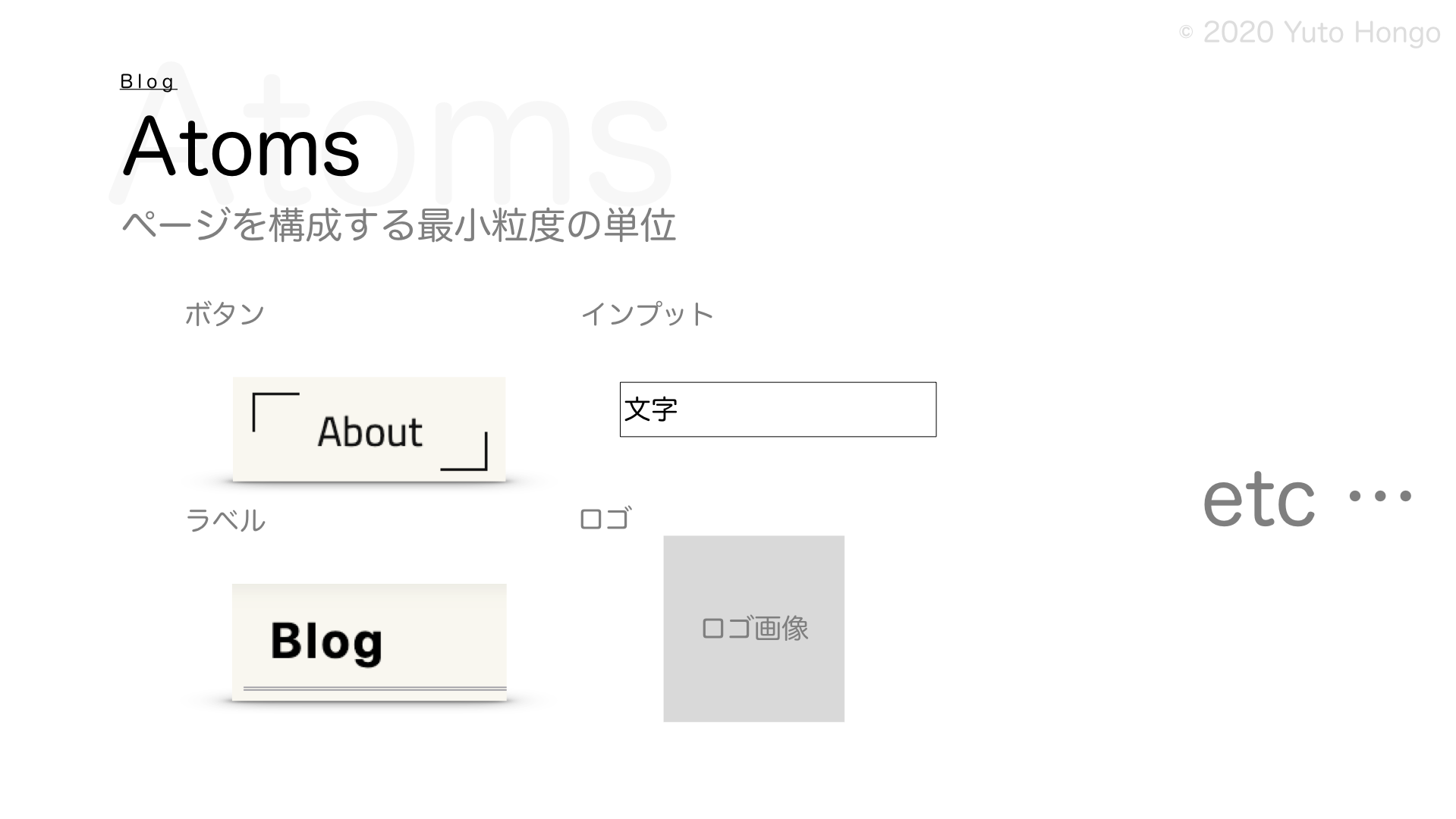
Atoms
日本語で「原子」です。ページを構成する最小粒度の単位を示すそうです。以下のような例があります。
- ラベル(h1,h2...)
