目的
サイトを作成するのに無料アイコンが必要だったので導入しました。
備忘録
流れ
1.登録:メール
下記のサイトにアクセスし、スタートをクリック
https://fontawesome.com/
下記に、自分のメールアドレスを入力し、「Send Kit Code」!
こんなメールが来るので「Click to Confirm Your Email Address + Set Things Up」!
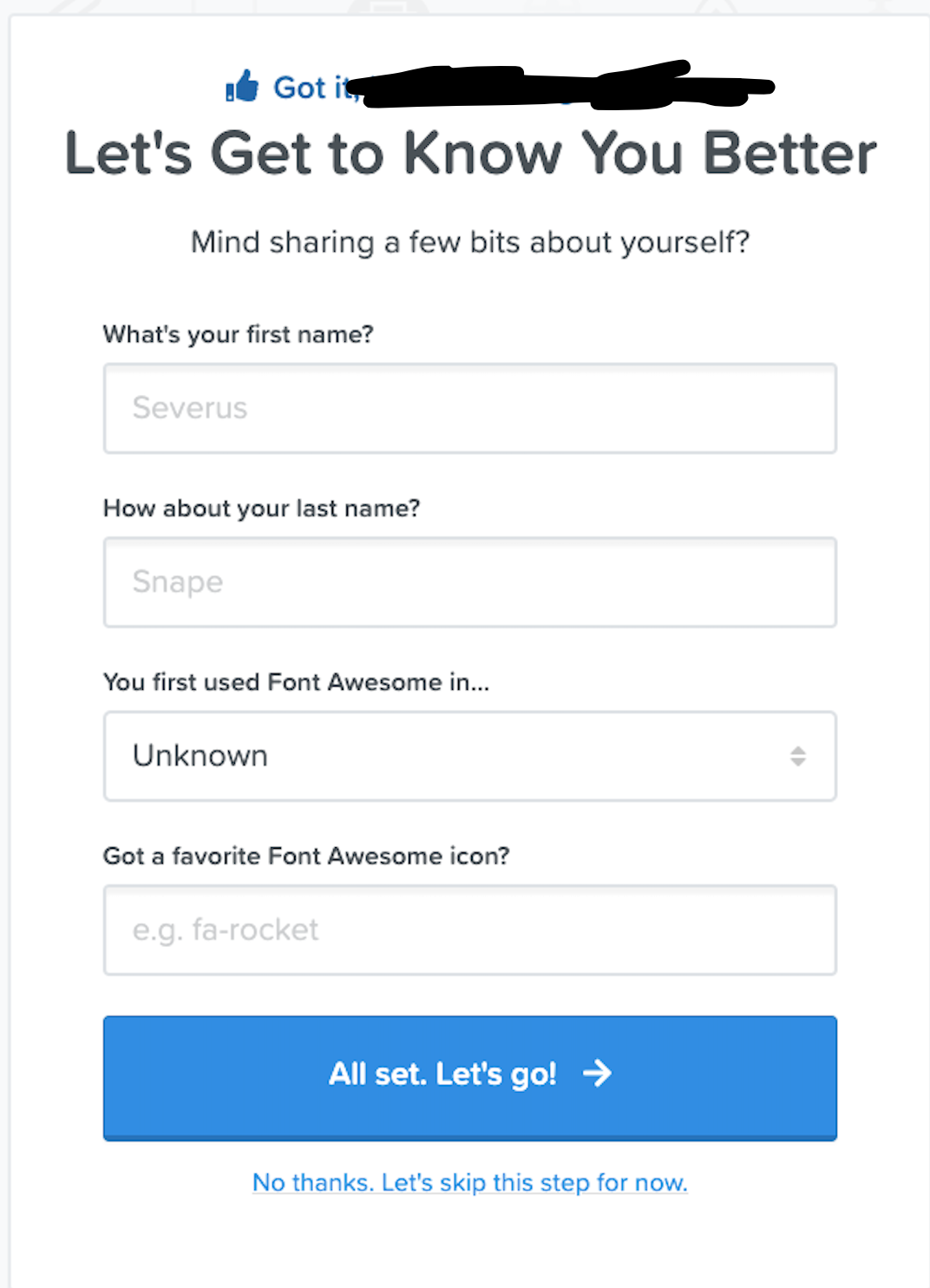
2.登録:入力
上から「ファーストネーム」、「ラストネーム」…「最初に使ったのはいつか」
って感じで入力。そのままですね
3.リンク取得
入力が終わると下記のような画面に移動します。
ここで表示されているコードをコピーしてホームページにCOPYすればOK
<script src="https://kit.fontawesome.com/{serial}.js"crossorigin="anonymous"></script>例もダウンロードできます。
<!doctype html><html><head><!-- Place your kit's code here --><script src="https://kit.fontawesome.com/{serial}.js"crossorigin="anonymous"></script></head><body><iclass="fas fa-thumbs-up fa-5x"></i></body></html>詰まったところ
フォントの最初の文字が異なる場合がある
フォントによって最初に入ってくる文字が異なる場合がります。
これがバージョンによって異なるらしく…注意が必要です。
fa s
<iclass="fas fa-map-marked-alt fa-3x"></i>fa b
<iclass="fab fa-linkedin fa-1x"></i>こちらのサイトにあるような分類になっているようです。
https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use
その他
ライセンス
ここにあります。
今日(2020年3月1日)現在はGPLライセンスのようです。
https://fontawesome.com/license/free
設定変更
設定を変更し、過去のバージョンも利用できるようです。
また、SVGかWebフォントも選択可能です。
kitのホーム画面で「your kit settings.」をクリックすると下記の画面に移動します。