- ボタン(button)
- インプット(input type="text"など)
- ロゴ画像(img)
html標準で準備されているようなものの単位が多そうです。それぞれにデザインを当てることもあるので、イメージしやすいかと思います。
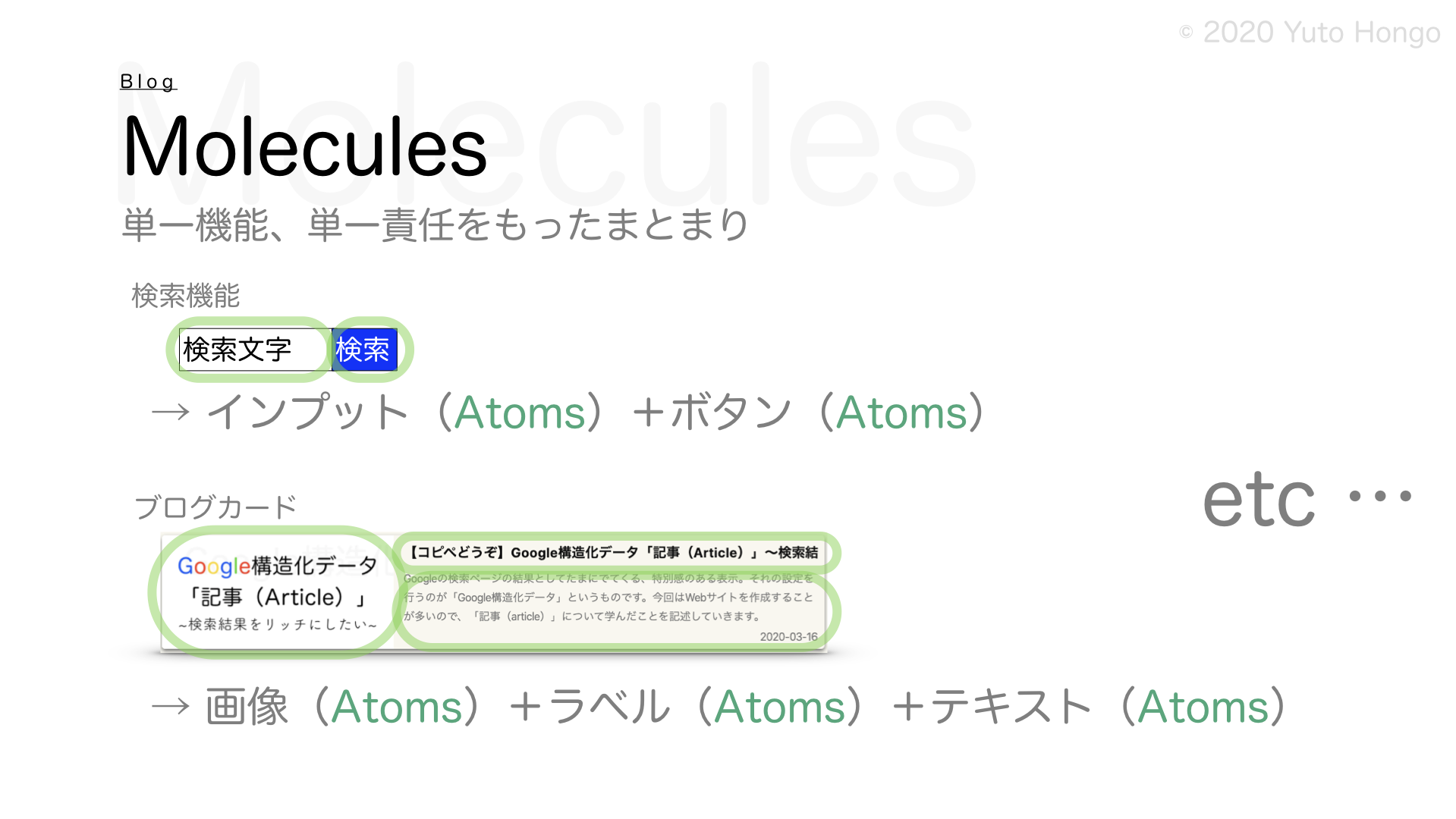
Molecules
日本語で「分子」ですね。「原子」が結びついて1つの「分子」になるように、意味のあるAtomsが複数あり、1つの役割になっているようなものを指すようです。以下のような例があります。
- ブログカード <--[結合]-- 画像(Atoms) + ラベル(Atoms) + テキスト(Atoms)
- 検索機能(Molecules) <--[結合]-- インプット(Atoms) + ボタン(Atoms)
1つの責任しか持たせないようなまとめ方がいいそうです。
Organisms
複数の Atoms / Molecules / 他のOrganisms で構成される比較的複雑なものだそうです。以下のような例があります。
- サイドメニュー(Organisms) <--[結合]-- ボタン(Atoms) + ボタン(Atoms)...
- ヘッダー(Organisms)<--[結合]-- ロゴ(Atoms)+ サイドメニュー(Organisms)
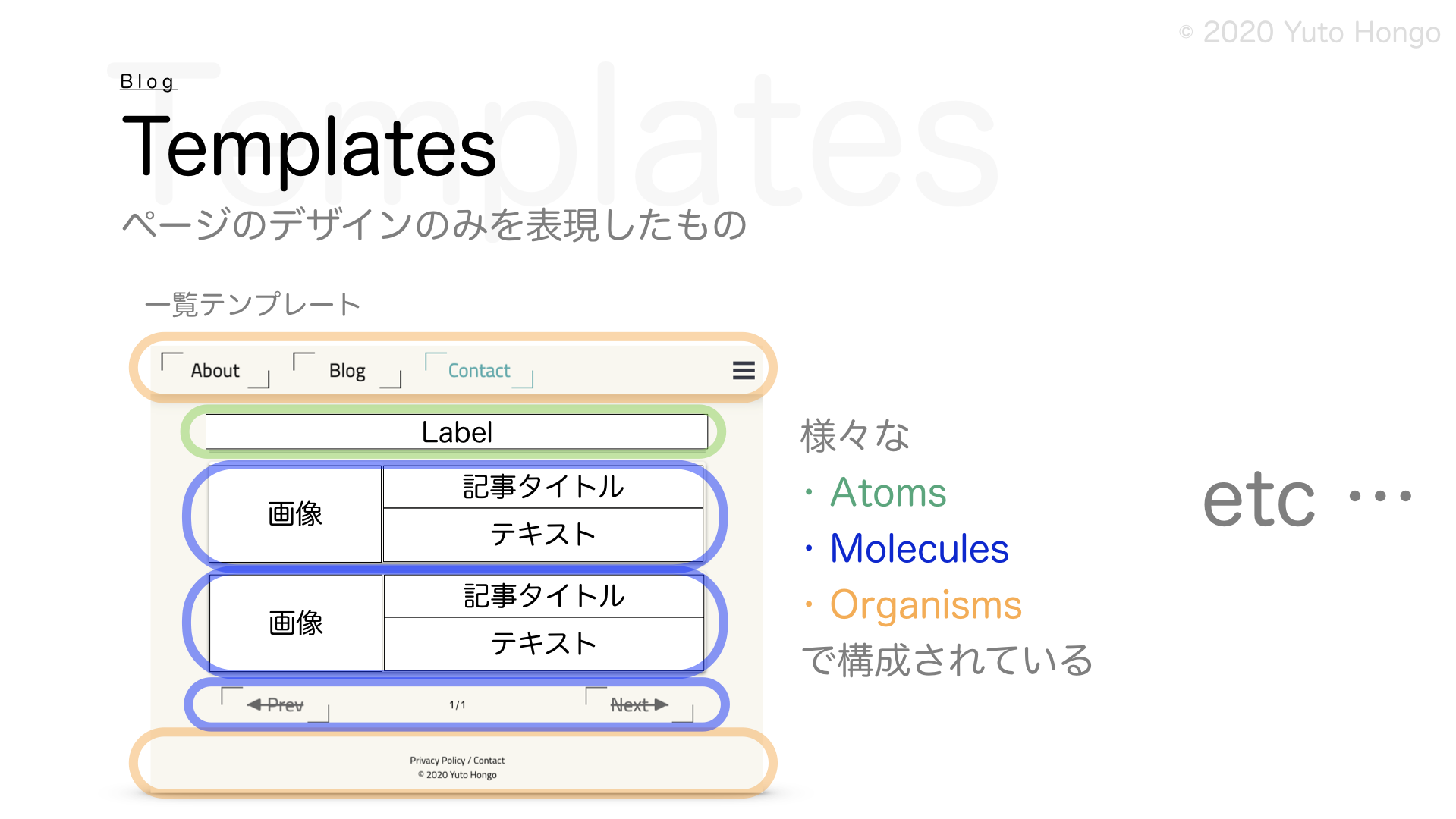
Templates
ページデザインを示すものだそうです。ここで気をつけなければいけないことは、ページ自体の内容の違いではなく、ページのデザイン構造のみを表現したものであるという点だそうです。以下のような例で表現できるでしょう。

- 一覧テンプレート(template)<--[結合]-- ヘッダー(Organisms)+ 一覧コンテンツ(Organisms) + フッター(Organisms)
Pages
ここはみなさんがイメージする「ページ」ってものと同じではないでしょうか?1つ1つのページ自体を指すようです。
- TOPページ <- TOPテンプレート(Template)
- 仕事ブログ一覧ページ <-- 一覧テンプレート(Template)
- 仕事ブログ記事ページ <-- 記事テンプレート(Template)
- プライベートブログ一覧ページ <-- 一覧テンプレート(Template)
- プライベートブログ記事ページ <-- 記事テンプレート(Template)
Templateとしてデザインのみを分離しているので、内容の違うページでも同じテンプレートを利用することが可能なわけです。
既存システムを持っている方は無理しないで。アプローチを変えればただの共通化リファクタリングです!
Atomic Design(再掲)
アトミックデザインの基本思想はなんとなくわかりました。各単位でまとめていけば、デザイン関連のリソースの管理は楽になりそうですよね。
「よっしゃ〜!じゃ、利点しかないので速攻導入します!」
って急になりませんよね?(笑)
一気に既存サイト適応させていこうとすると、以下のデメリットがあると思います。
- Atoms,Molecules,Organisms,Templatesの設計を全部詰め切る
- 次回リリースまでに作られる、フォルダやファイルの変更が極大
のように、ほぼリニューアルとなるわけです。。。
すごく考え方はシンプルなのですが、Atomic Designの「解説」の順番と全く逆の順番で「開発」していきませんか? という提案です。
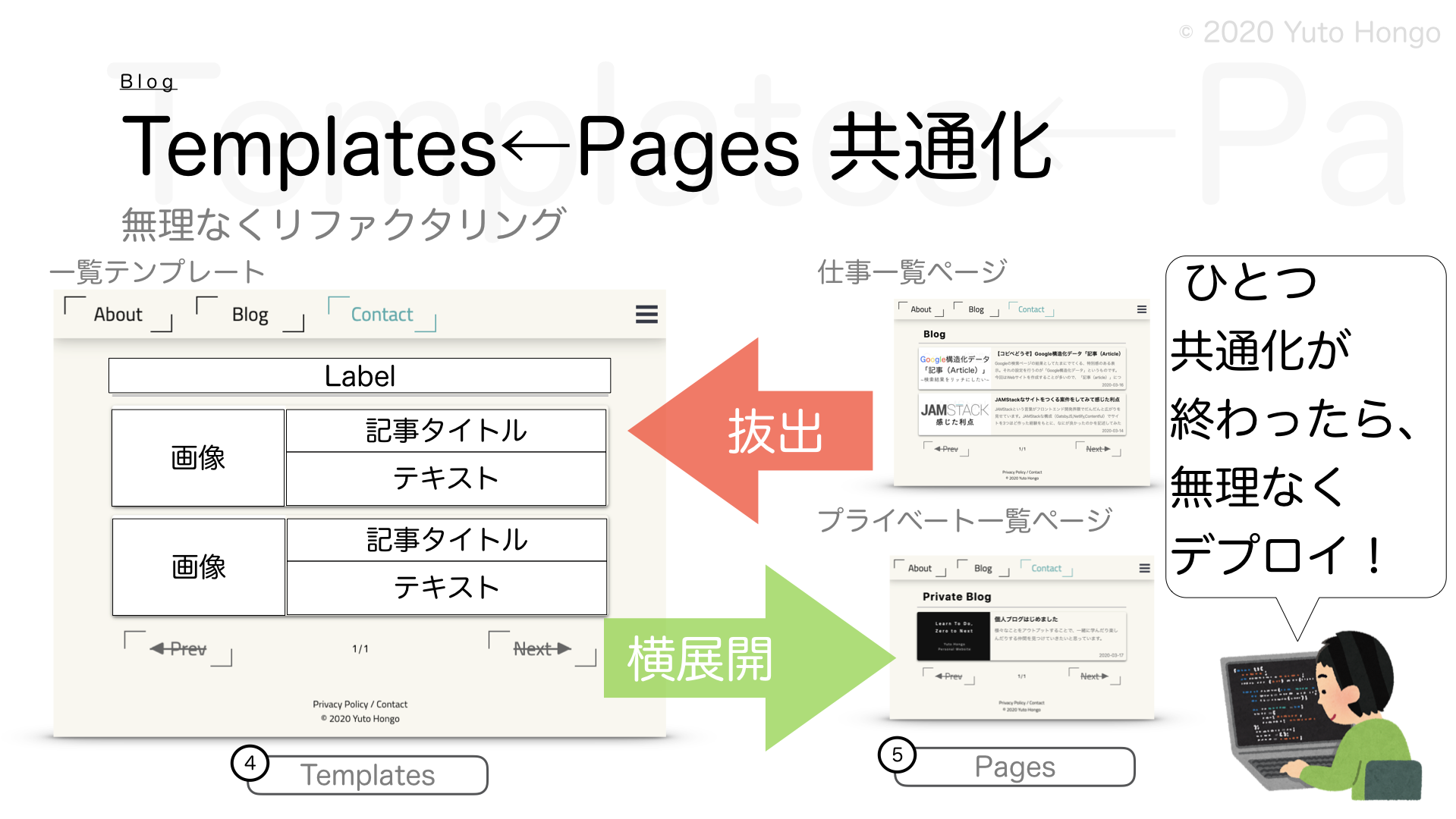
例1. 共通のデザインのPageをTemplateに共通化する
- 仕事ブログ一覧Page
- プライベートブログ一覧Page
デザインが一緒なので、ブログ一覧Templateを新規作成する。
そして、無理なく1つ共通化したらデプロイ!
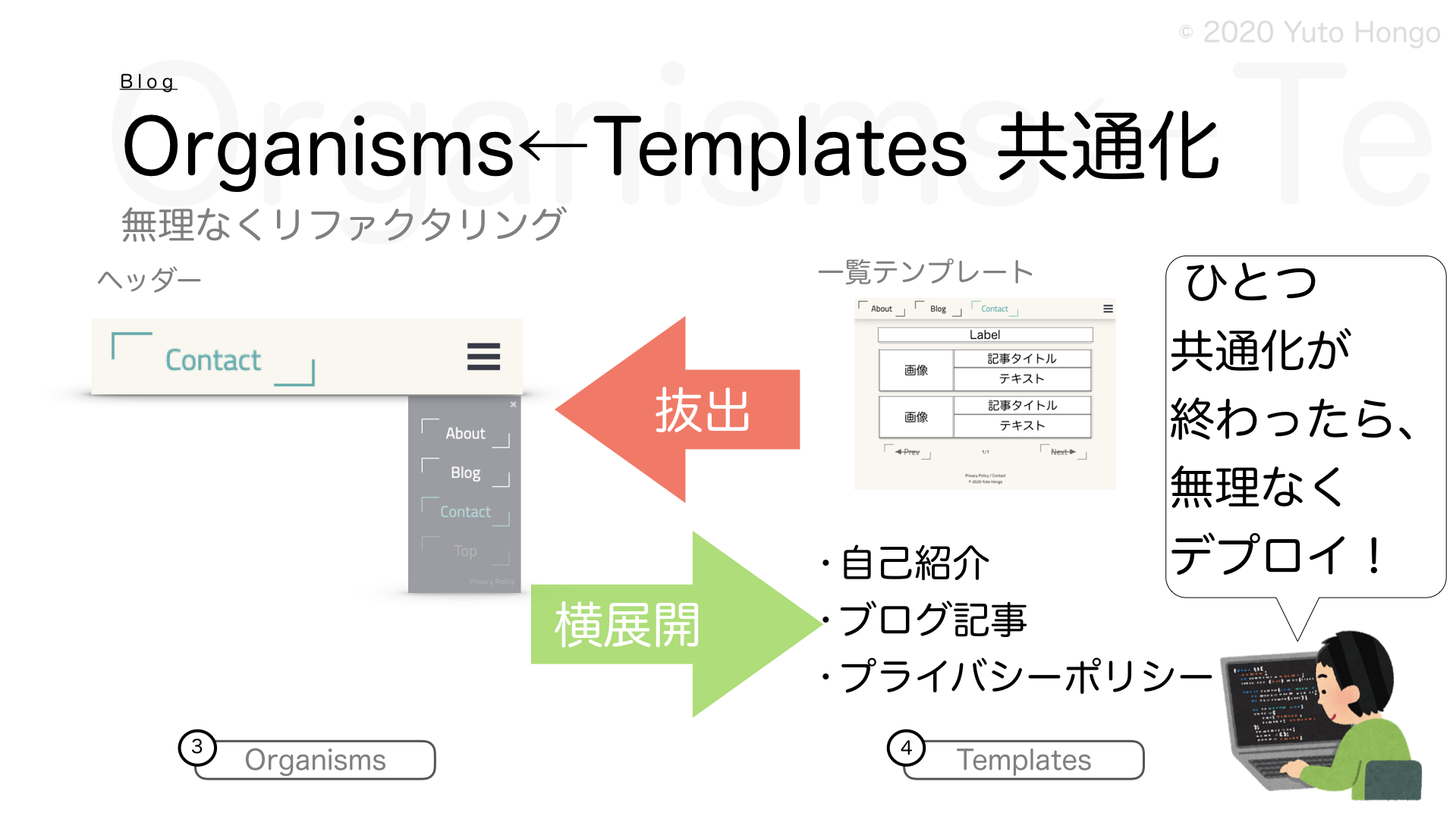
例2. 共通のパーツを持った複数TemplateからOrganismを共通化する
例1と同じようにブログ記事テンプレートのようなものを作成したとする
共通している部分として、ヘッダーOrganismなどを共通化する。
そして、無理なく1つ共通化したらデプロイ!
既存サイトにAtomic Designを適応していくイメージ図
広さ(ページの種類)と深さ(Atomic Designのヒエラルキー)両軸で少しづつ共通化と横展開をしていくのが良いかと。
そうすれば1個の共通化や1個の横展開にて、デリバリーが可能。無理なくエンハンスすることが可能なわけです。
「Moleculesだ!」「Organismsだ!」とかは難しいので、チームで話し合う
Atomic Designの公式にもあるのですが、結構以下の点は論点になりやすい部分だと思います。
Moleculesに関して
- 「単一機能」とは、どの範囲でもって「単一機能」とするか
Organismsに関して
- Organismsは他のOrganismsを含むことが可能であるので、Organisms内になにか階層が生まれる
上記問題を解決するために、新たなカテゴリ分けをつくるなども解決策としてあるでしょう。
いずれにせよチームで話し合ってください。みんなの共通認識が大事です。
こんな本を読みながら、デザイン管理を勉強中です。
CSS設計完全ガイド ~詳細解説+実践的モジュール集
最後までお読みいただき、誠にありがとうございます。様々なことを学んでいきたいと思っていますので、アドバイス等いただけると幸いです。